<script>
Document. The getElementById (" button "). The addEventListener (' click 'loadUser);
The function loadUser () {
var xhr=new XMLHttpRequest();
XHR. Open (" GET ", "users. Json", true);
XHR. onl oad=function () {
If (this. Status==200) {
//the console. The log (enclosing the responseText)
Var users=JSON. Parse (enclosing the responseText);
Var output=' ';
For (var I in the users) {
The output +='& lt; Ul> + '
'& lt; Li> The users' + [I]. Id + '& lt;/li> + '
'& lt; Li> The users' + [I]. Name + '& lt;/li> '
+ '& lt;/ul> ';
}
Document. The getElementById (' users'). InnerHTML=the output;
}
}
xhr.send();
}
</script>
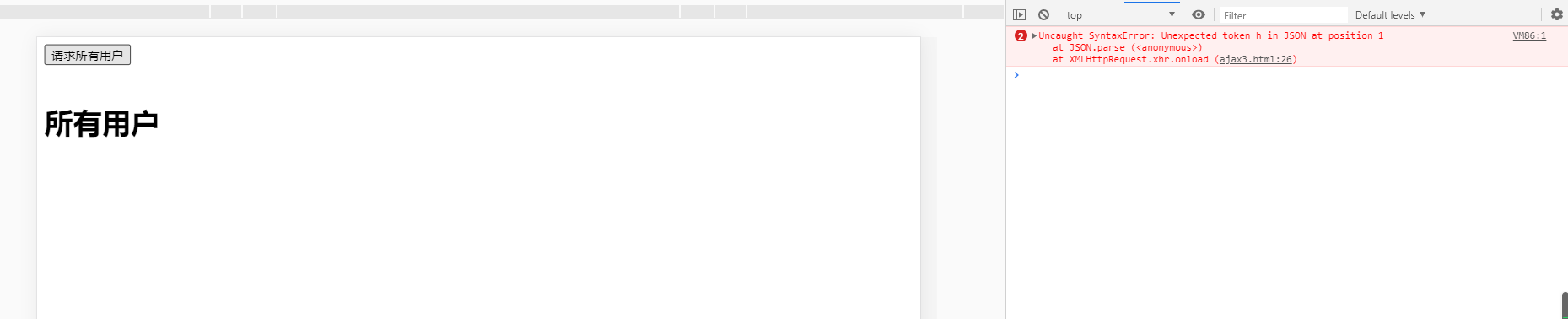
Below is the error screenshot

Don't know what the situation, who teach me this small white
CodePudding user response:
The console. The log (enclosing the responseText) output, look at the json format is correctCodePudding user response:
Wrong, is also the same fault, VM52:1 Uncaught SyntaxError: Unexpected token & lt; In JSON at position 0The at JSON. Parse (& lt; Anonymous>)
At the XMLHttpRequest. XHR. onl oad (ajax. HTML: 26) suggest such
Josn code is
{
"Id" : 1,
"Name" : "li bai",
},
{
"Id" : 2,
"Name" : "du fu",
},
{
"Id" : 3,
"Name" : "bai juyi,"
}
CodePudding user response:
You back from within the interface is not string, why want to use JSON. Parse???????? This is such data, again turn transformation must not moveCodePudding user response:
Suggest you put the first JSON. The parse, directly print your back data from the interfaceCodePudding user response:
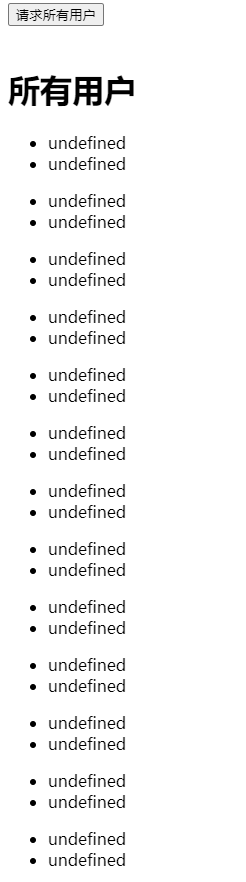
Using var users=this. The responseText; Printed directly after is undefined
CodePudding user response:
