NPM vuex - along - I save
2. In the store directory index. Js file into the
2.1 the import {createVuexAlong} from 'vuex - along'
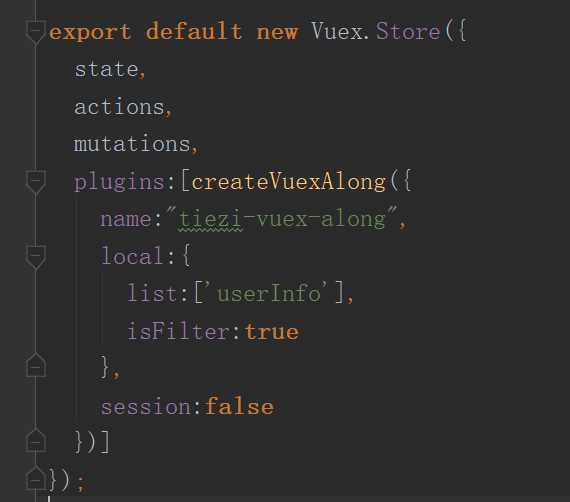
2.2 directly above

Simple description of the meaning of:
Name: "" ""//in this I deposited in the localstorage, on behalf of localstorage keys
Local: {list: [" the userInfo "], isFilter: true}//list: to filter data in vuex isFilter delegates the userInfo filtration, the rest of the deposit in localstorage
The session: false//for sessionstorage don't do anything
More detailed information with the help of a lot harder to understand: https://github.com/boenfu/vuex-along
3. Want to help you in the future bosses!

CodePudding user response:
Good! Said, looking for half a day didn't see in which files import
