

& lt; ! DOCTYPE html>
<meta charset="utf-8" & gt;
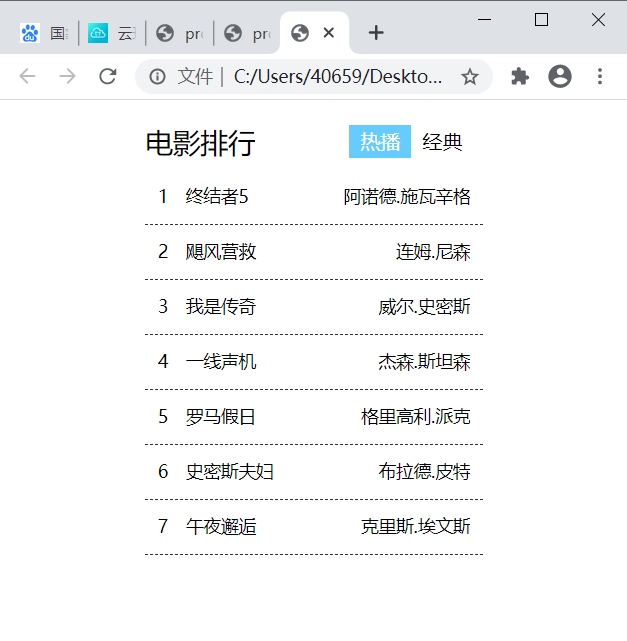
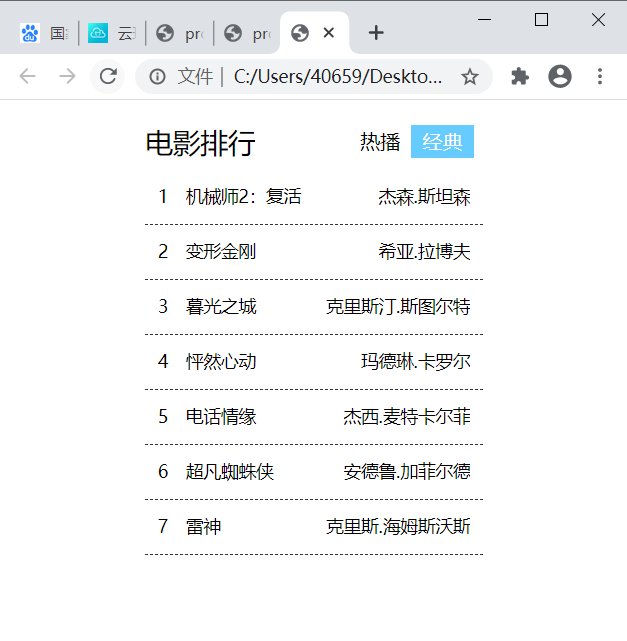
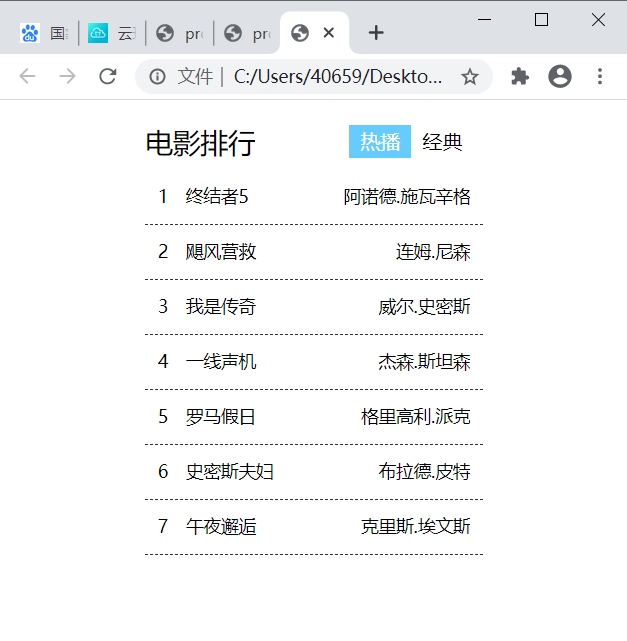
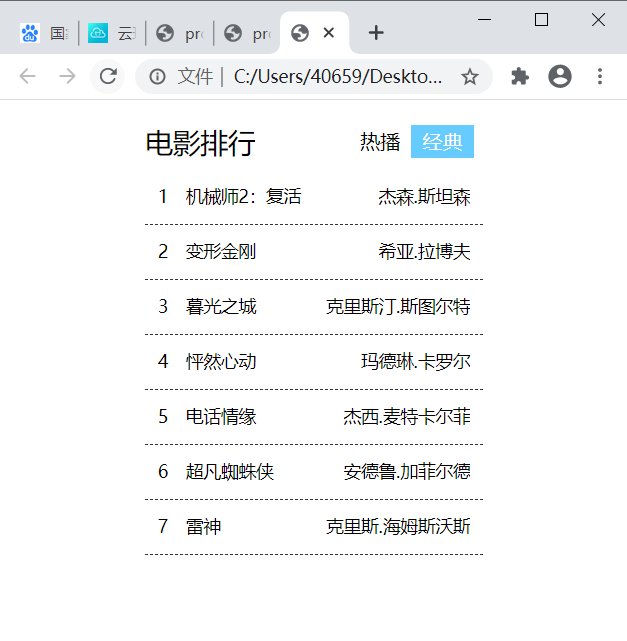
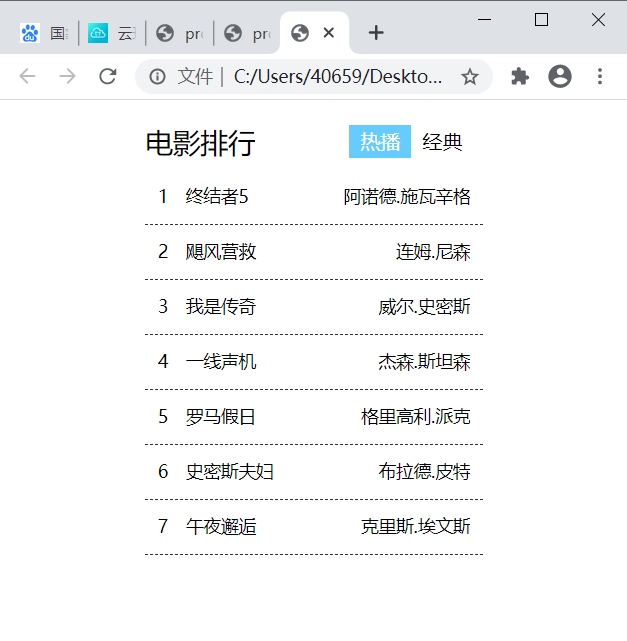
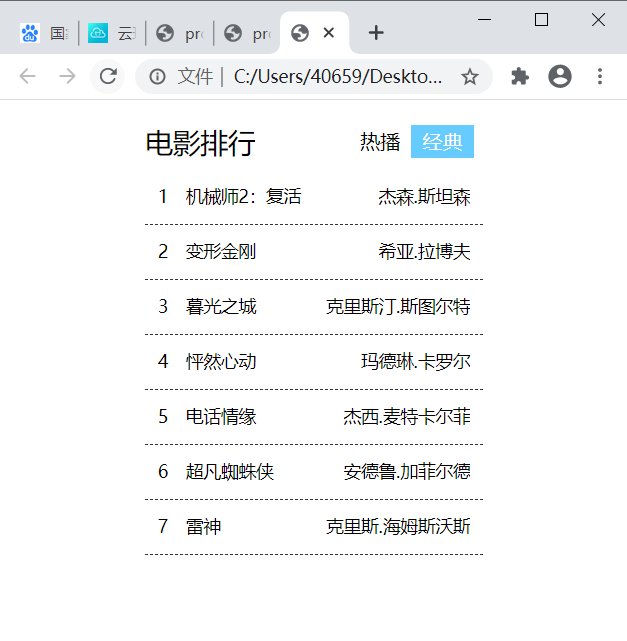
TAB to switch effect & lt;/title> <br/><style type="text/CSS" & gt; <br/>* {<br/>margin: 0; <br/>padding: 0; <br/>overflow: hidden; <br/>} <br/><br/>Body {<br/>The font-family: Microsoft jas black <br/>} <br/><br/>The box {<br/>Width: 270 px; <br/>Margin: 20 px auto; <br/>} <br/><br/>The top {<br/>Height: 26 px; <br/>The line - height: 26 px; <br/>} <br/><br/>The title {<br/>display: inline-block; <br/>The font - size: 22 px; <br/>} <br/><br/>Ul. The tabs {<br/>display: inline-block; <br/>list-style: none; <br/>Margin - left: 70 px; <br/>} <br/><br/>Ul. The tabs li {<br/>margin: 0; <br/>padding: 0; <br/>float: left; <br/>Width: 50 px; <br/>Height: 26 px; <br/>The line - height: 26 px; <br/>font-size: 16px; <br/>cursor: pointer; <br/>The text - align: center <br/>} <br/><br/>Ul. Tabs li. Active {<br/>display: block; <br/>Width: 50 px; <br/>Height: 26 px; <br/>The line - height: 26 px; <br/>Background - color: # 66 CCFF; <br/>color: #FFFFFF; <br/>cursor: pointer; <br/>} <br/><br/>. The main {<br/>clear: both; <br/>margin-top: 10px; <br/>} <br/><br/>. The main div {<br/>Width: 270 px; <br/>Height: 43 px; <br/>The line - height: 43 px; <br/>Border - bottom - width: 1 px; <br/>Border - bottom - style: dashed; <br/>Border - bottom - color: # 333333; <br/>background-color: #FFFFFF; <br/>font-size: 14px; <br/>} <br/><br/>. The main div span {<br/>margin-left: 10px; <br/>} <br/><br/>. The main div span: the last child {<br/> -float: right; <br/>margin-right: 10px; <br/>} <br/></style> <br/><script SRC="https://bbs.csdn.net/topics/js/vue.js" & gt; </script> <br/></head> <br/><br/><body> <br/><Div id="box" & gt; <br/><Div & gt; <br/><Div & gt; <br/><Span & gt; The movie list & lt;/span> <br/><Ul & gt; <br/><Li @ mouseover="" & gt; Hit & lt;/li> <br/><Li @ mouseover="" & gt; Classic & lt;/li> <br/></ul> <br/></div> <br/><br/></div> <br/></div> <br/><The script type="text/javascript" & gt; <br/>//create the root instance <br/>Var=new vm Vue ({<br/>El: '# box, <br/>Data: {<br/>Active: true, <br/>Current: 'hit', <br/>Hitmovie: [//hit film array <br/>{<br/>Name: 'the terminator 5' <br/>Star: 'Arnold Schwarzenegger,' <br/>}, <br/>{<br/>Hurricane name: 'rescue', <br/>Star: 'liam neeson.' <br/>}, <br/>{<br/>Name: 'I am legend, <br/>Star: 'will Smith' <br/>}, <br/>{<br/>Name: "first-line sound machine", <br/>Star: 'Jason statham' <br/>}, <br/>{<br/>Name: "Roman holiday", <br/>Star: 'Gregory pike.' <br/>}, <br/>{<br/>Name: 'Mr And Mrs Smith' <br/>Star: "brad Pitt" <br/>}, <br/>{<br/>Name: 'midnight encounter, <br/>Star: 'Chris Evans' <br/>} <br/>], <br/>Classicmovie: [//classic movies array <br/>{<br/>Name: 'the mechanic 2: resurrection, <br/>Star: 'Jason statham' <br/>}, <br/>{<br/>Name: 'transformers' <br/>Star: 'shia labeouf.' <br/>}, <br/>{<br/>Name: 'twilight' <br/>Star: 'kristen Stewart' <br/>}, <br/>{<br/>Name: 'bait' <br/>Star: 'Madeleine. Carol' <br/>}, <br/>{<br/>Name: 'your call' <br/>Star: 'Jessie. Matt Carl Philippines' <br/>}, <br/>{<br/>Name: 'extraordinary spider-man, <br/>Star: "Andrew Garfield '<br/>}, <br/>{<br/>Name: 'thor', <br/>Star: 'Chris hemsworth' <br/>} <br/>] <br/>}, <br/>Methods: {<br/><br/>}, <br/>//registered local component <br/><br/>}); <br/></script> <br/><br/></body> <br/><br/></html> </pre> </div>
<div class="th_page th_page_color"></div>
<div class="umCopyright">
<p>Page link:<a href="/frontend/82144.html" target="_blank" style="color:#999">https//www.codepudding.com/frontend/82144.html</a></p>
</div>
<div class="detail-arr">
<div class="detail-arr-left">Prev:<a href='/frontend/82143.html'>This path on the server to read the file!</a></div>
<div class="detail-arr-right">Next:<a href='/frontend/82145.html'>Axios how to handle the request redirection cross-domain problem</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="hot-tags neitags">
<ul>
<li><i class="iconfont icon-x-tags"></i> Tags: </li>
<a href='/e/tags/?tagname=JavaScript' target='_blank'>JavaScript</a> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="xiangguan">
<ul class="msg msghead">
<li class="tbname">Related</li>
</ul>
<ul> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="flinks">
<ul>
<li><i class="iconfont icon-x-tags"></i> Links: </li>
<li class="liflinks"><a target="_blank" href="/" title="CodePudding">CodePudding</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<p><span style="font-size:16px;color:#666;font-weight: bold">About Us:</span> <a href="https://www.codepudding.com/contact.html">Contact Us</a> <a href="https://www.codepudding.com/service.html">Terms of Service</a> <a href="https://www.codepudding.com/privacy.html">
Privacy Policy</a></p>
<p class="foot_info">Copyright © 2010-2023,Powered By <a href="/" target="_blank">CodePudding</a> </p>
</div>
<script type="text/javascript" src="/skin/code/tianhu.js"></script>
</body></html>