

CodePudding user response:
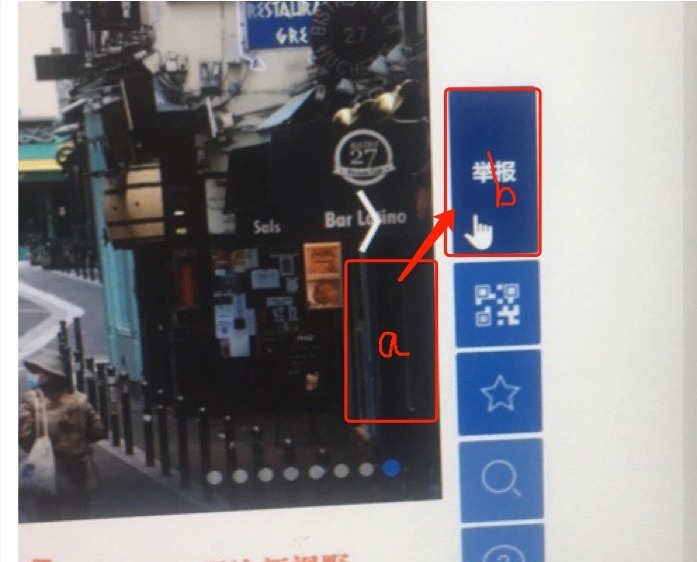
Can try to use translation, the lower left corner moved to the upper right corner,
Then show only in overlapping part b, it should be can achieve image from lower left to upper right shows the path of the
Thinking about, specific implementation is to look at the code
