CodePudding user response:
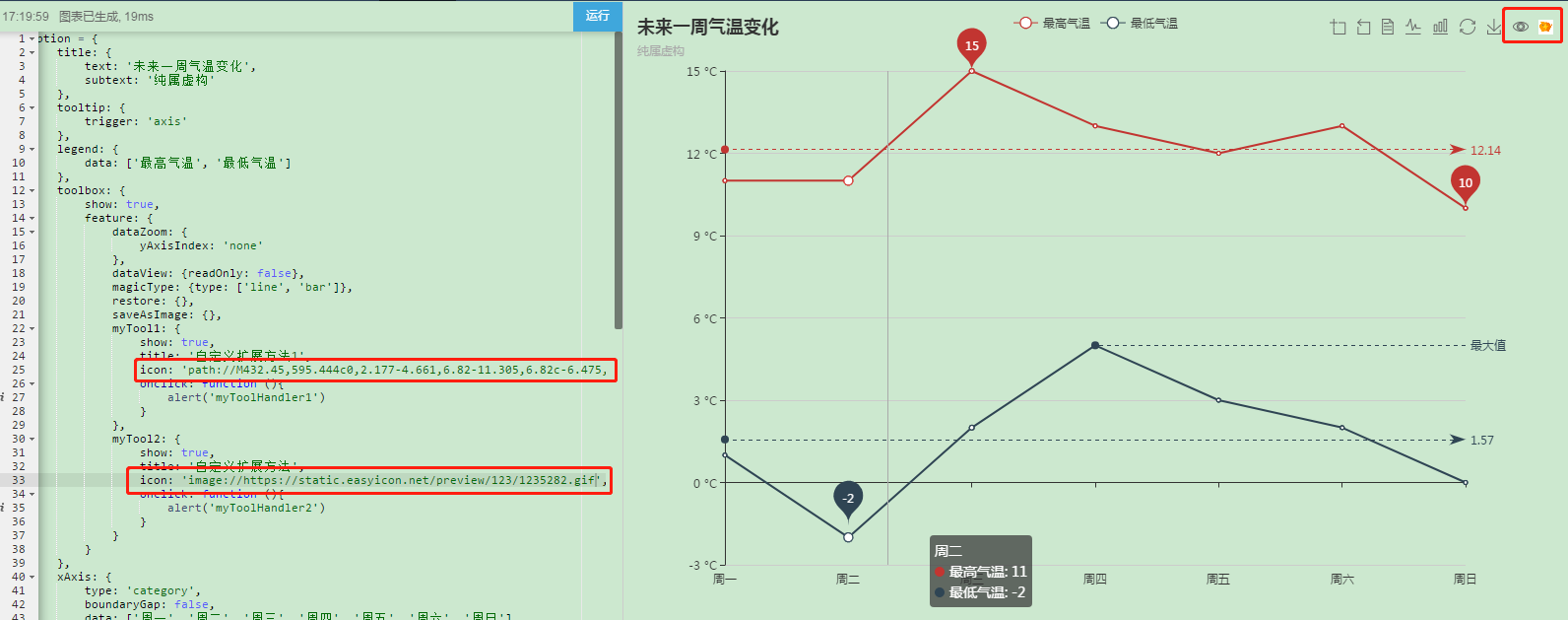
Your code?The icon is can't find baidu example, can change a picture

CodePudding user response:
MyTool3: {Show: true,
Title: 'custom extension methods 2',
Icon: 'image://../aa/legend. PNG ',
Onclick: function () {
Alert (' myToolHandler2 ')
}
}
CodePudding user response:
Is written, so click has bounced, but not pictureCodePudding user response:
Echarts bring graph still can show, but I don't can show that you join, I am using the vue, the page is a map, affect theCodePudding user response:
Should write perfect path, or path is not correct, right under the browser to try firstCodePudding user response:
Browser can, that is, the vue display not to come out, the full path should be how to writeCodePudding user response:
Icon: 'image://../aa/legend. PNG ',Change the HTTP or HTTPS at the beginning of
Icon: 'image://http://xxx.xxx.xxx/aa/legend.png,
CodePudding user response:
Bosses, my pictures, storing in the local HTTP or HTTPS, also need to add, I just added to the picture, but still did not come out corresponding should have been out of the picture, the position has been vacant (echarts own legend there will be a gap between, because I added a local pictures)CodePudding user response:
I think you said that the path to the very right, but I changed or notCodePudding user response:
Vue introduced image path, and website directly download the example above opened by vscode introduced image path is not the same as youCodePudding user response:
Can also write relative path