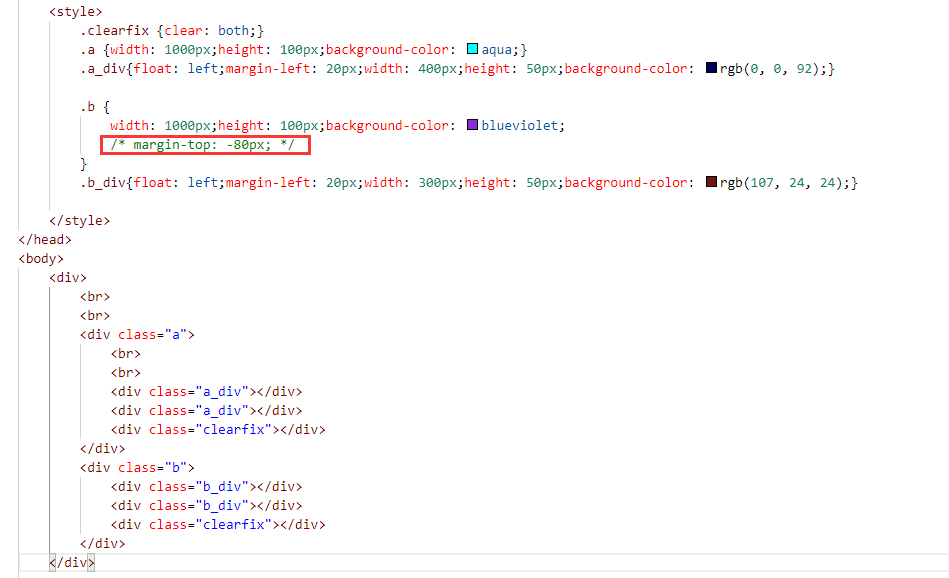
Code screenshots are as follows:


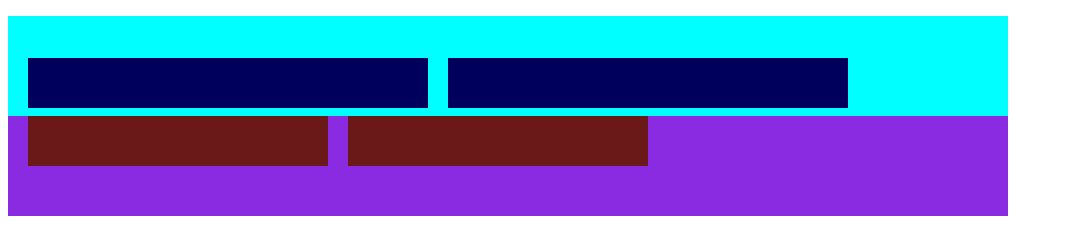
A, b box medium for two floating element,
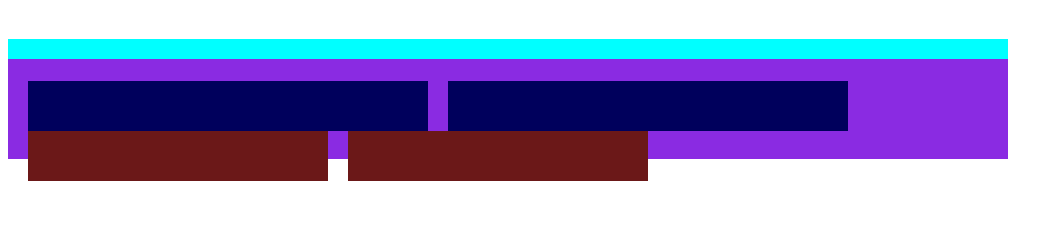
To b, margin - top of the box - 80 px, why the inside of the box the floating element met a box in the floating element, did not move on?
And out of the box b content area

CodePudding user response:
Floating problem, you write that will cause the high collapseCodePudding user response:
Probably give you change the. Clearfix {
Content: "';
Display: table;
The clear: both;
}
CodePudding user response:
You can try to use positioning
