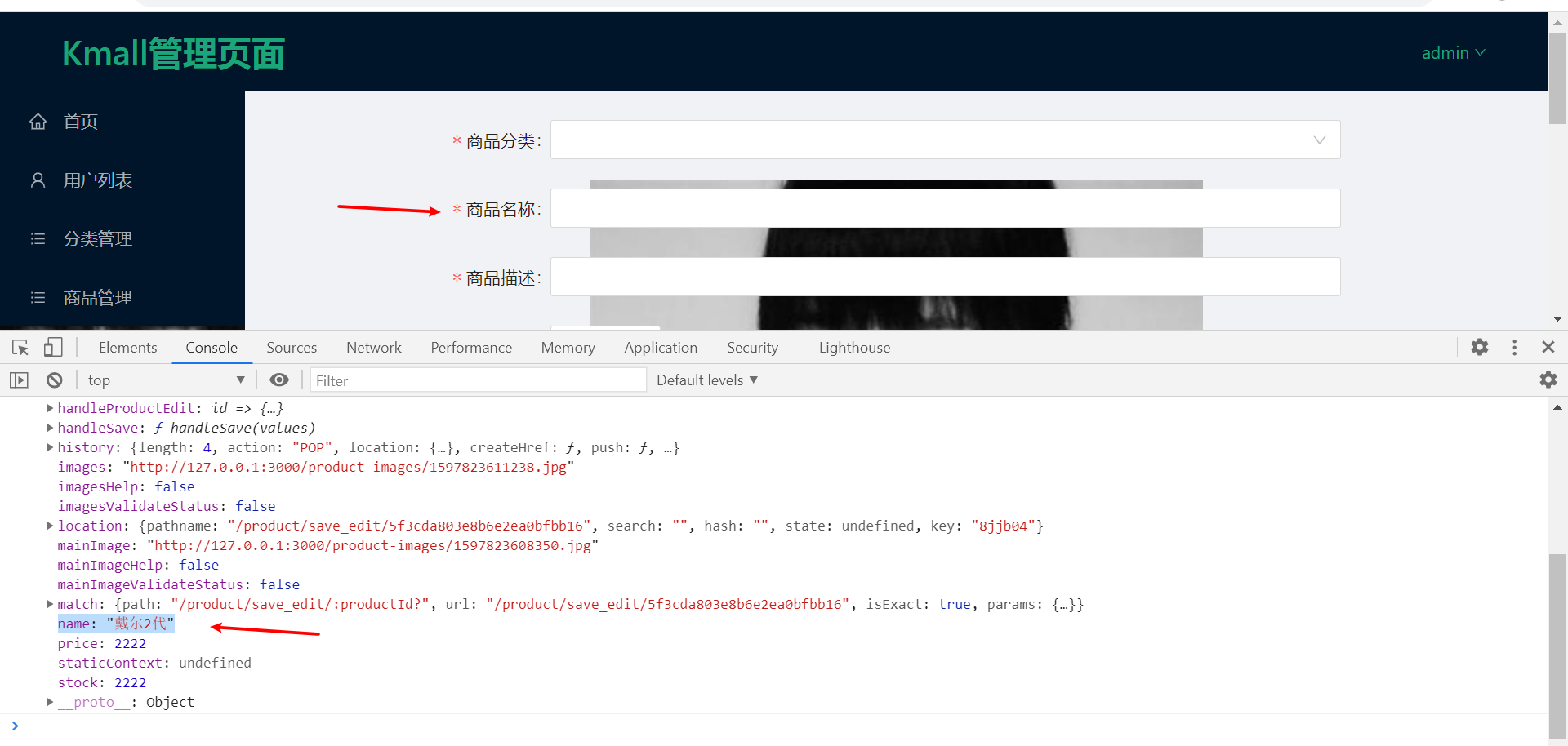
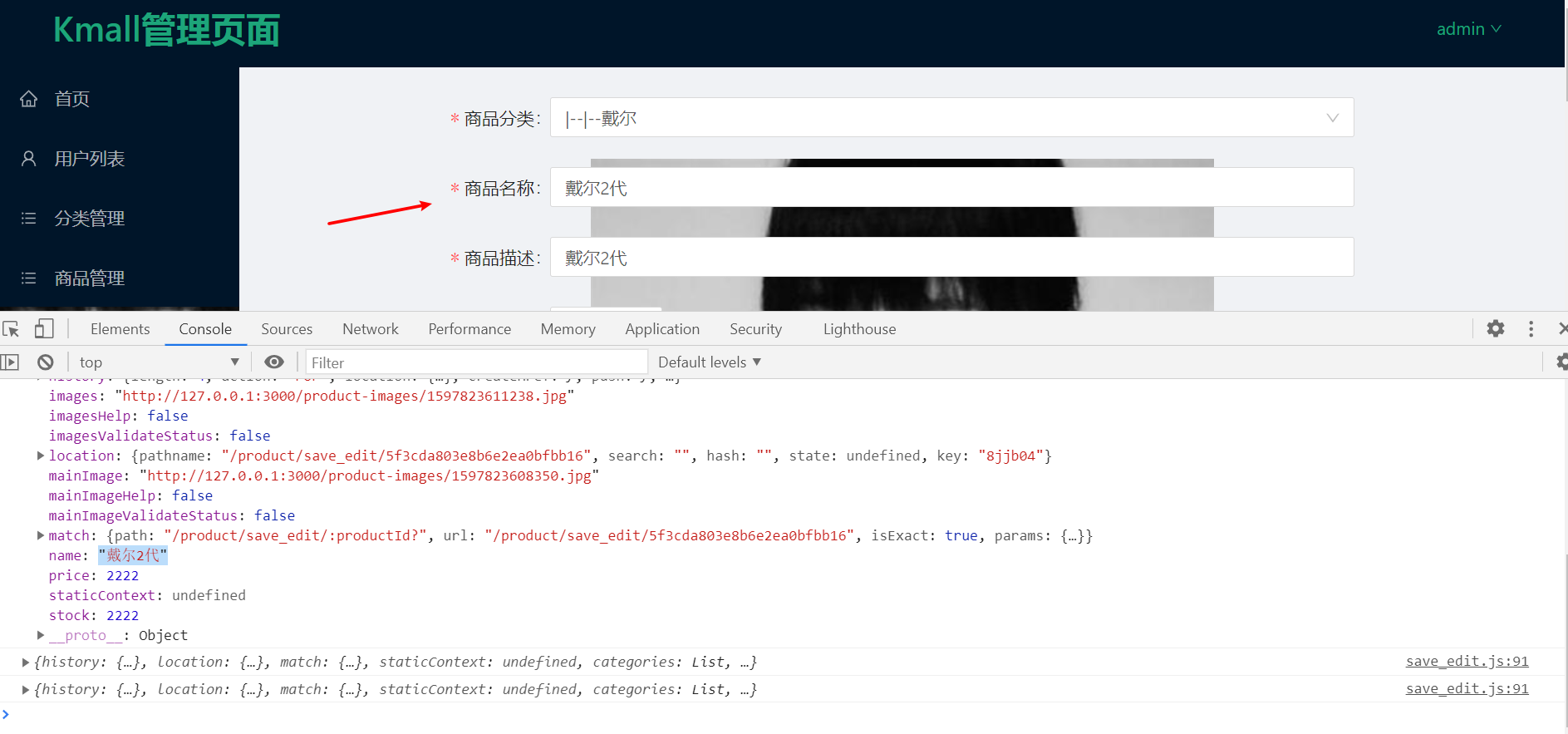
Read the three times, the first two is empty, just right for the third time
3 times to obtain the data


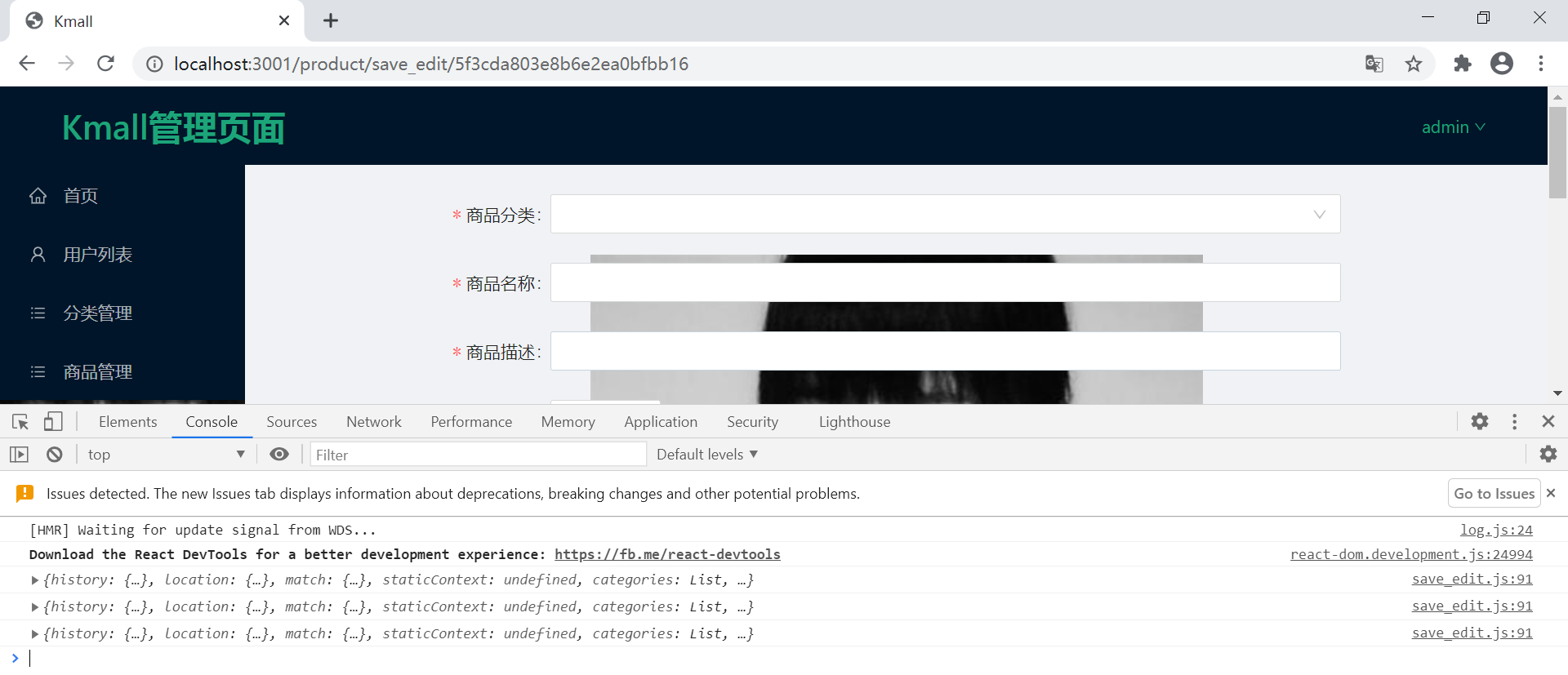
When I quit to return to this page

Refresh, still can't get the initial value
. The following is my main code
Import the React from 'React'
The import} {connect the from 'react - redux'
The import {Form, Input, Button, Select, InputNumber} from 'antd';
The import Layout from '@ common/Layout'
The import UploadImgs from '@ common/upload - image'
The import RichEditor from '@ common/rich - editor'
The import {actionCreators} from './store/index. Js'
The import {UPLAOD_IMAGES, UPLAOD_PRODUCT_DETAIL_IMAGES} from '@ API'
Const {Option}=Select;
Const layout={
LabelCol: {
Xs: {span: 24},
Sm: {span: 5},
},
WrapperCol: {
Span: 16,
},
};
Const tailLayout={
WrapperCol: {
Offset: 5,
Span: 16,
},
};
The class Demo extends ponent {
React.ComFormRef=React. CreateRef ();
The constructor (props) {
Super (props)
Enclosing handleSubmit=this. HandleSubmit. Bind (this);
This. State={
ProductId: this. Props. Match. Params. ProductId,
}
}
ComponentDidMount () {
//load the latest commodity classification
This. Props. HandleLevelCategories ()
//if and id for editing goods, we need to get the id of the commodity information and then comes back
If (this. State. ProductId) {
This. Props. HandleProductEdit (this) state) productId);
}
}
ComponentDidUpdate (prevProps prevState, snapshot) {
/*
If (this. State. ProductId) {
Enclosing formRef. Current. SetFieldsValue ({
"Category" : this. Props. The category,
"Name" : this. Props. The name,
"Description" : this. Props. The description,
"Price" : this. Props. Price,
"Stock" : this. Props. Stock,
//"productDetail" : this. Props. The detail,
})
}
*/
//the console. The log (enclosing props)
}
HandleSubmit () {
Let valuesForm=null;
Enclosing formRef. Current. ValidateFields ()
Then (values=& gt; {
//this. Props. HandleSave (values)
ValuesForm=values;
This. Props. HandleErrorInfo (false)//if the form modified correctly, then update the status
})
The catch (err=& gt; {
//the console. The log (' Validate Failed: ', err)
//if the form & lt; The Input/& gt; There is an error, modify state errorSave to true
This. Props. HandleErrorInfo (true)
})
Finally (()=& gt; {
//we want concurrent validation, custom components also can display the error message with
//the console. The log (' valuesForm valuesForm)
ValuesForm. Id=this. State. ProductId;
This. Props. HandleSave (valuesForm)
})
}
Render () {
Let {
Categories,
The category,
The name,
The description,
Price,
Stock,
}=this. Props;
The console. The log (enclosing props)
Return (
Label="commodity classification"
Rules={[
{
Required: true,
The message: 'please select classification of goods! '
},
]}
initialValue=https://bbs.csdn.net/topics/{category}
Placeholder="commodity classification"
{
Categories. The map ((item)=& gt; {
Return & lt; The Option key={item. Get (" _id ")} value=https://bbs.csdn.net/topics/{item. Get (" _id ")} & gt; {item. Get (' name ')} & lt;/Option>
//value=https://bbs.csdn.net/topics/{item. Get (" _id ")} when new goods, we are saved to the database in need to get the goods belong to which category
})
}
Label="name of commodity"
Rules={[
{
Required: true,
The message: "please enter the name of commodity! '
},
]}
initialValue=https://bbs.csdn.net/topics/{name}
Label="goods description"
Rules={[
{
Required: true,
The message: 'please enter product description! '
},
]}
initialValue=https://bbs.csdn.net/topics/{description}
Label="commodities"
Rules={[
{
Required: true,
The message: 'please enter the commodity prices! '
},
]}
//initialValue=https://bbs.csdn.net/topics/{price}
Label="inventory"
Rules={[
{
Required: true,
The message: 'please enter inventory! '
},
]}
//initialValue=https://bbs.csdn.net/topics/{of}
);
}
}
//the attribute mapping to the component
Const mapStateToProps=(state)=& gt; {
//the console. The log (state. Get (" product "). The get (' name '))
Return {
//for commodity classification
Categories: state. Get (" product "). The get (" categories "),
//custom error state
MainImageValidateStatus: state. Get (" product "). The get (' mainImageValidateStatus),
MainImageHelp: state. Get (" product "). The get (' mainImageHelp),
ImagesValidateStatus: state. Get (" product "). The get (' imagesValidateStatus),
ImagesHelp: state. Get (" product "). The get (' imagesHelp),
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull
