Home >
front end > Small white inquired, formData out to background value to none.
Small white inquired, formData out to background value to none.
Using the python framework of flask,
Want to achieve the function, upload pictures on the canvas to "algorithm on the server side, hypothesis is the server A,
The train of thought, is upload first canvas to flask in the server, the web server, the server B, then transmitted to the server via TCP (the TCP code will write), A
The question now is in the "upload first canvas to flask server" the place,
The following is the main code:
The js code main reference zhihu https://www.zhihu.com/question/60593079/answer/247418738
Js server-side code:
$(" # SubmitVideoPicture ") on (' click ', function () {
Let meetingName=$(" # meeting_name "). Val ();
Let personName=$(" # personName "). Val ();
//remove the Spaces before and after the
PersonName=personName. Replace (/(^ \ s *) | (\ s * $)/g, "");
//personName=personName. Replace (/^ \ s +/, "");
//personName=personName. Replace (/\ s + $/, "");
//get the name of the image
Let imageName=meetingName + "_" + personName + "jpeg";
//below is the mask layer (no matter)
//get the document of the width and height
Let maskWidth=$(document). The width ();
Let maskHeight=$(document). Height ();
//initialization mask layer
$(' & lt; Div & gt; '). AppendTo ($(" body "));
$(' div. Mask). CSS ({
'the position' : 'absolute',
'top' : 0,
'left' : 0,
'background', 'black',
'opacity: 0.5,
'width' : maskWidth,
'height' : maskHeight,
'z - index: 9999
});
//uploaded to the server (this part of the code is the reference on zhihu)
Var arr=dataUrl. Split (', '),
Mime=arr [0]. Match (/: (. *?) ;/[1]),
BSTR=atob (arr [1]),
N=BSTR. Length,
U8arr=new Uint8Array (n);
While (n -) {
U8arr [n]=BSTR. CharCodeAt (n);
}
Var obj=new Blob ([u8arr] and {type: mime});
Var data=https://bbs.csdn.net/topics/new FormData ();
//zhihu code always don't come out, to get the, also out part of
//data. Append (" upfile ", obj, imageName);
Data. Append (" fileData ", obj);
Data. Append (" fileName ", imageName);
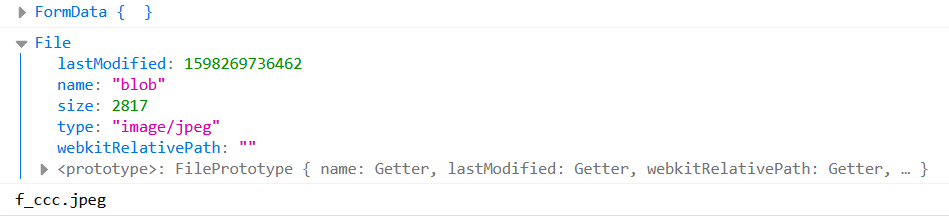
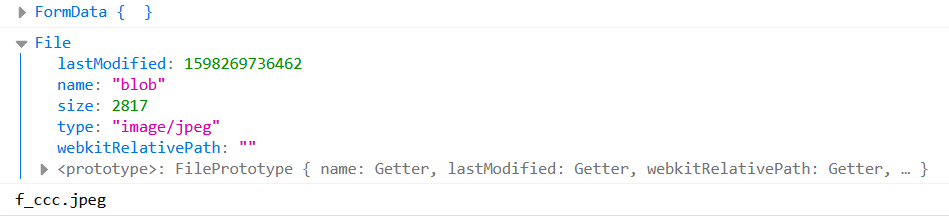
console.log(data);
The console. The log (data. The get (" fileData "));
The console. The log (data. The get (" fileName "));//this a few console. The log output below
//ajax transport
$. Ajax ({
Url:/submit_video_picture,
Type: "POST",
ProcessData: false,
ContentType: false,//do not add the guild error, for unknown reasons
Data: data,
Success: the function (e) {
The switch (e) {
A case of 'success' :
Alert (" has been uploaded successfully!" );
break;
Default:
Alert (" strange bug ~ upload failed!" );
break;
}
$(' div. Mask). Remove ();
},
Error: function () {
Alert (" upload failed!" );
$(' div. Mask). Remove ();
}
})
});
console.log(data);
The console. The log (data. The get (" fileData "));
The console. The log (data. The get (" fileName "));//this a few console. The log output below output:
The code above the three console. The log output:

The back-end flask code:
@ app. The route ('/submit_video_picture ', the methods=[' POST '])
Def submit_video_picture () :
If (request) method=='POST') :
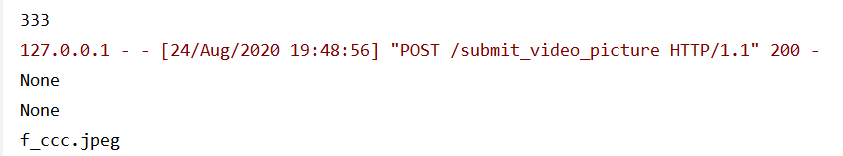
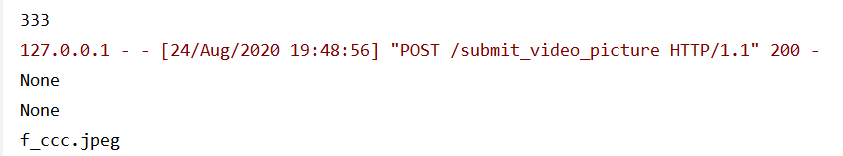
Print (" 333 ")
Data=https://bbs.csdn.net/topics/request.form.get (" data ")
Print (data)
Data=(" fileData "https://bbs.csdn.net/topics/request.form.get
Print (data)
Data=(" fileName "https://bbs.csdn.net/topics/request.form.get
Print (data)
# data=(https://bbs.csdn.net/topics/request.get_data)
# print (data)
# print (type (data))
Return the 'success'
Get output like this:

Is the previous data. Append (" fileName ", imageName); Part was successful transmission to the background, but the canvas has been to None, how to transfer to the background? I want to send this convas transmitted to the backend (that is, the server on A) save as jpeg format, then reached algorithm through the TCP server (server B),
How to solve this problem, please?