
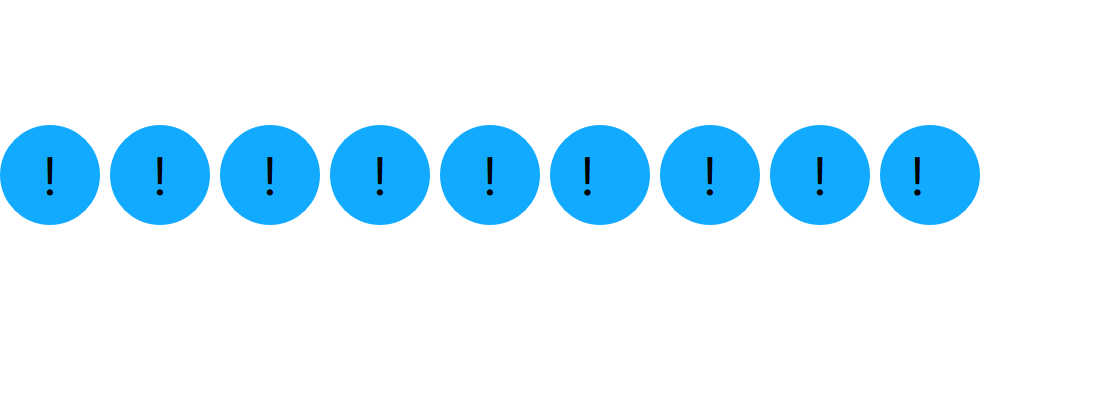
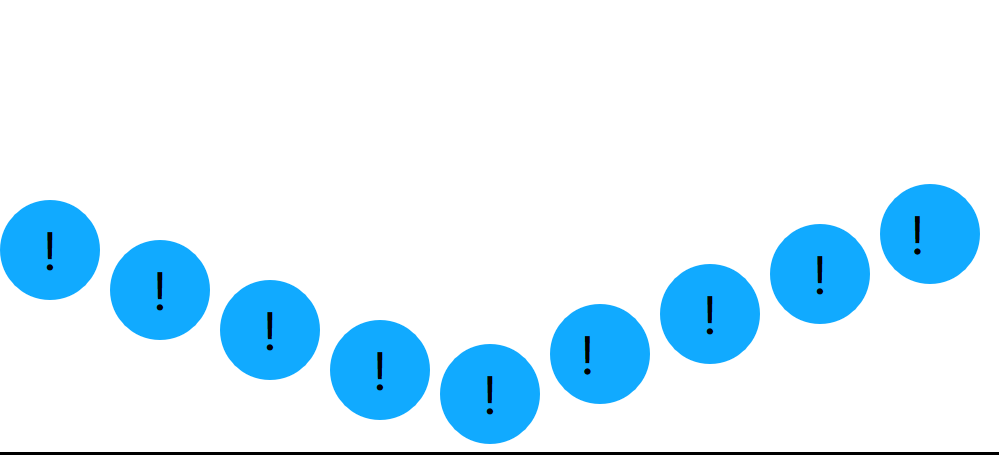
Add div when

Set in the div class attribute, selector and necessary div? Could you tell me why not add, there is no delay effect
& lt; ! Donctype html>
<meta charset="utf-8" & gt;The box model & lt;/title> <br/><style> <br/>* {<br/>margin:0; <br/>padding:0; <br/>} <br/>The outer {<br/><br/>Height: 500 px; <br/>Border - bottom: 10 px black solid; <br/>overflow:hidden; <br/>} <br/>The outer div {<br/>float:left; <br/>height:100px; <br/>text-align:center; <br/>The font - size: 50 px; <br/>margin-right:10px; <br/>Width: 100 px; <br/>border-radius:50%; <br/>The line - height: 100 px; <br/>Animation: ball 1 s recently linear infinite alternate; <br/>} <br/>Div. Box1 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 1 s; <br/>} <br/>Div. Box2 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 2 s; <br/>} <br/>Div. Box3 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 3 s; <br/>} <br/>Div. Box4 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 4 s; <br/>} <br/>Div. Box5 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 5 s; <br/>} <br/>Div. Box6 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 6 s; <br/>} <br/>Div. Box7 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 7 s; <br/>} <br/>Div. Box8 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 8 s; <br/>} <br/>Div. Box9 {<br/>Background - color: # 1 af; <br/>Animation - delay:. 9 s; <br/>} <br/>@ keyframes ball {<br/>The from {<br/>Margin - top: 0; <br/>} <br/>The to {<br/>Margin - top: 400 px; <br/>} <br/>} <br/></style> <br/></head> <br/><Div & gt; <br/><Div & gt; ! </div> <br/><Div & gt; ! </div> <br/><Div & gt; ! </div> <br/><Div & gt; ! </div> <br/><Div & gt; ! </div> <br/><Div & gt; ! </div> <br/><Div & gt; ! </div> <br/><Div & gt; ! </div> <br/><Div & gt; ! </div> <br/><br/></div> <br/></body> <br/></html> </pre><p class="article - content rp"> CodePudding user response: </p>CSS selectors priority problem, take a look at this <br/>https://www.cnblogs.com/yugege/p/9918232.html <br/><br/>Your. The outer div is a class selector to add a tag selector, the priority weights of 0,0,1,1 <br/>Only a class selector. Box5, priority weights of 0,0,1,0 <br/>. The outer div priority weights than. Box5 <br/>. The animation - delay in box5:. 5 s; The animation will be. The outer div: ball 1 s recently linear infinite alternate; Coverage, <br/><br/>If it is div. Box5 priority weights with the outer div, same <br/>The same priority is written in the style will be in front of the back of the cover, <br/><p class="article - content rp"> CodePudding user response: </p><fieldset> <legend> refer to the second floor sky waves reply: <legend> <blockquote> CSS selectors priority problem, take a look at this <br/>https://www.cnblogs.com/yugege/p/9918232.html <br/><br/>Your. The outer div is a class selector to add a tag selector, the priority weights of 0,0,1,1 <br/>Only a class selector. Box5, priority weights of 0,0,1,0 <br/>. The outer div priority weights than. Box5 <br/>. The animation - delay in box5:. 5 s; The animation will be. The outer div: ball 1 s recently linear infinite alternate; Coverage, <br/><br/>If it is div. Box5 priority weights with the outer div, same <br/>The same priority is written in the style will be in front of the back of the cover, </blockquote> <fieldset> <br/>Got it, thank you bosses <img SRC="https://img.codepudding.com/202011/172213300329263.gif" Alt=""/> </div> <div class="th_page th_page_color"></div> <div class="umCopyright"> <p>Page link:<a href="/frontend/89895.html" target="_blank" style="color:#999">https//www.codepudding.com/frontend/89895.html</a></p> </div> <div class="detail-arr"> <div class="detail-arr-left">Prev:<a href='/frontend/89894.html'>The couple asked baidu every question "getAsis" unable to get</a></div> <div class="detail-arr-right">Next:<a href='/frontend/89896.html'>ExtJS introduction to consult, ext - all - debug. The inside of the js xyz is what mean?</a></div> </div> </div> </div> </div> </div> <div class="container th_top"> <div class="row"> <div class="col-md-12"> <div class="hot-tags neitags"> <ul> <li><i class="iconfont icon-x-tags"></i> Tags: </li> <a href='/e/tags/?tagname=HTML+%28CSS%29' target='_blank'>HTML (CSS)</a> </ul> </div> </div> </div> </div> <div class="container th_top"> <div class="row"> <div class="col-md-12"> <div class="xiangguan"> <ul class="msg msghead"> <li class="tbname">Related</li> </ul> <ul> </ul> </div> </div> </div> </div> <div class="container th_top"> <div class="row"> <div class="col-md-12"> <div class="flinks"> <ul> <li><i class="iconfont icon-x-tags"></i> Links: </li> <li class="liflinks"><a target="_blank" href="/" title="CodePudding">CodePudding</a></li> </ul> </div> </div> </div> </div> <div class="footer"> <p><span style="font-size:16px;color:#666;font-weight: bold">About Us:</span> <a href="https://www.codepudding.com/contact.html">Contact Us</a> <a href="https://www.codepudding.com/service.html">Terms of Service</a> <a href="https://www.codepudding.com/privacy.html"> Privacy Policy</a></p> <p class="foot_info">Copyright © 2010-2023,Powered By <a href="/" target="_blank">CodePudding</a> </p> </div> <script type="text/javascript" src="/skin/code/tianhu.js"></script> </body></html>
