
CodePudding user response:
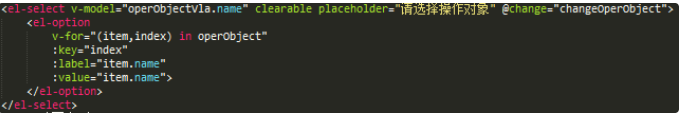
Do not bind the same v - modelCodePudding user response:
I this is cycle of data, only a data bindingCodePudding user response:
Didn't understand what do you want to express? More clearlyCodePudding user response:
@ summer_ snowIs now circulating out data drop-down box to choose one of the other data drop-down box also follow to change into the same value, because they v - model binding is the same data (v - mdel cycle of data does not change), now just want to let it alone to choose other unaffected
CodePudding user response:
& lt; ! DOCTYPE html>
& lt; HTML XMLNS="http://www.w3.org/1999/xhtml" & gt;
& lt; head>
& lt; Meta HTTP - equiv="content-type" Content="text/HTML. Charset=utf-8 "/& gt;
& lt; title>
<body>
SelectedA: {{SelectedA}} & lt;/span>
SelectedB: {{SelectedB}} & lt;/span>
SelectedC: {{SelectedC}} & lt;/span>
