
I don't know what the reason has the change is the

Are there any alert provides the train of thought
CodePudding user response:
Don't put the code, don't put f12 screenshots, which clearly what this case
CodePudding user response:
What is the layout, floating? Flex? Positioning? , add margin, padding, give it a tryCodePudding user response:
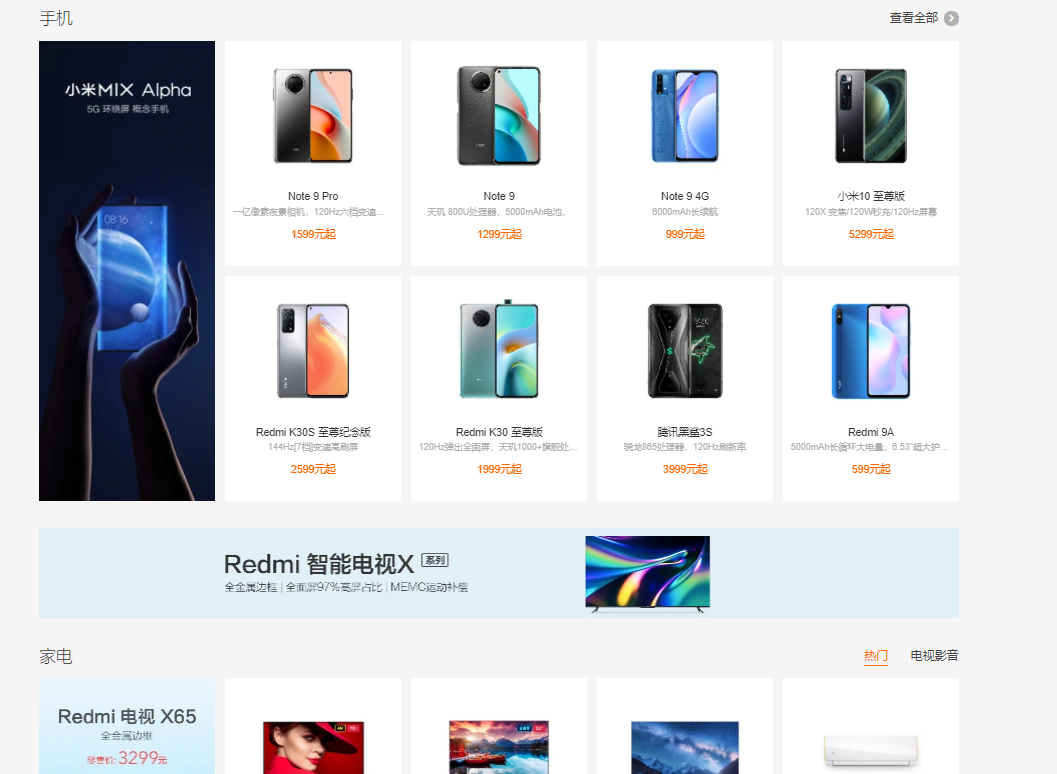
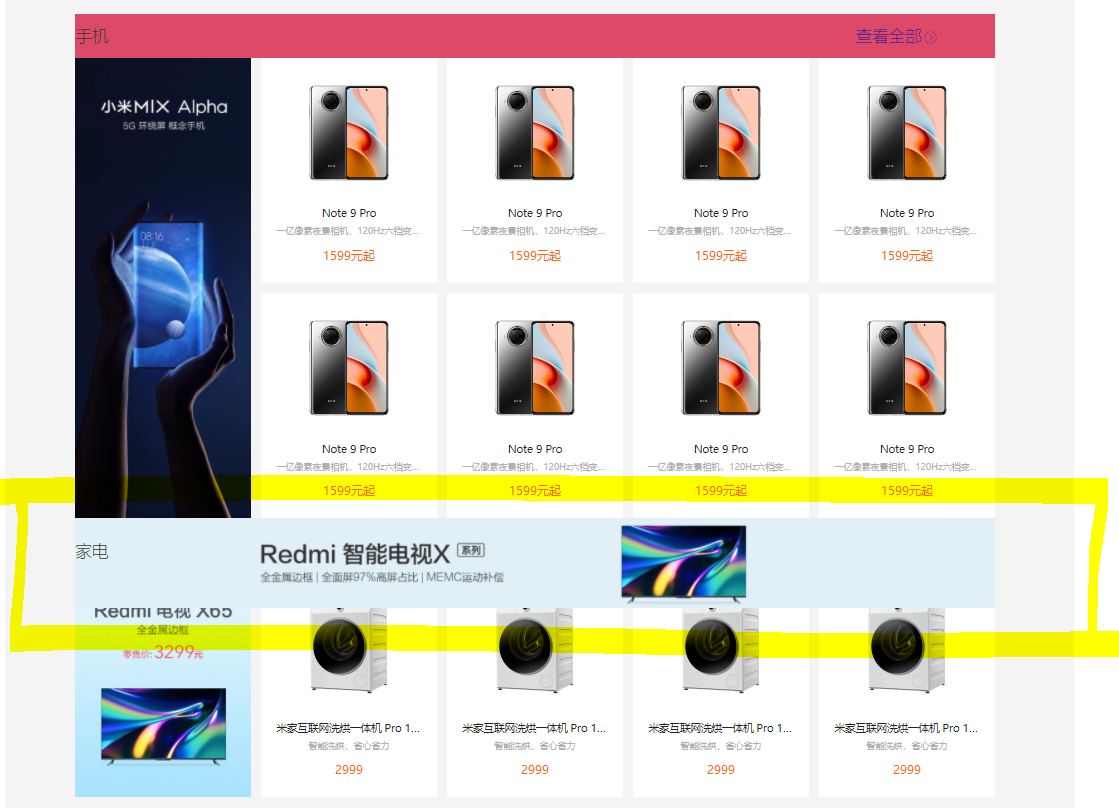
Feel Redmi smart TV X div no clear floating over thereCodePudding user response:
Should be a floating circle influence layout to give you that forget to remove the floating (I guess), of course, to the box to add an overflow: hidden; Give it a tryCodePudding user response:
Overflow: hidden?CodePudding user response:
It seems like not in a placeholder, and the likelihood is floating, or absolute positioning (fixed), there is a little code clarity, can try to change the style to see the effectCodePudding user response:
Can put the code