

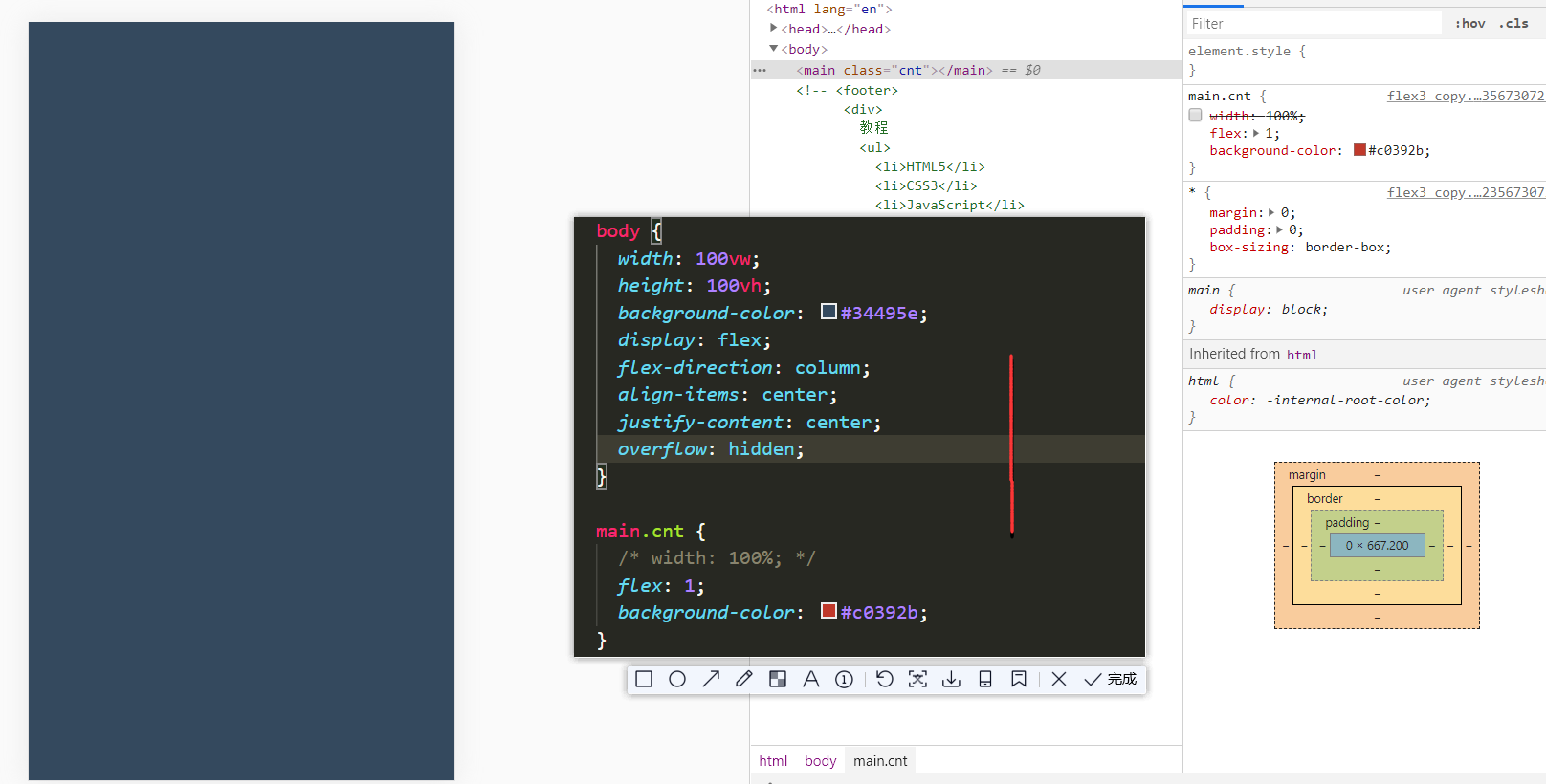
As shown in figure, the same page, why the body with the align - items: center;
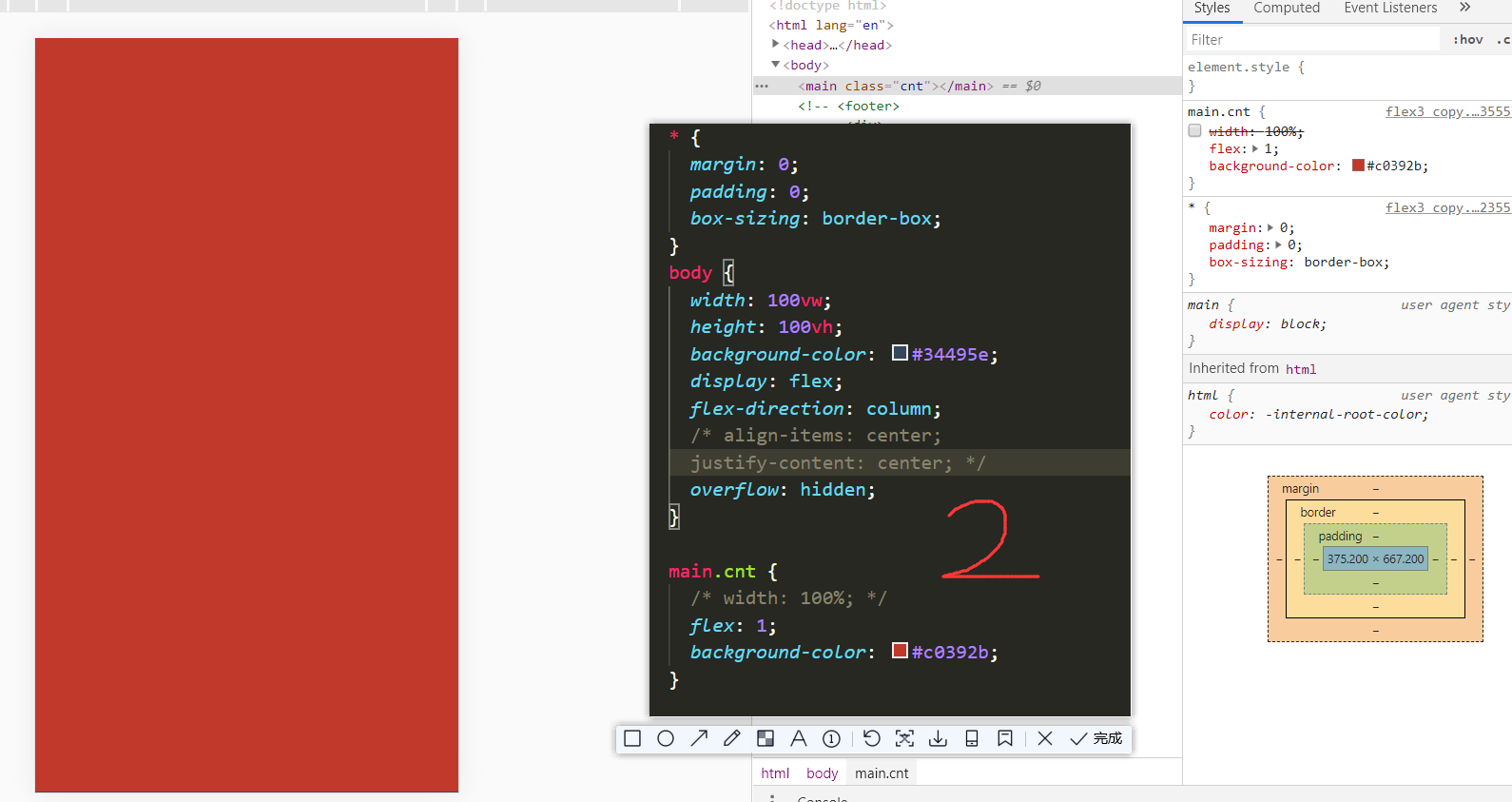
The justify - content: center; After the main display properly and removed after can display width
CodePudding user response:
Must first understand the align - items: center;The justify - content: center; The role of and flex: 1,
My understanding is the flex: 1 is divided the width of the parent element, you didn't give child element height, also set up the align - items: center side shaft center that can't show child element
/* child elements in the middle and high and wide themselves decide */
Body {align - items: center; The justify - content: center; }. {CNT width: 50%; Height: 50%; }
/* child element width is decided by the body */
/* body {}, {flex: 1} */CNT
/* child element width is decided by its own */
/* body {}, {CNT width: 50%; Height: 50%; } */
CodePudding user response:
