
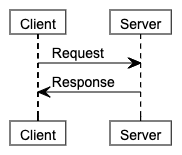
The picture above with the following description:
Client - & gt; Server: Request
Server - & gt; Client: the Response
Complete with code:
<script SRC="https://bbs.csdn.net/topics/nutuml.js" & gt; </script>
Your browser does not support the canvas element.
Var c=document. GetElementById (" myCanvas ");
Var umlText="Client - & gt; Server: Request \ n
"+ "Server - & gt; Client: the Response ";
Var uml=new NutUml (c);
Uml. DrawUml (umlText);
</script>
Rely on above nutuml. Js can be downloaded to making,
https://github.com/junfengliang/nutuml
Attention, ask everybody to give advice,
CodePudding user response:
Tested markCodePudding user response:
Yes, markCodePudding user response:

