http://fengboyue.gitee.io/jsdk/docs/#/zh/jsinput
The new module: JSINPUT
Support mouse events, Keyboard events of advanced features, such as: Keyboard shortcuts, continuous key event simulation, etc., among them, JS. Input. The rid_device_info_keyboard class provides two key combination (shortcuts, continuous key) to monitor and Keyboard keys status query; JS. Input. UIMocker class provides a simulation of the keyboard and mouse events,



CodePudding user response:
Don't understand to ask! What is this used for?CodePudding user response:
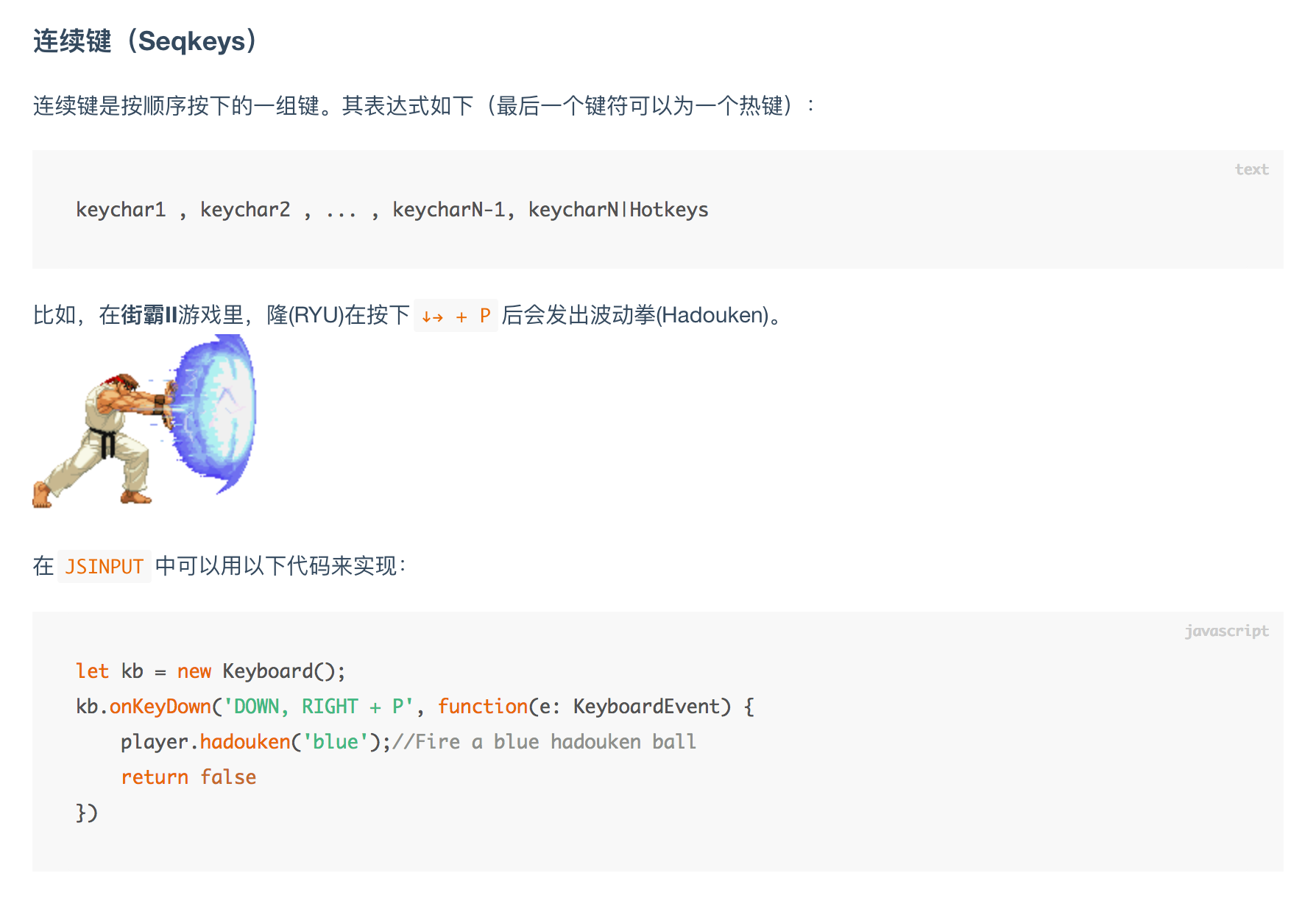
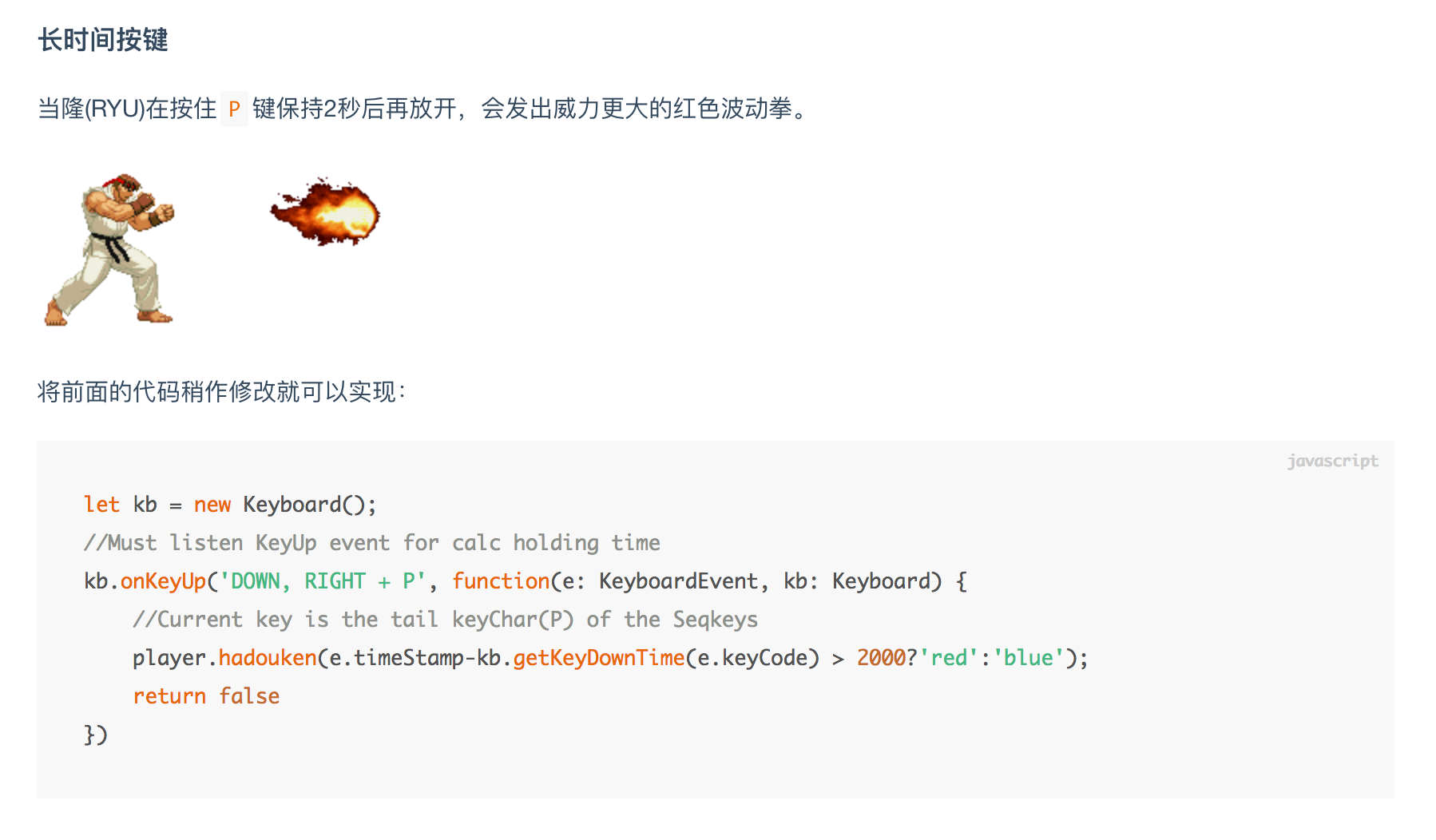
When the component or application you need to "shortcut" (hotkey lock screen, two key exit) function, you will know what's the use of;When you develop grapple game or other kumite, must be this feature, you'll need it to be.
In addition, if your application needs to develop a "user operation guide" function: automated operations guide users to watch the new UI, you need to simulate keyboard mouse operation on the specified element () and cooperate with the timer,
CodePudding user response:

CodePudding user response:

