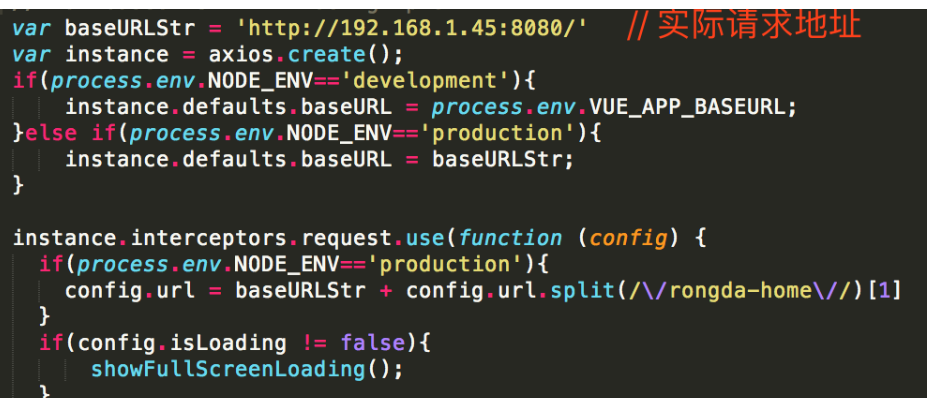
Has said that the development environment, in the figure rongda - home will replace the target address, but in the online environment, rongda - home into a string, so in 404.
The solution, using axios interceptors, rongda - home to replace

Not understand also don't know where to write give advice or comments please
CodePudding user response:
Why to judge? With environment variables directly file (. Env) configuration different requests baseurl, initialization axios when read,The env
The default configuration
VUE_APP_BASEURL=XXXXX
. The env. Dev
Not configured by default address
. The env. Prod
Configure the prod address
VUE_APP_BASEURL=http://192.168.1.45:8080/
CodePudding user response:
Nginx configuration in the reverse proxy location/API {Proxy_pass http://www.xxx.com;
} can use the
Want to know if the front is there any solution (devServer configuration agent only come into force in the development environment, packaging production environment agency after failure cause api404)
CodePudding user response:
http://192.168.1.45:8080/api/xxx=& gt; http://www.xxx.com/api/xxx 404 is address errorsCodePudding user response:
Eat the melon... Back to learn NginX