A simple said the first project,
1, install the vue scaffolding
NPM install vue cli - g
2, engineering is put in find a folder on your hard disk to use, in the terminal access to the directory
CD directory path
3, according to the template to create the project
Vue init webpack project name & lt; Project name can't use Chinese & gt;
4, behind is configured according to his be fond of, whether the last saved his be fond of setting, I generally don't save, each time according to the situation to configure
5, installation depend on
CD project directory
NPM install
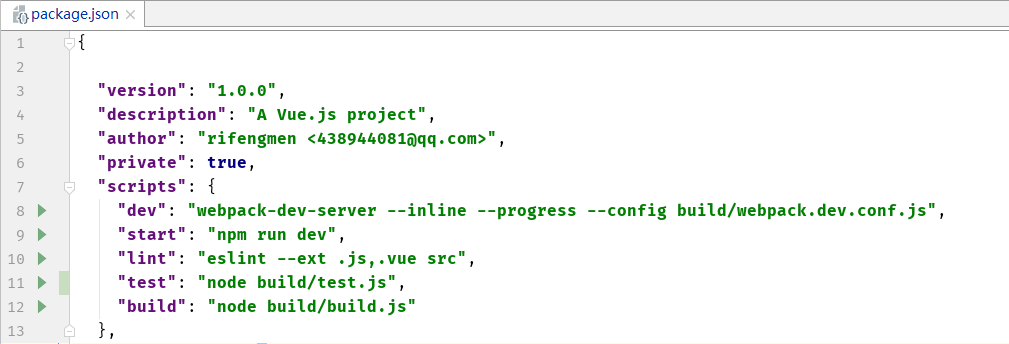
2, open the project after installation. The json file, configure the test (test environment instruction)
NPM run dev call local environment
NPM run test test environment API call ali
NPM run production build call API
There are three different environmental instructions

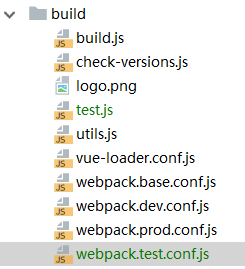
Three, in the build directory set up the test. The js, webpack. Test. Conf. Js file

Will build. The content of the js all copy to the test. The js file test. Js finish
Will webpack. Prod. Conf. Copy the contents of js to webpack. Test. Conf. Js file,
And then modify the webpack. Test. Conf. Js files;
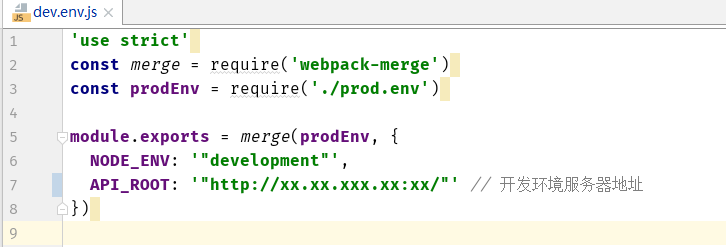
The const env=the require ("../config/prod env ');
Modified to const env=the require ("../config/test env ');
Webpack. Test. Conf. Js completed
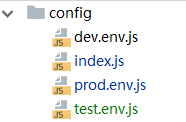
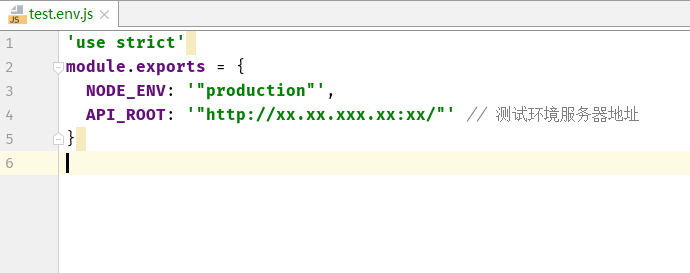
Four, the test in the config file. The env. Js file

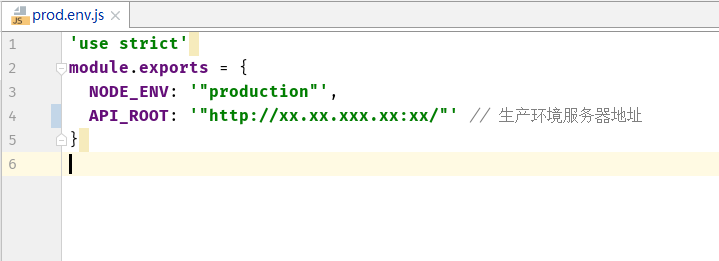
Will prod. Env. Js content all copy to the test. The env. Js file,
Respectively in the dev. Env. Js, the test env. Js, prod. Env. Define variables in js API_ROOT,



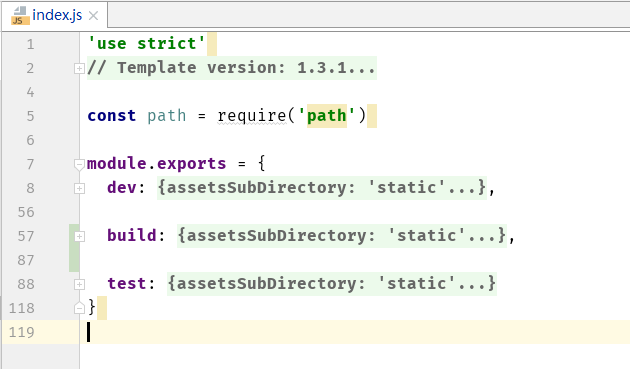
5, in the config folder configuration index. Js
To increase the test configuration items, all the content in the build configuration items can be copied

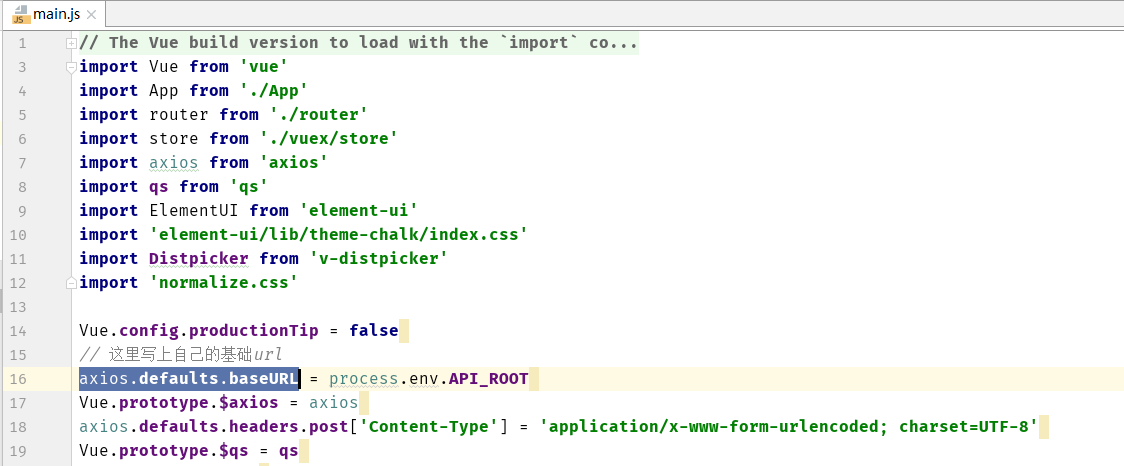
Six, in the main. Js file configuration baseURL

Such configuration of more than one environment, can realize the development, testing, production environment literally call, never got to change
CodePudding user response:
Add:The content of the third step, will build. Js all copy to the test. The js file after needs to modify the content inside the
Modify before: const webpackConfig=the require ("./webpack. Prod. Conf ')
Revised: const webpackConfig=the require ("./webpack. Test. The conf ')
Fifth, action is packaged a different from "dist" folder to another folder, can be omitted if there is no need to
CodePudding user response:
Solve the problem of cross domain with specificationsCodePudding user response:
