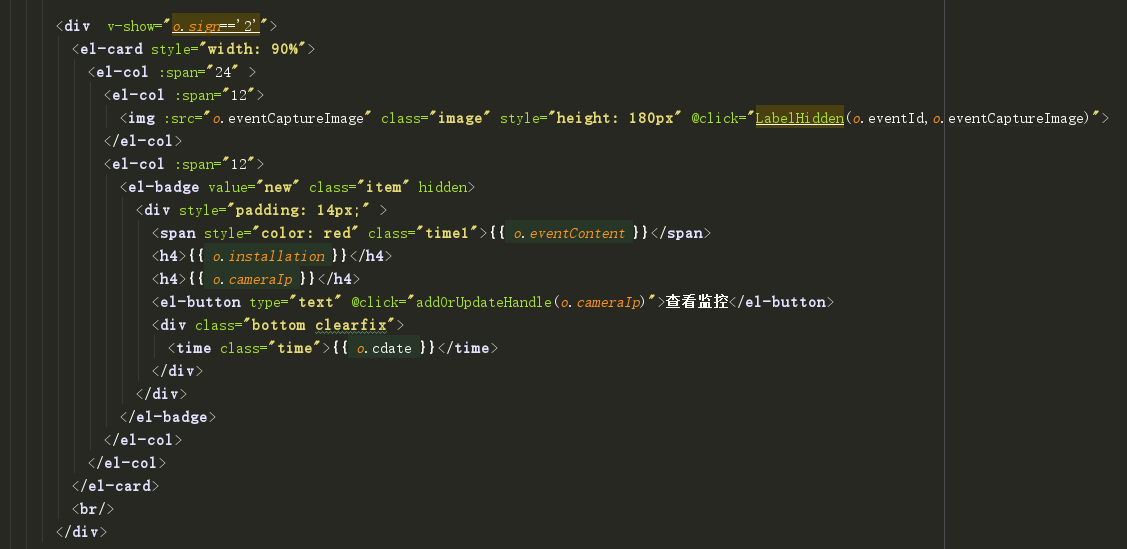
First click view monitoring when passing the IP address


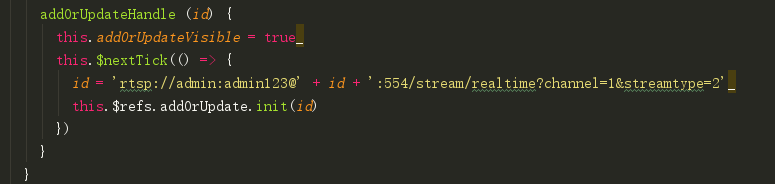
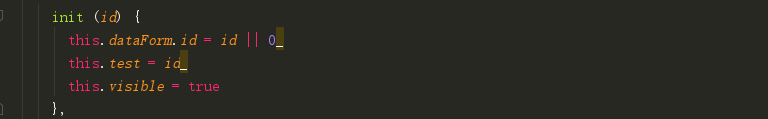
And then to assign values to VLC


CodePudding user response:
I also encountered this problem, but I did not find any good method,Is outside the object (to take) a div framework, and then each time you change the url div up the inside of the dom to delete, and then in the div to add a new object,
Can have a try in vue with v - if (I had been written by a static page, didn't try).
CodePudding user response:
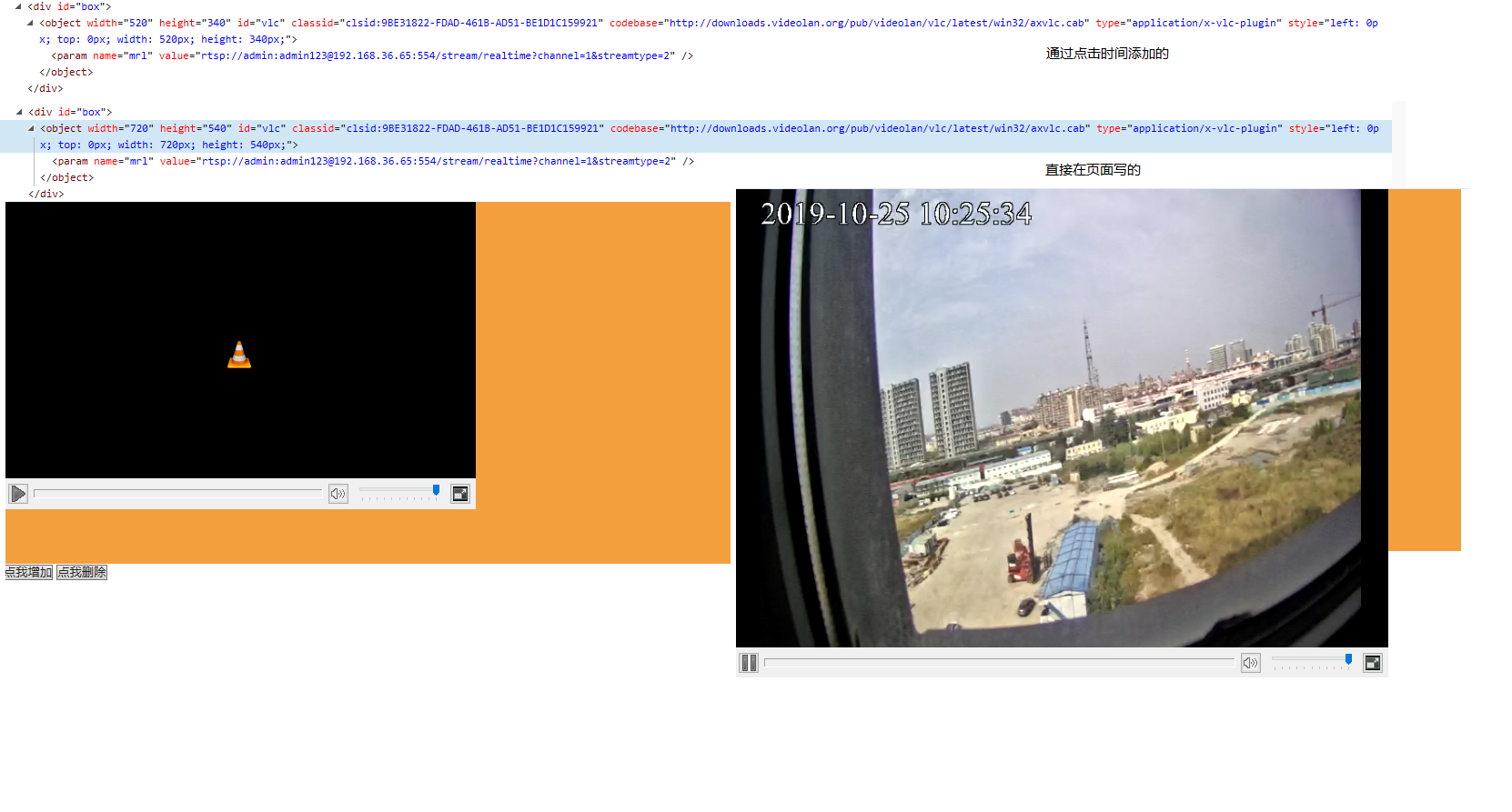
After the page rendering code are the same, but with the new method does not let the video playback, it's back to the old on the

CodePudding user response:
You put you delete and add dom methods posted to seeCodePudding user response:
Topic main problem solved, I now also metCodePudding user response:
