A great god please help to give directions!
CodePudding user response:
This not line?
CodePudding user response:
O
refer to the second floor and pure _ response: this not line, adjustable don't come out CodePudding user response:
CodePudding user response:
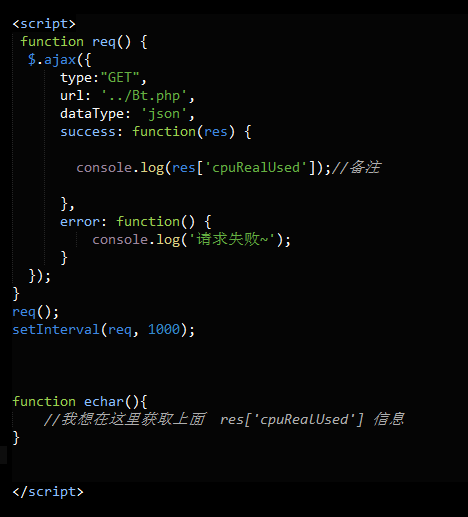
The function the req () { CodePudding user response:
& lt; Script> CodePudding user response: