
Project NPM run serve click is not an error after start
But as long as click F5 to refresh the page will be an error but click on the correct routing redirects will not
Error code (Intervention) Unable to the preventDefault inside passive event listener due to target being treated as passive. See & lt; URL>
Such as click form output box has an error and cannot get focus
This is what caused also thoroughly before didn't add any additional code all of a sudden out of the question
CodePudding user response:


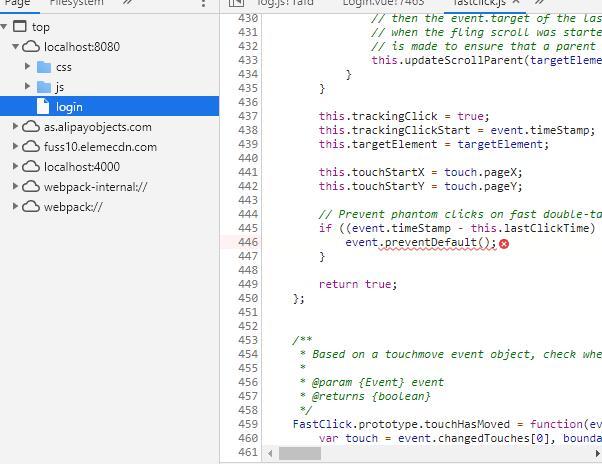
Fastclick. The event under the js. The preventDefault (); red
CodePudding user response:
The help of the new bosses