
<meta HTTP - equiv="content-type" Content="text/HTML. Charset=utf-8 "/& gt;
<style>
/* let whole code center */
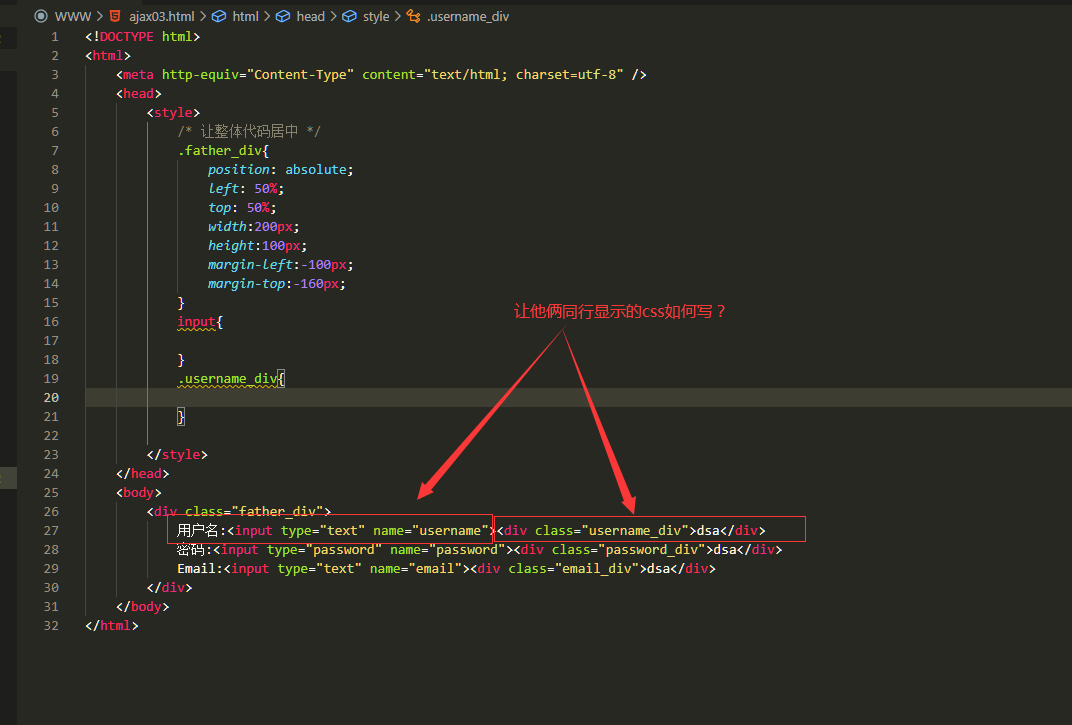
. Father_div {
position: absolute;
Left: 50%;
top: 50%;
width:200px;
height:100px;
Margin - left: - 100 px;
Margin - top: - 160 px;
}
Input {
}
. Username_div {
}
</style>
<body>
User name: & lt; Input type="text" name="username" & gt;
Password: & lt; Input type="password" name="password" & gt;
Email: & lt; Input type="text" name="email" & gt;
