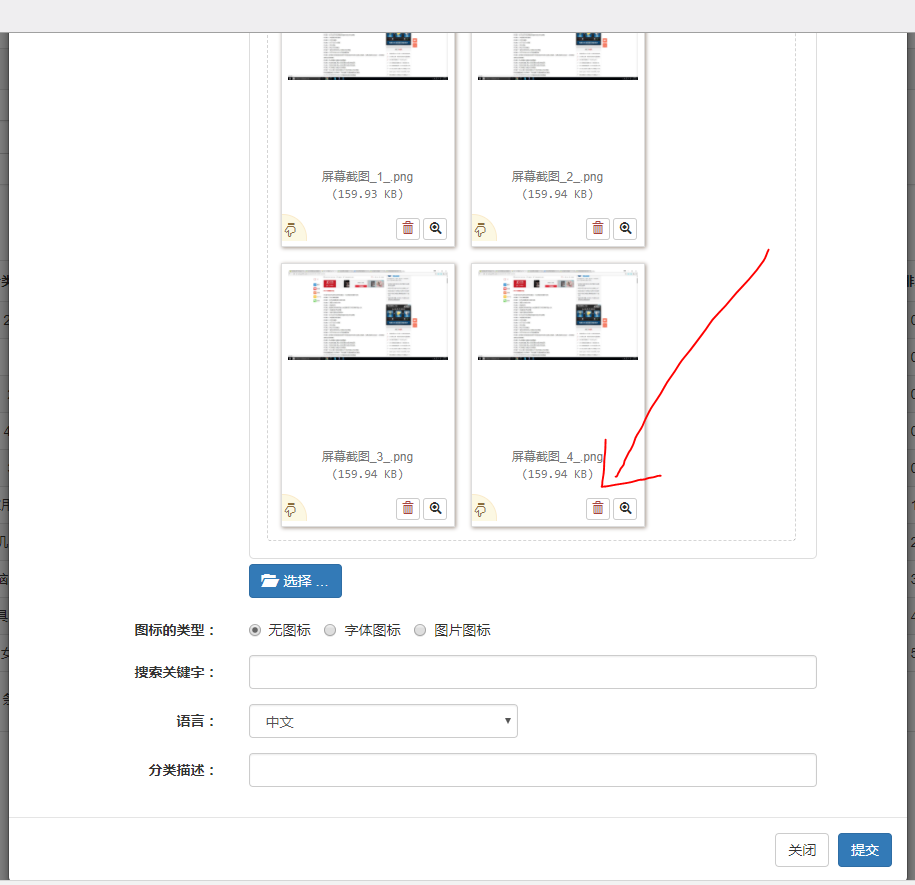
Demand description: a page to select multiple pictures, supporting a single deleted, use the form to submit documents to form submitted to the background with
Problem description: js initialization is not set uploadUrl properties, image at the bottom right not delete icon appears, so write a false url, the purpose is to show deleted icon)
1. If you don't click on the image of a single deleted, submit the form directly to the background file number is normal,
2. If you click on a single image deletion, page effect is normal, but submit to the background of the files have been emptied,
3. If you choose 3, delete one, then choose one, page shown above 3 (normal), but once again, only delete after submitted to the background to the 1
4. If using asynchronous submission picture, won't appear afore-mentioned problems, but due to project reason, need to use the form to submit
Solving scheme: the fileinput synchronization can submit the form after deleting a single submit to normal background file number
This is to initialize the page HTML file upload more
& lt; Div & gt;


 thank god!
thank god!