The thing is, my project is (in the language, in order to save trouble, I use a Chinese, a set of English, a Japanese solutions,
Do Chinese at first, the background using the vue involve cross-domain solved the problem after the tp5 end,
To copy a set of English version now, vue and tp5 back-end duplicate the change after the text, including the vue request address, packaged vue after an error prompt cross-domain, Chinese no problem,
I then to the local Chinese vue program into English interface address repack again after upload, can request a background in English address, OK, English cross-domain error solved, yet!!!!!! When I put the local vue project request address changed back again after the Chinese background, Chinese background tip cross-domain ~ ~ ~, my head is big, all the great god, who can give me some advice, with the key code below
The request of the Chinese address, vue program address admin.test.com
Const request=axios. Create ({
BaseURL: 'http://www.test.com',
Timeout: 5000,
Headers: {
'X - Requested - With' : 'the XMLHttpRequest,
The content-type: "application/x - WWW - form - urlencoded"
}
})
The request of the English address, vue program address enadmin.test.com
Const request=axios. Create ({
BaseURL: 'http://en.test.com',
Timeout: 5000,
Headers: {
'X - Requested - With' : 'the XMLHttpRequest,
The content-type: "application/x - WWW - form - urlencoded"
}
})
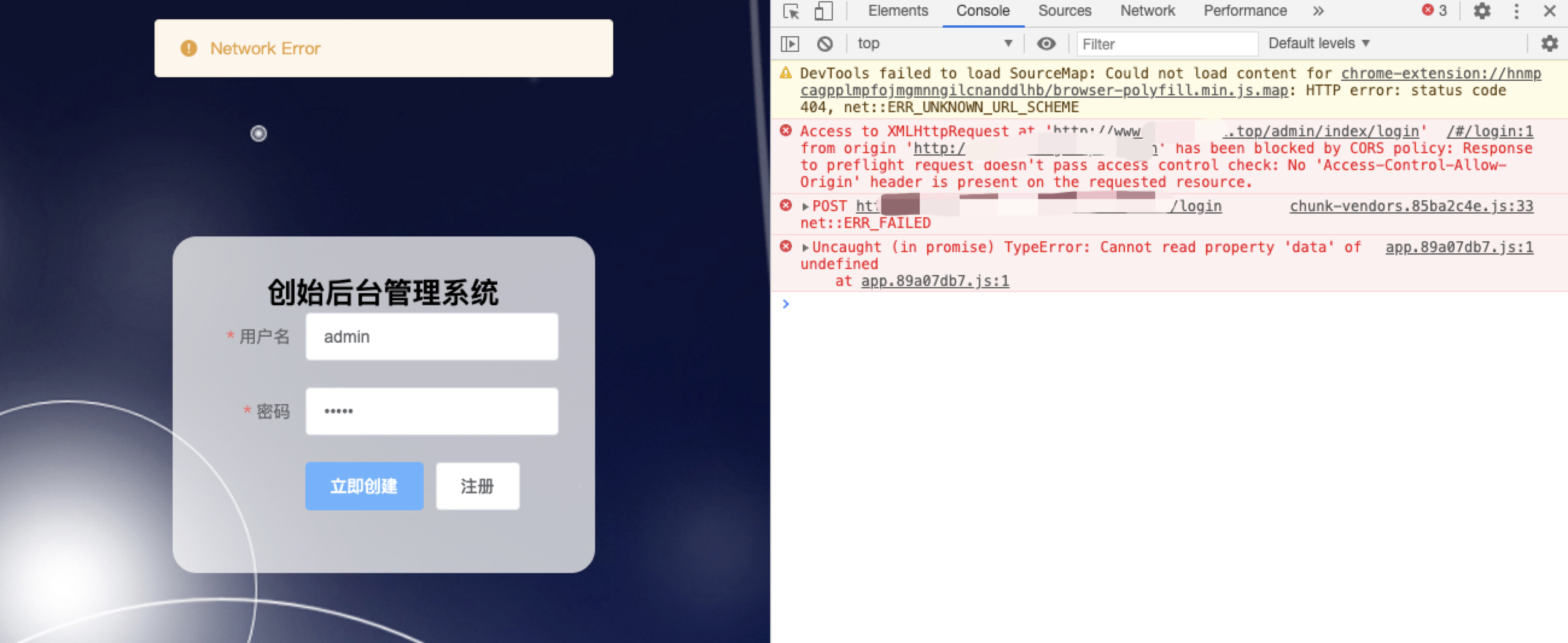
An error in Chinese

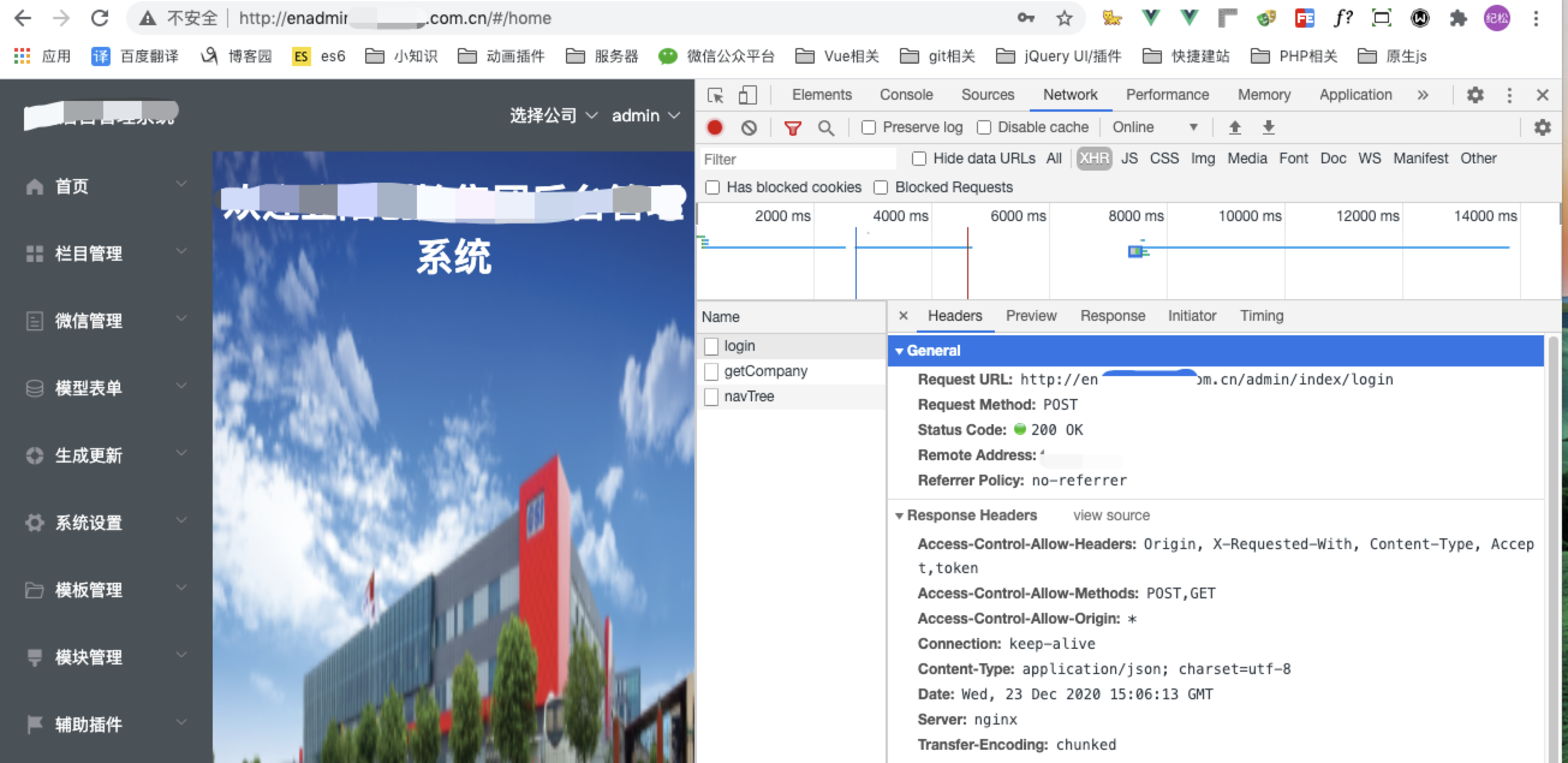
Normal English

The less points, the great god forgive me, at ordinary times busy move brick not brush too seriously, can be solved for
