This method is equivalent to js js page load event window. The onl oad event
Grammar: $(document). Ready (function () {} brackets used to write the code)
Shorthand: $(function () {} brackets used to write the code)

Window. Note: this method and js onl oad event some differences, this can be in the same page in the infinite time to make the $(document) ready () event, one of the registration function will be in accordance with the order (in code) in sequence,
2. The jQuery mouse events
(1) the click () : a mouse click event

(2) the dblclick () : a mouse click events

(3) mousedown () : when the mouse pointer to the element above, and press the mouse button,
mousedown event will happen

(4) mouseup () : when the mouse button on the element relaxation, mouseup event happens,

5 mouseenter () : when the mouse pointer across the element, mouseenter event happens, the event will use with mouseleave event most of the time,

6 mouseleave () : when the mouse pointer leaves element, mouseleave event happens, most of the time the event will be used with mouseenter events

All landowners mouseover () : when the mouse pointer over the element, mouseover event happens, most of the time the event will be used with mouseout event

Today a mouseout () : when the mouse pointer from the diverse elements, mouseout events, most of the time the event will be used with mouseover events

Pet-name ruby mousemove () : when the mouse pointer moves in the specified elements, mousemove event occurs,
Mousemove event handler will be passing a variable - the event object, its. ClientX and the clientY attributes represent the coordinates of the mouse;
Note: the mouseover and mouseout will on the child elements of selected trigger
Mouseenter and mouseleave won't trigger on selected child elements
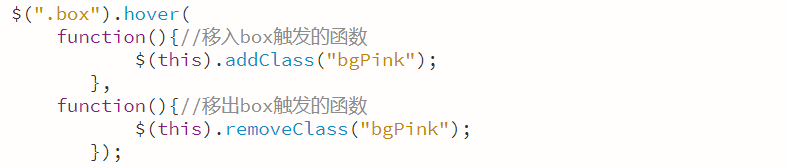
3. The jQuery mouse hover of events
Grammar: hover ([over,] out) : will move into and removed together an event;
Parameter description:
Over: school official cites use the mouse to move to an element to trigger function
Remove elements to trigger out: the mouse function

4. The jQuery form events
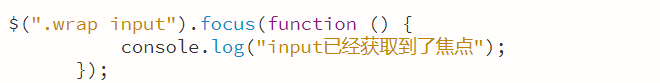
(1) the focus () : when the element has focus, trigger events focus, can use the mouse to click or keyboard navigation TAB on the trigger, this will trigger the focus all the binding function

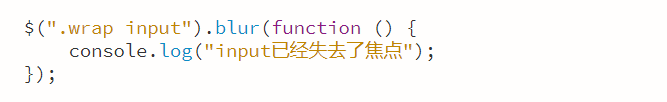
(2) the blur () : when the element loses focus triggers the blur event,
This function will be called to perform to bind to the blur event of all functions, including the browser's default behavior, can be triggered by return false to prevent the browser's default behavior, the blur event trigger when the element loses focus, behavior can be either the mouse, or press the TAB key to leave

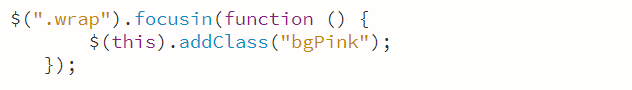
(3) focusin () : when the element has focus, trigger focusin events,
Focusin with focus events the difference is that he could detect child elements get focus on the parent element,

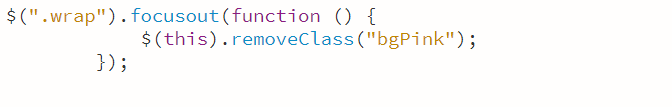
(4) focusout () : when the element loses focus fire focusout event,
Focusout events with the blur the difference is that he could detect child elements in the parent element loses focus,

5. The jQuery form events change () event
Change () : when binding form element values change
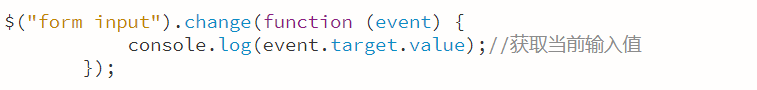
that raised the event(1) input element: to monitor the value value change, when there is a change, change event triggered after loses focus, for radio buttons and check boxes, when a user use the mouse to make a choice, the incident triggered an immediate,

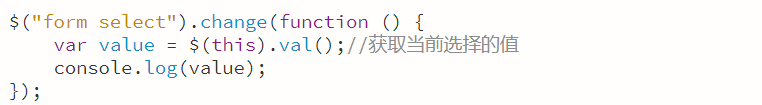
(2) the select element: the drop-down selection box, when a user using the mouse to make a choice, the incident triggered an immediate

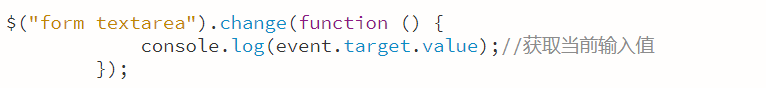
(3) the textarea element: a multiline text input box, loses focus when change triggered after the change event

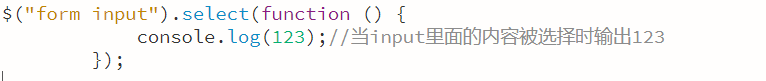
6. The jQuery the form in the select () events
Select () : when the textarea or text type the text in the input element is when the choice, will trigger the Select event,
This function will be called to perform binding to select all the functions of events, including the browser's default behavior,
Can pass in a binding function return false to prevent triggers the browser's default behavior,

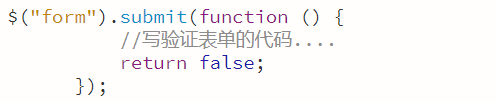
7. The jQuery form submit () in the events
Submit () : submitting the form is one of the most common business requirements, such as user registration, some of the information input is need a form submission,
The same sometimes developers need to be at the time of form submission to filter some data, do some necessary operation;
Use is very simple, consistent with the basic event argument processing
Attention!!!!!! Form element has the form is submitted by default behavior, if through the submit process, need to ban the default behavior of the browser, can be directly in the jQuery finally end in the function return false;

8. The event object: jQuery event object properties and methods of the
Event object belongs to and the method has a lot of, here I mainly talk about the role of several commonly used and the difference between:
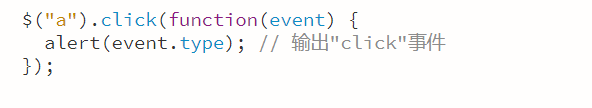
(1) the event. Type: obtain the event type

(2) the event. The pageX and event. PageY: to obtain the coordinates of the mouse relative to the current page
(3) the event. The preventDefault () : to prevent default behavior
(4) event. StopPropagation () : stop event bubbling
(5) event. Which: get when the mouse click, click of the mouse's which button:
Click report 1, intermediate key report 2, right-click the report 3
6 event. CurrentTarget: in the event bubbling in the process of the current DOM element
Bubble before the current triggers the DOM object, equivalent to this.
All landowners and this event. The difference between the target: js event is the bubbles, so this can be change, but the event. The target will not change, it is always directly to the target of the event DOM elements;
9. The jQuery keyboard events
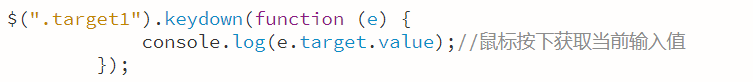
1) keydown () : when the keyboard or the button is pressed, the keydown event has occurred,

(2) the keyup () : when the button is released, keyup event occurs, it happens in the current gains focus element,

10. Events more binding settlement tied on () event binding
JQuery on () method is a recommended a method of binding events,
Basic usage: on (events, [the selector], [data], fn) on the select element binding one or more of the event handler,
The most common element binding to a click event:

Multiple event binding the same function:

More than one event binding different functions:

11. Uninstall events off () method
Through. On () the binding event handler
Through off () method removes the binding
nullnullnullnullnull
