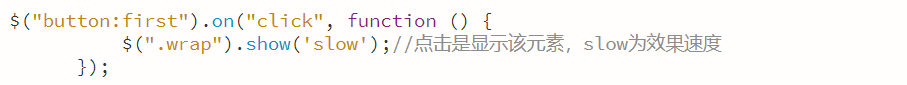
(1) the show () :
show hidden matched elementGrammar: show ([speed], [much], [fn])

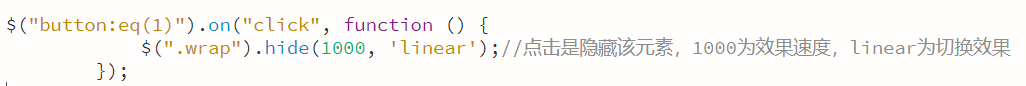
(2) hide () : the hidden display element
Grammar: hide ([speed], [much], [fn])

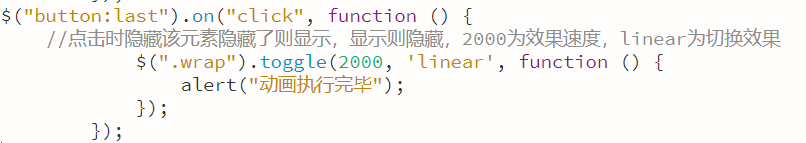
(3) toggle () : if the element is visible, switch to a hidden; If the element is hidden, and switch to a visible,
Grammar: toggle ([speed], [much], [fn])

Parameters: speed: show/hide effects of speed, the default is "0" milliseconds, the possible values: missile (600), normal, fast (200),
Much: (Optional) is used to specify switching effects, the default is "swing", "linear" available parameter
Fn: in the function to be executed by the animation is completed, each element performs a
2. The effectiveness of sliding in the jQuery
1) slideDown () : the height change (increase) down to dynamically display all of the matched elements
Grammar: slideDown ([speed], [much], [fn])

(2) the slideUp () : the height changes (reduce) up to dynamically hide all of the matched elements
Grammar: slideUp ([speed], [much], [fn])

(3) slideToggle () : the height changes to switch the visibility of all matched elements
Grammar: slideToggle ([speed], [much], [fn])

3. The fading effect of jQuery
1) fadeOut () : fade-out
Grammar: fadeOut ([speed], [much], [fn])

(2) fadeIn () : fade in effect
Grammar: fadeIn ([speed], [much], [fn])

(3) fadeToggle () : cut fade in/out effect
Grammar: fadeToggle ([speed], [much], [fn])

(4) fadeTo () : to change the transparency of selected elements
Grammar: fadeTo (speed, opacity, [much], [fn])

Parameters: opacity: transparency 0 ~ 1
The opacity of all matched elements with gradual adjustment to the specified opacity and after completion of the animation and optionally trigger a callback function,
4. Custom animation animation
In front of a few methods, are defined in the jQuery simple animation effects, if you want to realize more complex animation, you will need to use animation animation implement
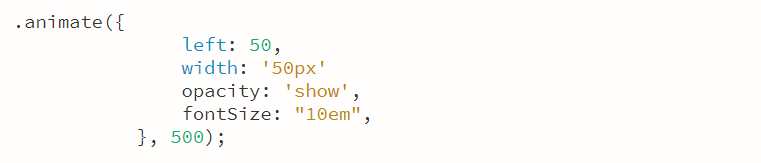
Grammar: the animate (params [speed], [much], [fn]) is used to create a custom animation function,
Form of this function is the key to specify the animation style attributes object, and the results of each attribute in this object said a can change the style of the attribute (such as "height", "top" or "opacity"),

Note: all the specified attribute must be in the form of a camel, such as substitute marginLeft margin - left.
And the value of each attribute says this animation with the style attribute to the end, if it is a numerical value, style properties will be from the current value of the gradient to the specified value, if you are using "hide", "show" or "toggle" such a string value, will call for the attribute the default form of animation,
Parameter description:
Params: one group contains as animation and the style of the final value attribute and its value, the collection of {} : attribute value, attribute: attribute value
Speed: string, one of the three scheduled speed (" missile ", "normal", or "fast") or said animation long millisecond value (such as: 1000)
Much: to use the erase the effect of (need to plug-in support). The name of the default jQuery "linear" and "swing".
Fn: in the function to be executed by the animation is completed, each element execution time,
Parameters of special instructions:
Param parameter of special note: pay special attention to all the animation attributes must be digital, unless otherwise specified.
These attributes if not Numbers will not be able to use basic jQuery function, such as common and borderWidth, margin, padding,
Width, height, fontSize, left, top, right, bottom, wordSpacing etc. These are all can produce animation
Background - color obviously can't, because the value of the parameter is red or GBG unless with plug-ins, otherwise under normal circumstances is not only the animation effects,
Attention!!!!!! Written CSS styles to use DOM properties (such as "fontSize") to set up, if you want to use "the font - size" you need to add double quotation marks,

Special note: unit, the attribute value of unit pixels (px), unless otherwise specified, the unit em and % need to specify the use
In addition to defining values, each property can use the 'show', 'hide' and 'toggle', these shortcuts allow custom hide and show the animation is used to control elements of the show or hide the

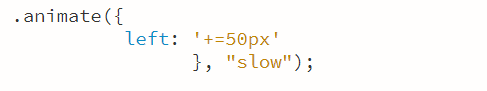
If you provide a begins with a + or -==value, then the target is to the current value of this attribute is calculated on the basis of plus or minus the given number of