Grammar: $. Ajax ({Settings});
Type: type, "POST" or "GET", the default value is "GET"
Url: send a request address
Async: set the asynchronous (default: true) under the default Settings, all requests for an asynchronous request, if you need to send a synchronous request, please leave this option is set to false, the attention, a synchronous request will lock the browser, users can other operation must wait for request to complete before execution,
Data: is an object that request data sent to the server along with
DataType: expect the server returns the data type of the, if not specified, the jQuery automatically according to the HTTP packet MIME information intelligent judgment, generally we use the json format, can be set to "json"
Success: it is a way, after the success of the request of the callback function, the incoming data after the return, and a string containing success code
Error: is a method and request failure is call this function, the incoming XMLHttpRequest object
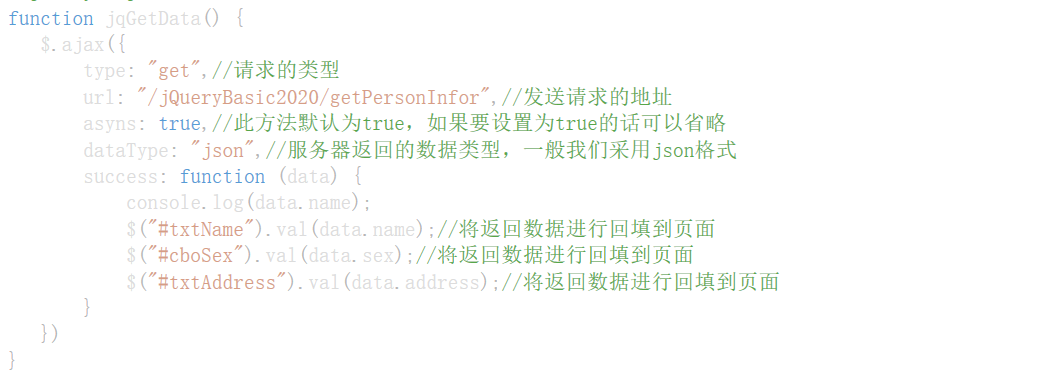
Then we use the jQuery ajax method to get data from the server:

2. The form serialization
Serialize () : sequences form content as the string, for Ajax requests
SerializeArray () : the serialized form elements (like 'serialize ()' method) returns a JSON data structure,
Note: this method returns a JSON object rather than a JSON string, you need to use a plug-in or a third-party library to string operation
Returns a JSON object is composed of an array of objects, each object contains one or two of value on - the name and value parameters
Then we use the jQuery ajax method will form data submitted to the server
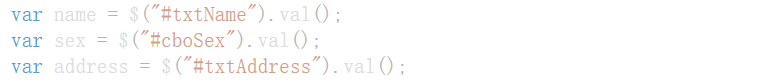
First to get to the content of the submitted:

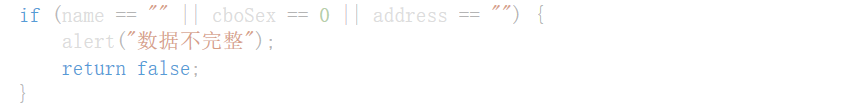
To form a wave of judgment, to have content to commit

Will submit the form content serialization

The form data submitted to the server using ajax method

3. The jQuery $. Post (), $. The get (), $. GetJSON ()
1) $. The get () method: HTTP get requests via remote load information,
Grammar: $.get (url, [data], [callback], [type])
This function is equivalent to a simple Get $. Ajax, can the callback function is invoked when request is successful, but if you need to go wrong executive function, it can only use $. Ajax,
Parameter description:
Url: send a request address,
Data: sent the Key/value parameter,
The callback: send success callback function,
Type: return content format, XML, HTML, script, json, text, _default,
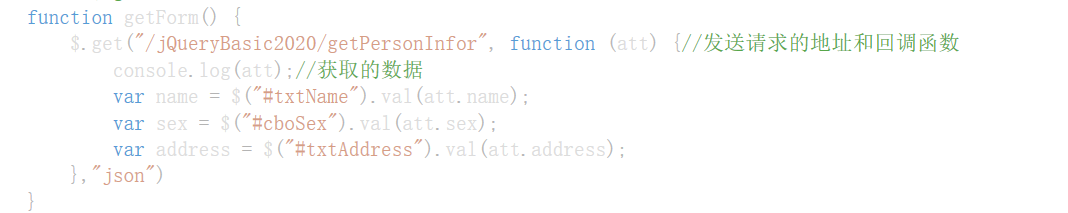
Use below $. The get () method to get data from the server:

(2) $. Post () method: through remote HTTP post request load information,
Grammar: $.post (url, [data], [callback], [type])
This is equivalent to a simple function of Post $. Ajax, can the callback function is invoked when request is successful, but if you need to go wrong executive function, it can only use $. Ajax,
Parameter description:
Url: send a request address,
Data: sent the Key/value parameter,
The callback: send success callback function,
Type: return content format, XML, HTML, script, json, text, _default,
Use below $. Post submit data from the server:
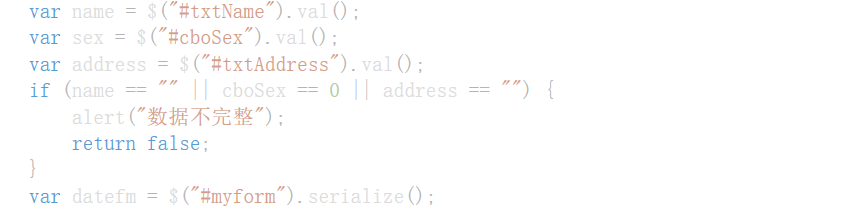
First regular access to data, and judgment, and to form serialization

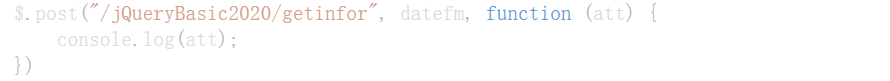
Then use $. Post data submitted to the server

(3) $. GetJSON () method: through the HTTP GET request load JSON data
Grammar: $. GetJSON (url, [data], [callback])
Parameter description:
Url: send a request address,
Data: sent the Key/value parameter,
The callback: send success callback function,
Use below $. GetJSON submit data from the server:
Old data access and judgment:

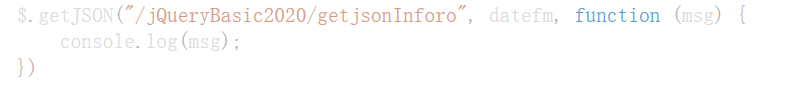
Then use $. GetJSON submit data to server

Attention!!!!!! $. GetJSON () method can only accept the return value is the json data, this method is equivalent to $. The get () method type is omitted, don't need to write the return format, $. GetJSON () method to help you write the json format,
