Development tools and key technology: Visual Studio 2015 & amp; & JQuery
Author: WeiYongGui
Time to write:
May 05, 2020
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
A, in JavaScript DOM object with the jQuery object
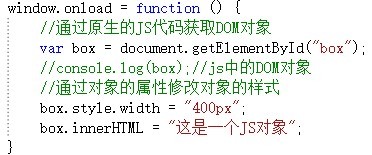
In JavaScript DOM object:
[for example: according to the id attribute value for the document. The getElementById (" box ")]
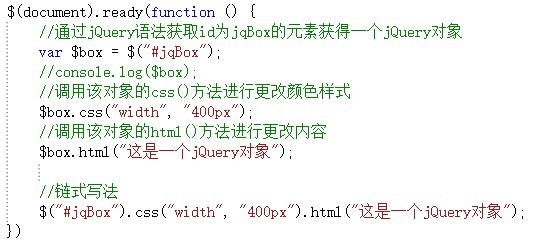
The jQuery object:
In the JQuery library, can obtain the page elements by using the method of itself bring objects (for example: $(" box ");]
Difference:
1. The DOM object is obtained through the native JS objects, methods and properties of DOM object can only use JS
2. The jQuery object is produced after the DOM object is through a jQuery object, it is unique to the jQuery,
JQuery method that can be used on the surface of the jQuery library but cannot use method of JS,
Two, JavaScript page load event (window. onl oad) and page load event in the jQuery
JavaScript in the page load event (window) onl oad) :
JS object can only be called JS provides methods and properties, you can't use jquery methods and properties of the

In jQuery page load event:
JQuery object can only use jQuery methods and properties, cannot use JS provides methods and properties of the

Summary:
Through a standard JavaScript DOM with jQuery DOM operation operation, it is not hard to find:
Pass the jQuery method after packaging, is a kind of array object,
It with JavaScript DOM object in completely different, the only similar is that they are able to operate the DOM,
Through jQuery DOM processing operations, can let developers more focus on the development of the business logic,
Instead we need to know which specific DOM node with those methods,
Don't need to care about different browser compatibility issues,
We through the jQuery API development, the code will also be more JingDuan,
Three, in JavaScript DOM object and the conversion between the jQuery object
The jQuery library essence or JavaScript code, it is only to packaging the JavaScript language,
In order to provide better, more convenient and quick DOM processing and is often used in the development of function,
We use jQuery also can be used mixed with JavaScript native code,
In many scenarios, we need the jQuery and DOM can mutual transformation,
They are all can operate on the DOM element, jQuery is an array of class objects,
The DOM object is a single DOM element,
Compared with jQuery into the DOM, is more in the development of a DOM object into the jQuery object,
$(parameters) is a multifunctional method, by passing different parameters and produce different effect,
If passed to the $(DOM) is a DOM object function parameters, jQuery method will give the DOM object to packaged into a new jQuery object
Through $(dom) method to turn ordinary dom object after the jQuery object, we can call the jQuery method,
1, the DOM object into a jQuery object
Var box=document. GetElementById (" box "); [DOM object]
$(box); [the jQuery object]
2, the jQuery object into a DOM object
Var $divs=$(" div "); [the jQuery object divs contains all $divs elements]
Var div=$divs [0]. [div as the DOM object]
Using the get () method in jQuery conversion, only need to provide an index can
Var div=$divs. Get (0); [$divs index of 0 element in the object into a DOM object]
Four, jQuery node (internal) insert
1, [methods: append ()]
The function append () {
Format: $(A). Append (B); Will be added to A
B
$(" box "). Append (" & lt; P> Through the append method dynamically add p tags & lt;/p>" );
}
2, [methods: appendTo ()]
The function appendTo () {
Format: $(A). AppendTo (B);
in the appended to the B
$(" & lt; P> Through the appendTo method dynamically add p tags & lt;/p>" ). AppendTo (" box ");
}
3, [method: the prepend ()]
The function the prepend () {
Format: $(A). The prepend (B); Will be added to A B (and append add elements have differences in position)
$(" box "). The prepend (" & lt; P> By the method of the prepend dynamically add p tags & lt;/p>" );
}
4, [methods: prependTo ()]
The function prependTo () {
Format: $(A). PrependTo (B);
in the appended to the B
$(" & lt; P> Through prependTo method dynamically add p tags & lt;/p>" ). PrependTo (" box ");
}
Five, jQuery node (external) insert
1, [method: after ()]
The function after () {
Format: $(A) after (B); On A behind B
element
$(" # box "). After (" & lt; P> Through the jQuery after methods of dynamic add p tags & lt;/p>" );
}
2, [method: before ()]
The function before () {
Format: $(A). Before (B); On A front insert B
element
$(" # box "). Before (" & lt; P> Through the jQuery before method of dynamic add p tags & lt;/p>" );
}
3, [methods: insertAfter ()]
The function insertAfter () {
Format: $(A). InsertAfter (B); Insert A element behind B
$(" & lt; P> Through the jQuery insertAfter method of dynamic add p tags & lt;/p>" ). InsertAfter (" # box ");
}
4, [methods: insertBefore ()]
The function insertBefore () {
Format: $(A). The insertBefore (B); Insert A element in front of the B
$(" & lt; P> Through the insertBefore jQuery method dynamic add p tags & lt;/p>" ). The insertBefore (" # box ");
}
