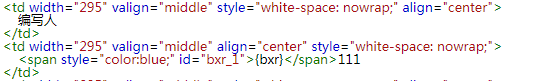
Var textNode=new UE. UNode ({
Type: 'text',
Data: varKeyStr,
});
Var spanNode=new UE. UNode ({
Id: "varKey,"
Type: 'element',
TagName: "span",
Attrs: {
Style: "color: blue; '
Id: nodeId
}
});
SpanNode. The appendChild (textNode);
ModelView. Focus ();
ModelView. ExecCommand (' inserthtml, spanNode toHtml ());
The front desk display effect of

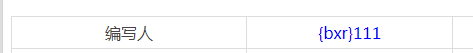
But when the mouse to click around {BXR} for input, the input value will be fill out into textNode

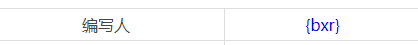
Hope effect for the
Wish everyone a great god
CodePudding user response:
Hope effect for the