
Below is the path that I wrote before can open, but not to demo8, change to open the other, is also not
The import Vue from 'Vue'
Import the Router from 'vue - the Router'
Import the HelloWorld from '@/components/HelloWorld'
//the second match value writing
Import not the from '@/pages/not/index. The vue'
Import Demo2 from '@/pages/Demo2/index. The vue'
Import Demo3 from '@/pages/Demo3/index. The vue'
Import Demo4 from '@/pages/Demo4/index. The vue'
Import Demo5 from '@/pages/Demo5/index. The vue'
Import Demo6 from '@/pages/Demo6/index. The vue'
Import Demo7 from '@/pages/Demo7/index. The vue'
The import Demo24 from '@/pages//index2 demo2-4-4. Vue'
The import Demo26 from '@/pages/demo2-6/index2-6. Vue'
Import Demo212 from '@/pages/demo2-12/index2-12. Vue'
Import Demo8 from '@/pages/Demo8/index. The vue'
Vue. Use (Router)
Export the default new Router ({
Routes: [
{
Path: '/',
Name: 'the HelloWorld,
Component: the HelloWorld
},
{
Path: '/not',
//address bar
Name: 'not'
//named
Component: not
},
{
Path: '/demo2',
//address bar
Name: 'demo2'
//named
Component: Demo2
},
{
Path: '/demo3,
Name: 'demo3,
Component: Demo3
},
{
Path: '/demo4',
Name: 'demo3,
Component: Demo4
},
{
Path: '/demo5',
Name: 'demo5'
Component: Demo5
},
{
Path: '/demo6',
Name: 'demo6'
Component: Demo6
},
{
Path: '/demo7',
Name: 'demo7'
Component: Demo7
},
{
Path: '/demo2-4',
Name: 'demo2-4',
Component: Demo24
},
{
Path: '/demo2-6',
Name: 'demo2-6',
Component: Demo26
},
{
Path: '/demo2-12',
Name: 'demo2-12',
Component: Demo212
},
{
Path: '/demo8',
Name: 'demo8'
Component: Demo8
}
]
})
CodePudding user response:
Waiting for an answer
CodePudding user response:
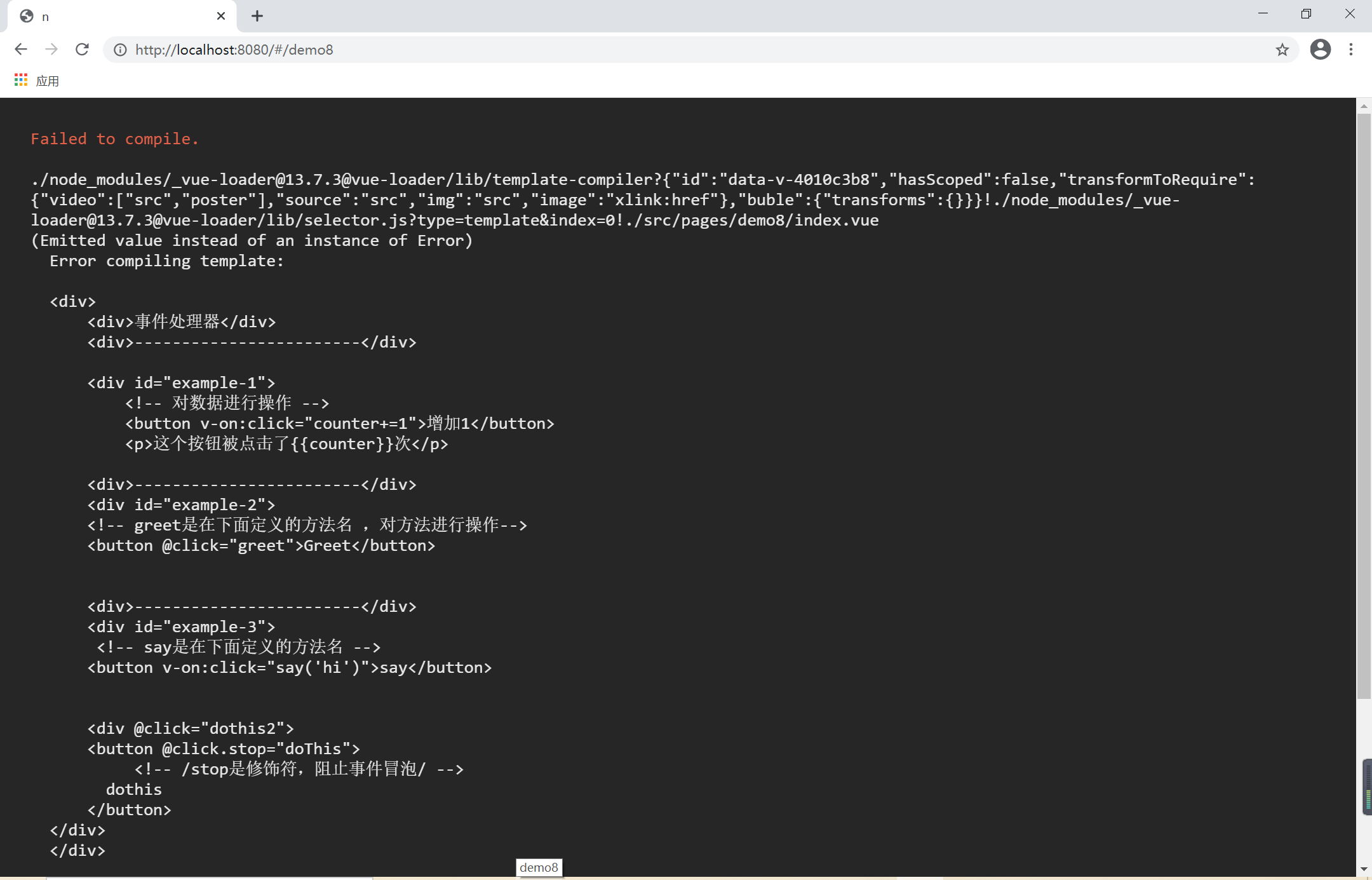
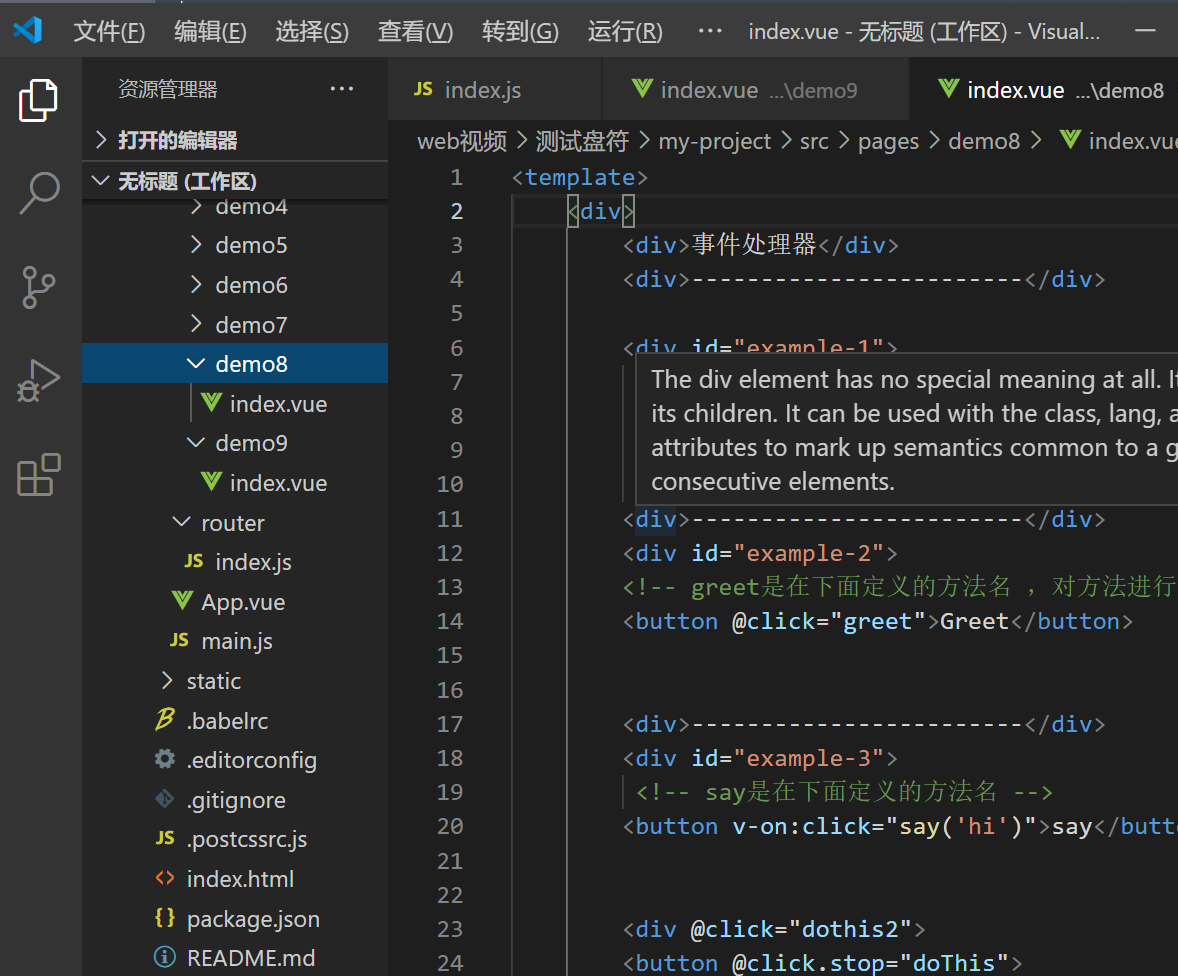
Error message reported no such folder or directory, if wrong path, or more or less codeCodePudding user response:
 open is
open is 
CodePudding user response:
