
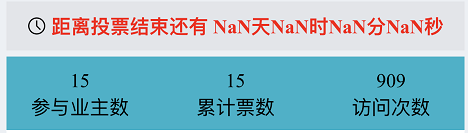
But in the apple phone WeChat browser and can not run in safari, solving

<script language="javascript" type="text/javascript" & gt;
The function checkTime (I) {
if(i<10)
{
I="0" + I;
}
return i;
}
Var time=setInterval (' showTime () ', 500);
The function showTime () {
Var startdate=new Date (document. GetElementById (" startTime "). The innerText);//custom end time 2021/01/08, 10:13:55
Var enddate=new Date (document. GetElementById (" endTime "). The innerHTML);//span data can't use the value labels () to obtain, but the innerText or innerHTML, and Date functions to D capital
var now=new Date();//get the current time
Var dateS=parseInt (startdate getTime () - now. GetTime ())/1000;//it is concluded that as the number of seconds;
Var dateE=parseInt (enddate getTime () - now. GetTime ())/1000;
If (dateS & gt; 0 {
Var day=parseInt (dateS/60/60/24);
Var hour=parseInt (dateS/60/24 60%);
Var minute=parseInt (dateS/60 60%);
Var second=parseInt (60 dateS %);
Hour=checkTime (hour);
Minute=checkTime (minute);
Second=checkTime (second);
Var leftTime="day" + hour day + + + minute "when" + + + "seconds" second "points";
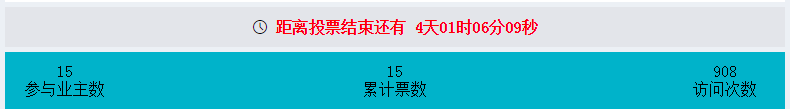
Document. The getElementById (' timeShow). InnerHTML="voting began and" + leftTime;
Document. The getElementById (" prevent "). value=https://bbs.csdn.net/topics/1;
The time;
}
The else {
If (dateE & lt;=0) {
Document. GetElementById (" txtshow "). The innerHTML="voting is over";
ClearInterval (time);
Document. The getElementById (" prevent "). The value="https://bbs.csdn.net/topics/3";
}
Var day=parseInt (dateE/60/60/24);
Var hour=parseInt (dateE/60/24 60%);
Var minute=parseInt (dateE/60 60%);
Var second=parseInt (dateE % 60);
Hour=checkTime (hour);
Minute=checkTime (minute);
Second=checkTime (second);
Var leftTime="day" + hour day + + + minute "when" + + + "seconds" second "points";
Document. The getElementById (' timeShow). InnerHTML="voting ends and" + leftTime;
Document. The getElementById (" prevent "). value=https://bbs.csdn.net/topics/2;
The time;
}
}
CodePudding user response:
Document. GetElementById (" startTime "). The innerText and document getElementById (" endTime "). The innerHTML obtain what is the date string format?Because different browsers with new Date () automatic Date format supported by parsing the Date string may be different,
Write code that is your best Date string from (Date) (month) (year) when minutes of numerical again to the new Date ()
CodePudding user response:
Safari new Date (), the Date format to use yyyy/mm/dd, because safari only identify '/'If your date format is mm - dd yyyy - you need to put "-" replace "/"
Var startdate=new Date (document. GetElementById (" startTime "). The innerText. Replace (/\ -/g, "/"));
Var enddate=new Date (document. GetElementById (" endTime "). The innerHTML. Replace (/\ -/g, "/"));
