
Based on vue3.0.5 + + + + v3scroll v3layer elementPlus vuex technology such as imitation QQ + WeChat Vue3WebChat version web chat real case,
https://segmentfault.com/a/1190000039067243

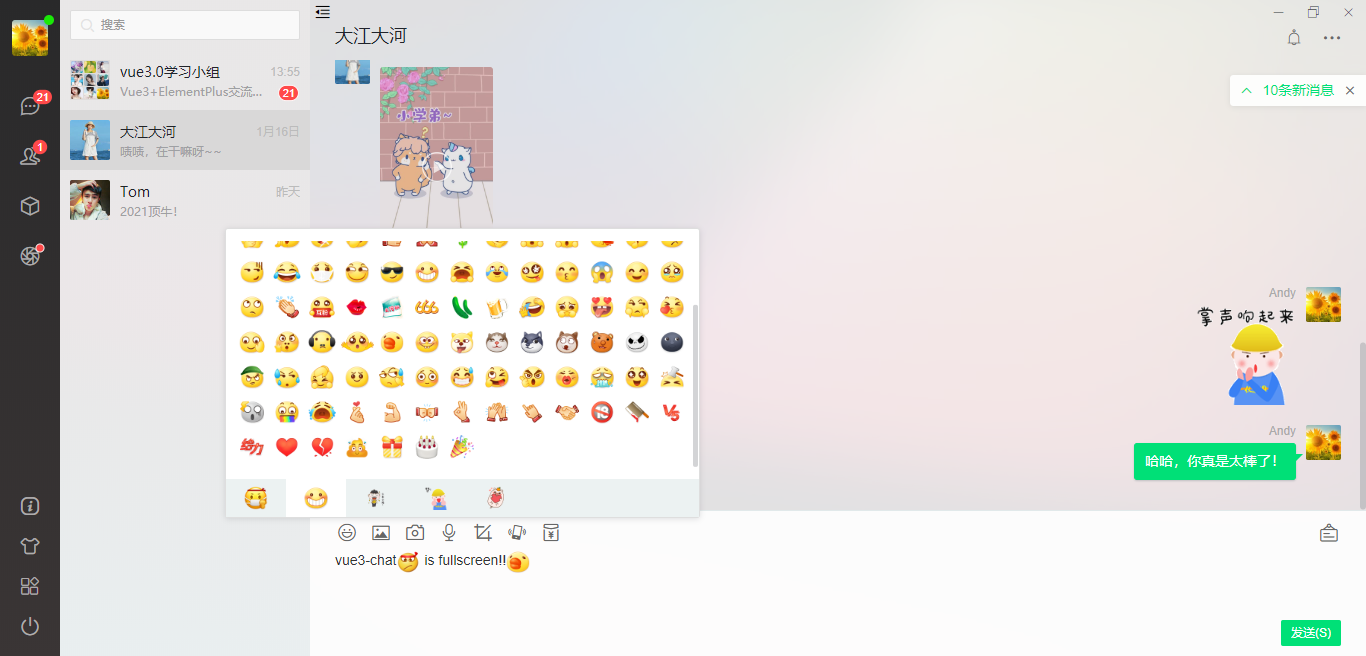
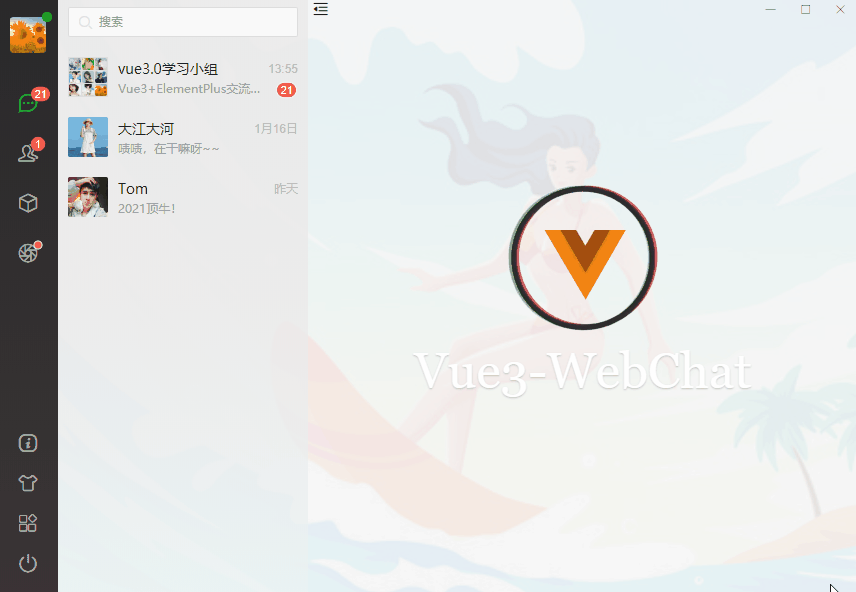
QQ skin interface

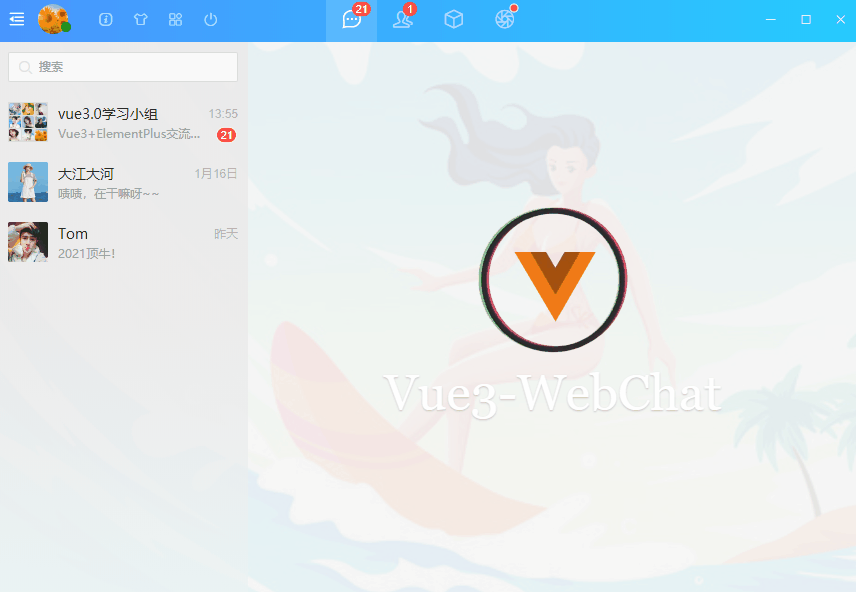
WeChat skin interface

In order to achieve the effect consistency, all page popup window function is custom vue3 component implementation,
https://www.cnblogs.com/xiaoyan2017/p/14221729.html

Use the scroll bar in the whole project is custom simulation scrollbar component,
https://www.cnblogs.com/xiaoyan2017/p/14242983.html
