Bitmap bmp1=new Bitmap (Server. MapPath ("../UpFile/Hc/ABC. PNG ")); The upper picture
Bitmap bmp2=new Bitmap (Server. MapPath ("../UpFile/BeiJing/3. PNG ")); The lower picture
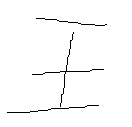
I want to cut the bmp1 images into the bmp2, don't bmp1 the background of the picture, is like the 1 picture onto 2 yes above, rather than a picture covers the second
Graphics g=Graphics. FromImage (bmp1)
G.D rawImage (bmp2, the rect, new Rectangle (0, 0, bmp2. Width, bmp2. Height), GraphicsUnit. Pixel);
How do I can do it,




Figure 1 is a lower figure, figure 2 is the upper figure, I want to do effect of figure 3, figure effect now is 4
CodePudding user response:
Will bmp1 (for background as transparent PNG image)Or
Bitmap. MakeTransparent
Or
Bitmap. SetPixel
Or
///& lt; Summary>
///replace color
///& lt;/summary>
///& lt; Param name="tr" & gt; Red value & lt;/param>
///& lt; Param name="tg" & gt; Green value & lt;/param>
///& lt; Param name="TB" & gt; Blue value & lt;/param>
///& lt; Param name="SRC" & gt; Replace the image & lt;/param>
///& lt; Param name="opacity" & gt; The overall transparency & lt;/param>
///& lt; Param name="trans" & gt; Replace with transparency & lt;/param>
///& lt; Returns>
Tg public Bitmap ReplaceToColor (int the tr, int, int TB, Bitmap SRC, int opacity, int trans)
{
Int w=SRC. Width;
Int h=SRC. Height;
Bitmap dstBitmap=new Bitmap (SRC, Width, SRC, Height, System. Drawing. The Imaging. PixelFormat. Format32bppArgb);
System. Drawing. Imaging. BitmapData srcData=https://bbs.csdn.net/topics/src.LockBits (new Rectangle (0, 0, w, h), System. Drawing. The Imaging. ImageLockMode. ReadOnly, System. Drawing. The Imaging. PixelFormat. Format32bppArgb);
System. Drawing. Imaging. BitmapData dstData=https://bbs.csdn.net/topics/dstBitmap.LockBits (new Rectangle (0, 0, w, h), System. Drawing. The Imaging. ImageLockMode. WriteOnly, System. Drawing. The Imaging. PixelFormat. Format32bppArgb);
The unsafe
{
Byte * pIn=(byte *) srcData Scan0. ToPointer ();
Byte * pOut=(byte *) dstData Scan0. ToPointer ();
Byte * p;
Int stride=srcData. Stride;
Int r, g, b.
For (int y=0; Y & lt; h; Y++)
{
For (int x=0; X & lt; W; X++)
{
P=the pIn;
B=pIn [0];
G=the pIn [1];
R=pIn [2];
POut [1]=g (byte);
POut [2]=r (byte);
If (r==tr & amp; & G==tg & amp; & B==TB)
{
POut [3]=(byte) trans;
}
The else
{
Dots. The Add (new Dot (new Point (x, y)));
POut [3]=(byte) opacity;
}
POut [0]=b (byte);
PIn +=4;
POut +=4;
}
PIn +=srcData. Stride - w * 4;
POut +=srcData. Stride - w * 4;
}
The SRC. UnlockBits (srcData);
DstBitmap. UnlockBits (dstData);
Return dstBitmap;
}
}
CodePudding user response:
According to your own functions, the upper image background color is transparent, and then the bottom picture, on the basis of according to the location you want to draw is set to the upper deck of the transparent background images, should get is what you want, way of thinking is like thisCodePudding user response:
Recommend you a demo, n for a long time before I upload, drawing function code is basically complete, including the filter, you can download, collect, for your reference,CodePudding user response:
public void DrawTransparent ()
{
Bitmap bmp1=new Bitmap (100, 100);
//screenshots to draw a map to casually
Using (Graphics g=Graphics. FromImage (bmp1))
{
A Rectangle ScreenArea=Screen. GetWorkingArea (Screen. PrimaryScreen. WorkingArea);
Right opyFromScreen (0, 0, 0, 0, new Size (ScreenArea. Width, ScreenArea. Height));
}
Bitmap bmp2=new Bitmap (100, 100);
//get a new BMP, draw a "king"
Using (Graphics g=Graphics. FromImage (bmp2))
{
Right to Lear (Color. White);
G.D rawString (" king ", SystemFonts DefaultFont, Brushes, Yellow, 20, 20).
}
//draw the past
Using (Graphics g=Graphics. FromImage (bmp1))
{
System. Drawing. Imaging. ImageAttributes attributes=new System. Drawing. Imaging. ImageAttributes ();
Attributes. SetColorKey (bmp2. GetPixel (0, 0), bmp2. GetPixel (0, 0));//in the top left corner pixels bmp2 as transparent background
G.D rawImage (bmp2, new Rectangle (0, 0, 100, 100), 0, 0, bmp2. Width, bmp2. Height, GraphicsUnit. The Pixel, the attributes).
}
Bmp1. Save (" demo. PNG, "System. Drawing. Imaging. ImageFormat. PNG);
}
According to your problem, wrote a demo
CodePudding user response:
