

How to solve this problem, the code:
//form binding
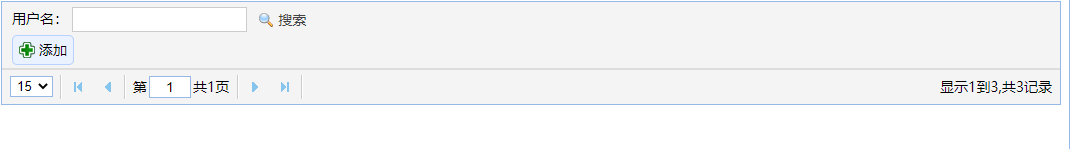
$(function () {
$(' # 'tt). The datagrid ({
Url: '/the UserInfo GetUserInfoList,
Width: window screen width - 218,/* document. Body. ClientWidth */
FitColumns: true,//column adaptive
Nowrap: false,
Pagination: true, if there is a paging//
SingleSelect: false,//whether single-line select
Rownumbers: true, no.//whether the lines
IdField: 'FLD_ID',//primary key columns list
LoadMsg: 'being loaded user information... '
PageSize: 15,//page size, page article how much data
PageNumber: 1,//the current page, the default
PageList: [15, 30, 45, 60],
QueryParams: pars,//to the backstage pass parameters
The columns: [[
{field: 'FLD_NAME', the title: 'user name', width: 120},
{field: 'FLD_COMPANY', the title: 'department', width: 120},
{field: 'FLD_MOBILE', the title: 'call', width: 120},
{field: 'FLD_MEMO', the title: 'remarks', width: 120},
]]
});
});
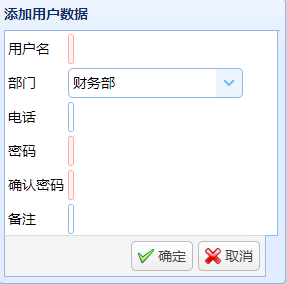
@ the using (Ajax. BeginForm (" AddUserInfo ", "the UserInfo", new {}, new AjaxOptions () {HttpMethod="post", OnSuccess="afterAdd}", new {id="addForm"}))
{
| The user name & lt;/td> | |
| Department & lt;/td> | |
| Telephone & lt;/td> | |
| Password & lt;/td> | |
| Confirm password & lt;/td> | |
| Note & lt;/td> |
}
