
I change to the following code
. The clear - padding - row {
Padding - left: 0;
Padding - right: 0;
}
@ Model. WA07 & lt;/span>
Specifications: & lt;/h6 & gt; : @ Model WA08 & lt;/span>
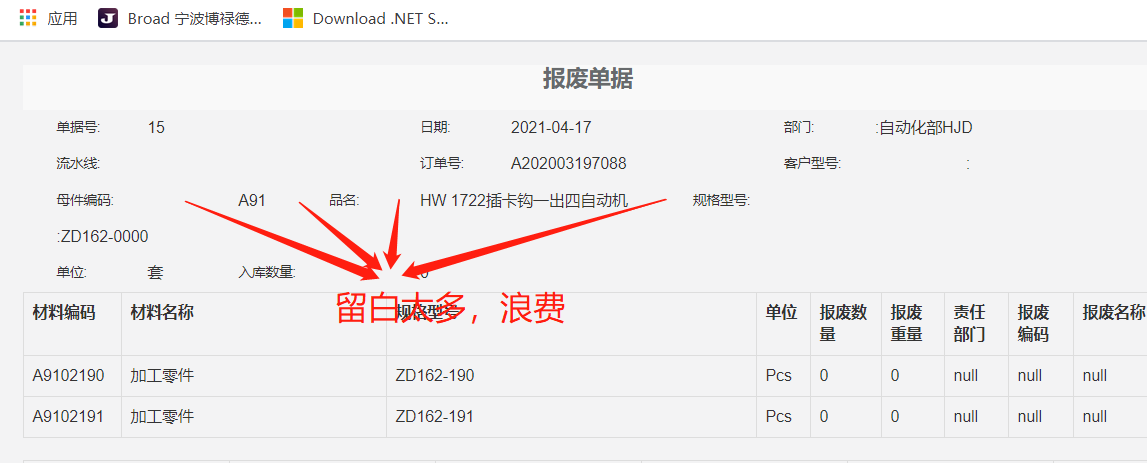
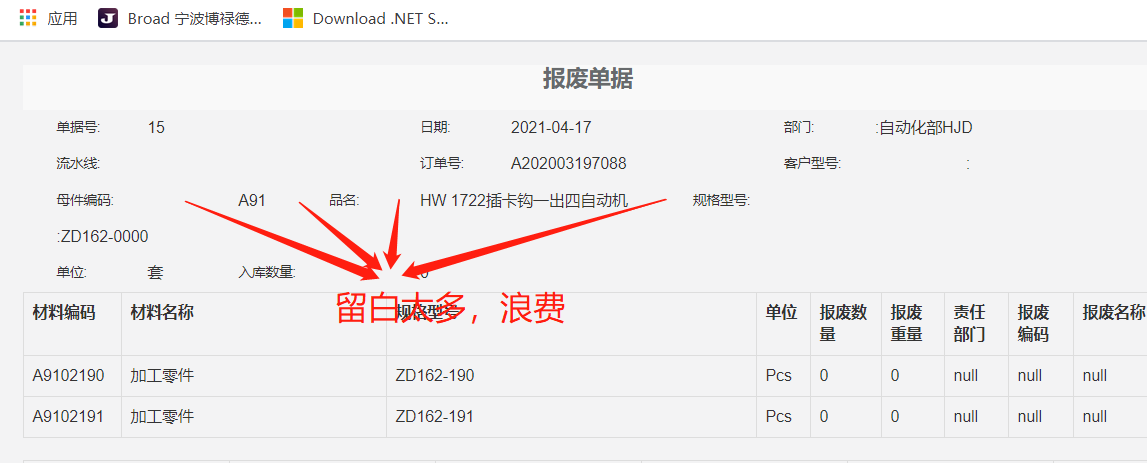
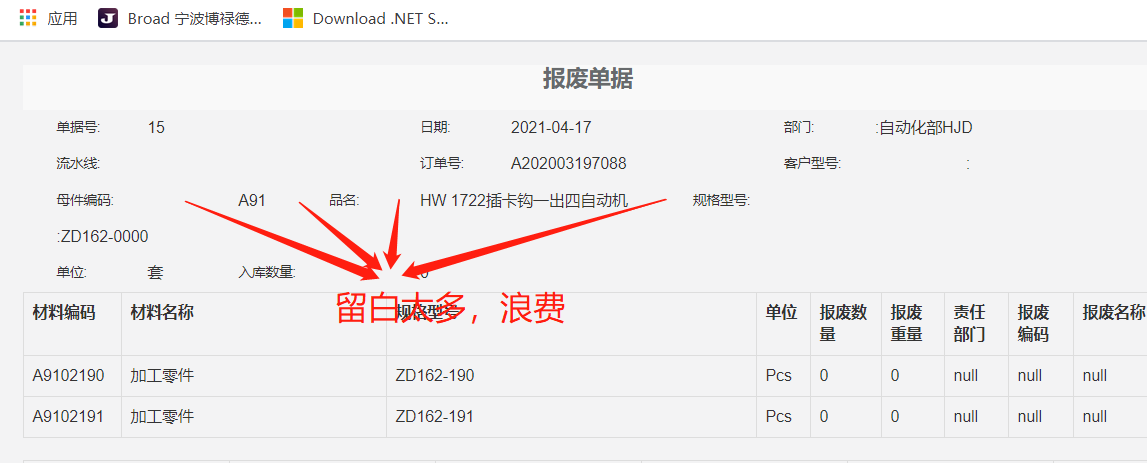
Out the results or around there are a lot of blank is a waste, I don't know how to remove