So this is my code until now, I would like to anchor the Material button to the bottom of Screen, so I would like that my Column take all the available space of the screen, I cannot use the Scaffold arguments like bottomsheet for this, since it is another widget and there is some separate logic that requires the button to be in the same place as the listView
Scaffold(
body: Column(children[
Container(),
Container(),
_myWidget(),
]));
Widget _myWidget(){
return Expanded(
child: Column(
children:[
Container(),
ListView.builder( /* more_code*/ ),
Align(
alignment: Alignment.bottomCenter,
child: MaterialButton(/* more_code */)
),],),
);
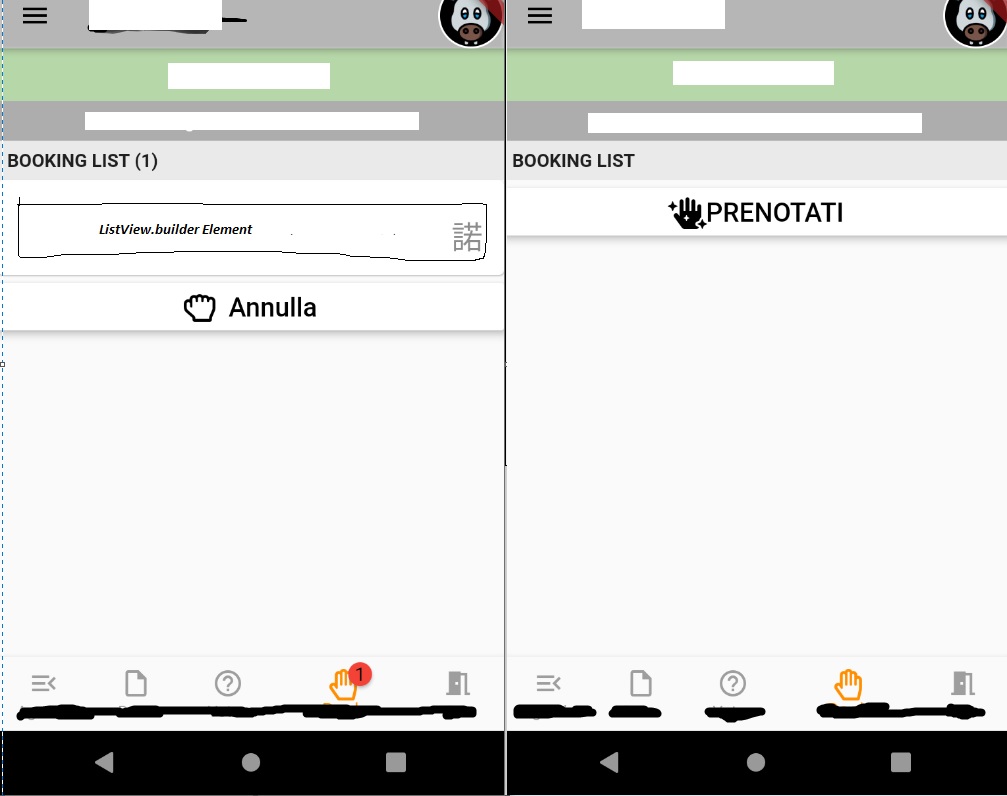
This is how the button is now, I want to anchor it to the bottom

CodePudding user response:
Write with stack instead of column
Widget _myWidget(){
return Expanded(
child: Stack(
children:[
Container(),
ListView.builder( /* more_code*/ ),
Align(
alignment: Alignment.bottomCenter,
child: MaterialButton(/* more_code */)
),],),
);
