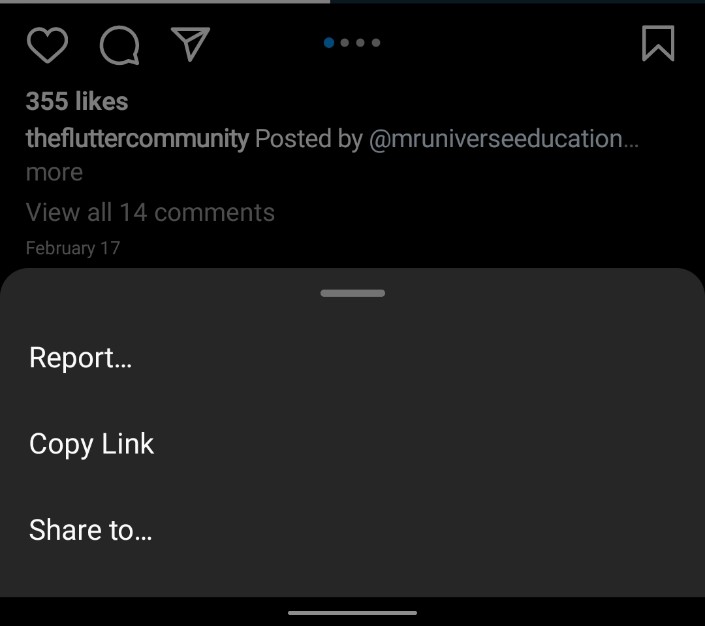
Can anyone tell how to create this type of bottom sheet . Specifically how to add the notch on the top of the sheet
Thanks in advance:)
CodePudding user response:
I'm not 100% about the notch on the top, but flutter has a Material Design BottomSheet class.
Here is how to implement it https://api.flutter.dev/flutter/material/showModalBottomSheet.html
CodePudding user response:
You can make the BottomSheet's shape round using the shape parameter of showModalBottomSheet (code from other SA answer):
showModalBottomSheet(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0),
),
...
);
It might already work to simply put the contents of the sheet inside a column, starting with a simple rectangle that can act like the notch. AFAIK there's no built-in way to do this.
If that doesn't place it high enough, I explained as a response to another question earlier how to overlay a shape, in that case a FAB, on top of the sheet, by creating a scaffold inside the sheet. You could do something similar as well.
