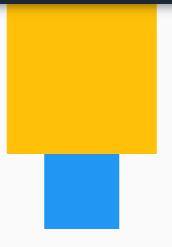
In the following, the blue container appears inside the scaled amber container. How can I position the blue container to be directly below the scaled amber container without adding any spacing (such as using a SizedBox) or repositioned the second widget?
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: Colors.white),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Column(
children: [
Transform.scale(
alignment: const Alignment(-1, -1),
scale: 2,
child: Container(width: 100, height: 100, color: Colors.amber)),
Container(width: 50, height: 50, color: Colors.blue)
],
),
),
);
}
}
It seems like the size of scaled widget is not taken into account when displaying the second widget.
CodePudding user response:
Try below code hope its help to you :
Column(
children: [
Container(
width: 100,
height: 100,
color: Colors.amber,
),
Container(
alignment: Alignment.center,
width: 50,
height: 50,
color: Colors.blue,
),
],
),
CodePudding user response:
While using Transform.scale we are changing the scale of a widget from its current transform. And Transform controls properties like align, size.... simple way it helps child during painting.
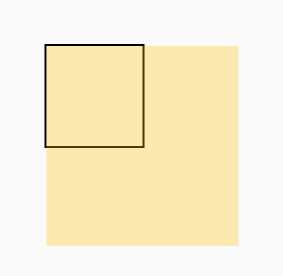
Black rectangle represent the column-Border
Transform.scale(
scale: 2,
child: Container(width: 100, height: 100, color: Colors.amber),
),
As you increase, scale:2 means it will scale 2x from its current position.
you can read 
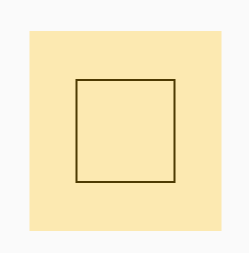
Image of having scale:2, black border represent original scale(1x).
Without calling alignment property, it will be at centered.
While applying alignment: const Alignment(-1, -1) we are aligning it at top-left. You can check about 
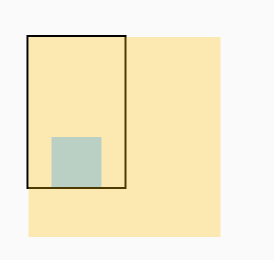
Let's add another container now.
Column(
mainAxisSize: MainAxisSize.min,
children: [
Transform.scale(
alignment: const Alignment(-1, -1),
scale: 2,
child: Container(
width: 100, height: 100, color: Colors.amber.withOpacity(.3)),
),
Container(
width: 50,
height: 50,
color: Colors.blue.withOpacity(.3),
)
],
),
As we know, Black represent the column border, means our 1st Transform.scale is painting outside the Column because of using scale property.
Solution Part
Hope you have got the concept and find way to solve it, here is few
you can add
SizedBox(
height: 100 * scale * .5,
),
Because our actual container height 100 and multiply with have half scale. For scale 2 it will be height: 100 * 2 * .5,.
Or you can have margin at second container like
Container(
margin: EdgeInsets.only(top: 100 * 2 * .5),
width: 50,
height: 50,
color: Colors.blue.withOpacity(.3),
)
or you can add bottom margin on Transform.scale container like
margin: EdgeInsets.only(bottom: 100 * 2 * .5),
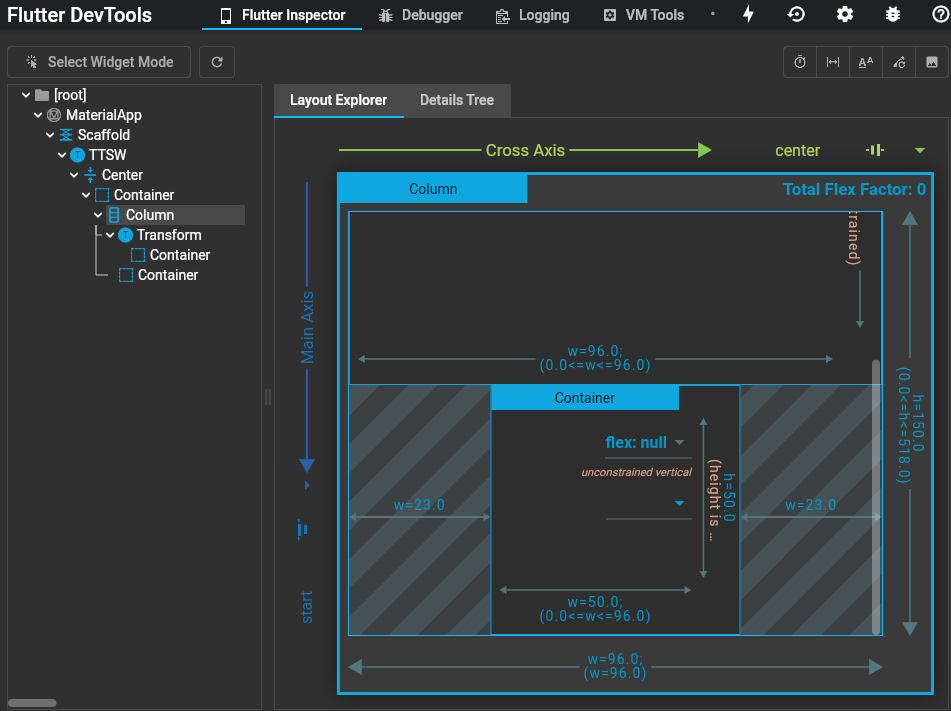
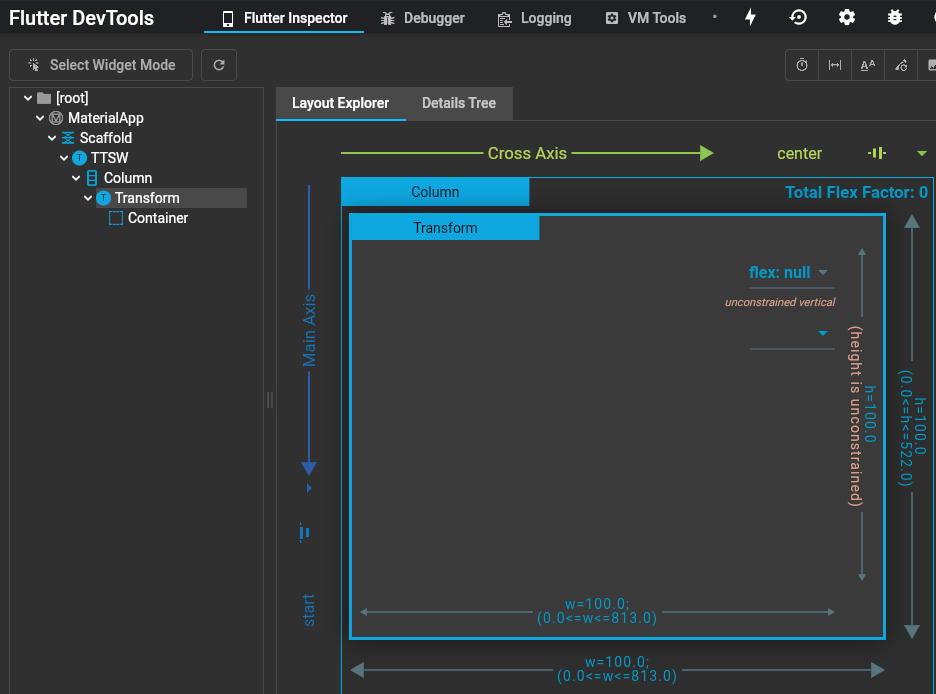
Widget to text
class TTSW extends StatefulWidget {
TTSW({Key? key}) : super(key: key);
@override
_TTSWState createState() => _TTSWState();
}
class _TTSWState extends State<TTSW> {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 100,
// height: 100 100,
decoration:
BoxDecoration(border: Border.all(width: 2, color: Colors.black)),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Transform.scale(
alignment: const Alignment(-1, -1),
scale: 2,
child: Container(
// margin: EdgeInsets.only(bottom: 100 * 2 * .5),
width: 100,
height: 100,
color: Colors.amber.withOpacity(.3)),
),
SizedBox(
height: 100 * 2 * .5,
),
Container(
// margin: EdgeInsets.only(top: 100 * 2 * .5),
width: 50,
height: 50,
color: Colors.blue.withOpacity(.93),
)
],
),
),
);
}
}