CodePudding user response:
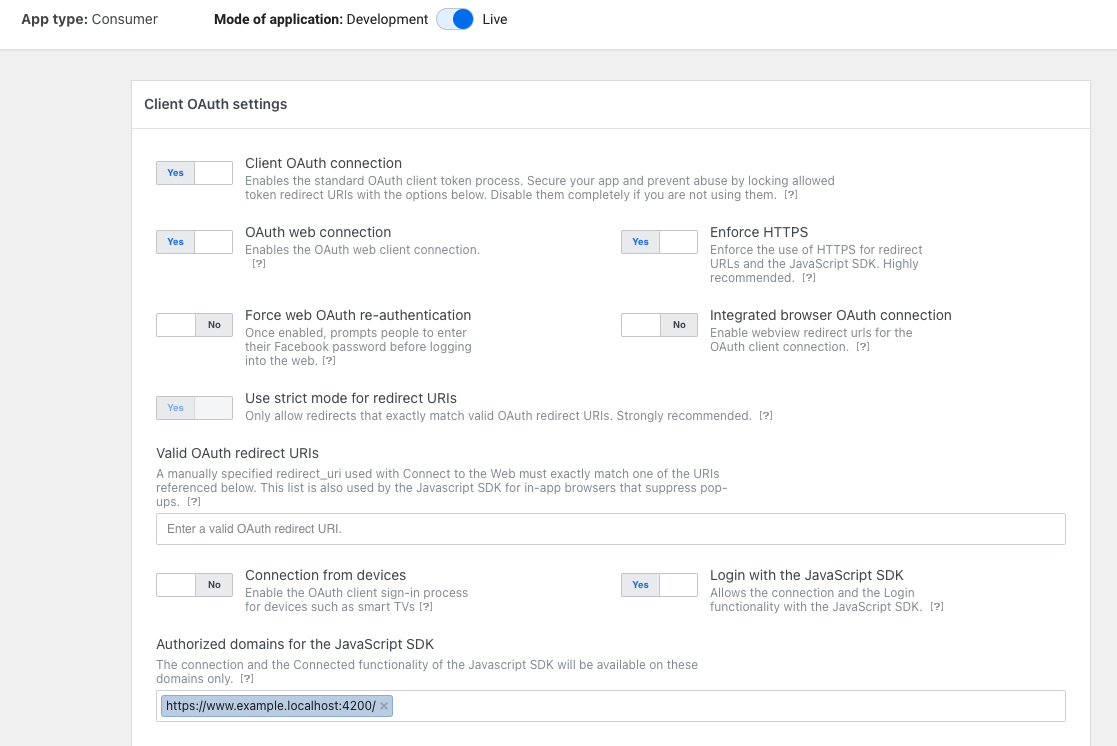
The same problem, but I used the field "Authorized domains for the JavaScript SDK" with the URL and port and it works.
(I used Chrome english translation, sorry if the fields doesn't have the same words ;) )
CodePudding user response:
Started to have the same issue today.
The workaround that helped me is to use port 443 (default for HTTPS), in this case the origin has no port indicated in the URI and it passes "Allowed Domains for the JavaScript SDK" check.
CodePudding user response:
As ii see you are using https on local, a few hours ago I am doing the same
then I shift my project to normal http and not on https, but due to this
facebook doesn't send the sensitive data and give if you see in setting then there is enforce https and its toggle option is disable in that case you can create your facebook login API app test version
after that I am able to use it on my project as it on localhost:3000.