I have a problem. I'm trying to create an object and fill it. After that, i would return the object and get the data.
The creation of the object works. And the insert too. But if I'm passing (return the data) I got only the output 'Instance of Object'.
My code where i create the object and fill it:
class GetProductData {
//get user_data from user who has create the product
static Future<List<Object>> queryData(_userID) async {
//collection group all collection with 'product_details'
QuerySnapshot<Map<String, dynamic>> product_data = await FirebaseFirestore
.instance
.collectionGroup('product_details')
.where('user_id', isEqualTo: _userID)
.get();
//map all products details into a list
var product_data_lst = product_data.docs.map((e) => e.data()).toList();
//object list
List<ProductDataObject> lst_ProductDataObject = [];
//run every list
product_data_lst.forEach((list) {
//add values to obejct
lst_ProductDataObject.add(
ProductDataObject(
eco_shipping: list.entries.elementAt(0).value,
business_status: list.entries.elementAt(1).value,
fairtrade: list.entries.elementAt(2).value,
sub_category: list.entries.elementAt(3).value,
status_color: list.entries.elementAt(4).value,
description: list.entries.elementAt(5).value,
adress: list.entries.elementAt(6).value,
stars: list.entries.elementAt(7).value,
delivery_time: list.entries.elementAt(8).value,
title: list.entries.elementAt(9).value,
sell_status: list.entries.elementAt(10).value,
eco: list.entries.elementAt(11).value,
hashTag: list.entries.elementAt(12).value,
user_id: list.entries.elementAt(13).value,
price: list.entries.elementAt(14).value,
main_category: list.entries.elementAt(14).value,
product_id: list.entries.elementAt(15).value,
create_date: list.entries.elementAt(16).value),
);
});
//print('${lst_ProductDataObject[0].user_id.toString()}');
return lst_ProductDataObject;
}
}
class ProductDataObject {
String adress;
String business_status;
String create_date;
int delivery_time;
String description;
bool eco;
bool eco_shipping;
bool fairtrade;
List<dynamic> hashTag;
String product_id;
String main_category;
String price;
String sell_status;
int stars;
int status_color;
String sub_category;
String title;
String user_id;
ProductDataObject({
required this.adress,
required this.business_status,
required this.create_date,
required this.delivery_time,
required this.description,
required this.eco,
required this.eco_shipping,
required this.fairtrade,
required this.hashTag,
required this.product_id,
required this.main_category,
required this.price,
required this.sell_status,
required this.stars,
required this.status_color,
required this.sub_category,
required this.title,
required this.user_id,
});
}
Here is my code, where I'm trying to get the object data:
//load product lst
Container(
child: FutureBuilder<List<Object>>(
future: GetProductData.queryData(_userID),
builder: (BuildContext context,
AsyncSnapshot<List<Object>> snapshot) {
if (snapshot.hasError) {
return Container(
child: Column(
children: [],
),
);
} else if (snapshot.hasData) {
return customText(snapshot.data.toString(), Colors.black,
18, FontWeight.normal, null);
//customText(snapshot.error.toString(), Colors.black,
//18, FontWeight.normal, null);
} else {
return customText('No data found...', Colors.black, 18,
FontWeight.normal, null);
}
},
),
),
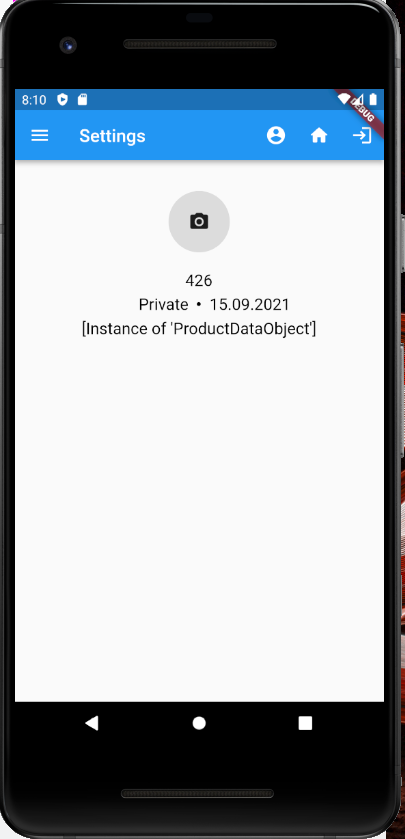
The output looks like this:
Does anyone have an idea how I can return the object and get the data after return? Many thx (:
CodePudding user response:
your snapshot seems to be already a List<ProductDataObject>
try this:
return customText(snapshot.toString(),... //remove the ".data"
CodePudding user response:
Never mind. I got a solution (:
test(data) {
List<ProductDataObject> object = data;
return (object.elementAt(0).user_id.toString());
}