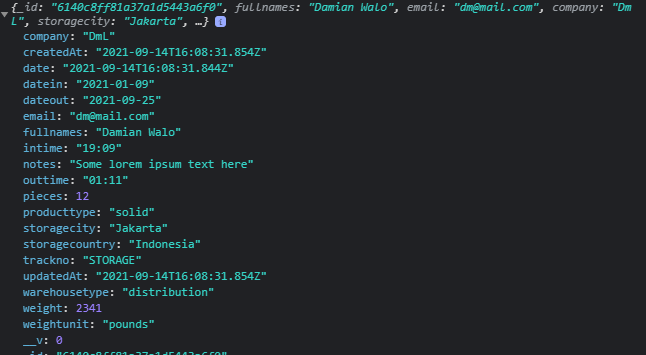
I have fetched a particular object from express endpoint and I have gotten this on the console

I how do I map it in such a way that it will return a jsx that looks like
<li>keys</li> : <li>values</li>
eg Company: DML
CodePudding user response:
You can use Object.entries with map in you React render function
Object.entries(yourObj).map(([key, value]) => {
return <li key={key}>{key} : {value}></li>
})
CodePudding user response:
I stored the value in the state for this example, but you may store yours differently.
<ul>
{ Object.entries(this.state.data).map(([key, value]) => <li key={key}>{key}: {value}</li>) }
</ul>
The key={key} prop will prevent the "Each child in a list should have a unique key prop" warning.
