Apologies if I don't explain this well, but I've seen something like this on certain websites (unfortunately can't think of an example right now).
Sometimes if I visit a website for the first time, the site will guide me through the entire document and highlight certain sections e.g., "Use this button here to add a new item" while the rest of the page is greyed out, and then you click Next step which takes you to the next feature, and so on.
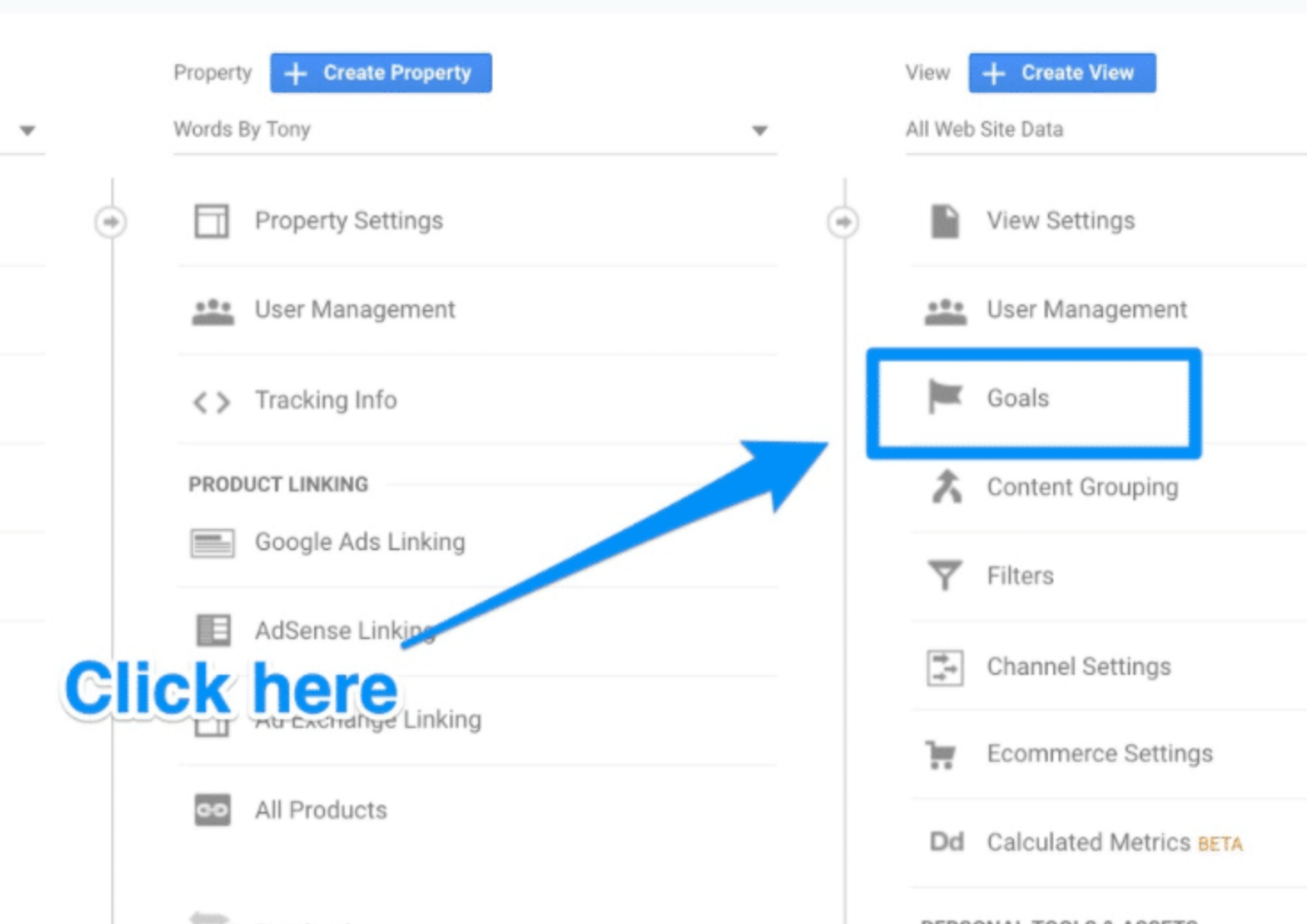
It'll be somewhat similar to this (but styled nicer) :
Is there a way (or package) to do this with React?
CodePudding user response:
I believe this feature is called Product Tours
This library can help you - https://github.com/gilbarbara/react-joyride
Also, I found an article using this library on Smashing Magazine - https://www.smashingmagazine.com/2020/08/guide-product-tours-react-apps/
