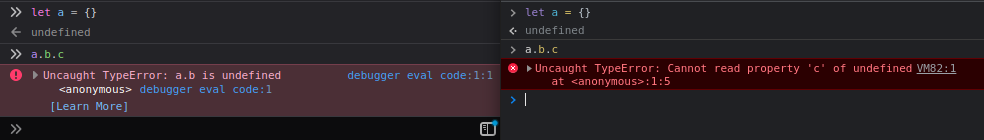
In the image above, the left side is Firefox's console, and the right side is Chromium's. Most of the time I find Firefox's more easier to track down at first glance, but sometimes I have to use Chromium's console to find the problem easily (with one look).
But inside Node.js, I'm always stuck with the V8 version. Is there any way I can get errors like SpiderMonkey without linking debugger and Firefox or doing any hard work? I mean is there any flag on V8, any trick/settings I can do to get the actual undefined variable, instead of the property that was trying to be accessed?
Also I'm curios to know your personal opinion on the differences of the two on accessing properties of undefined variable, and which one is most of the time suitable for you. Please share.
Thanks.
CodePudding user response:
No, there is no flag or trick to make V8 produce the error messages that SpiderMonkey would produce, or vice versa.
Also I'm curios to know your personal opinion
StackOverflow is not the right place to discuss questions of personal opinion.
If you want to file a feature request for different error messages, you can do so at crbug.com/v8/new -- that's the way to get the V8 team to consider your suggestion.