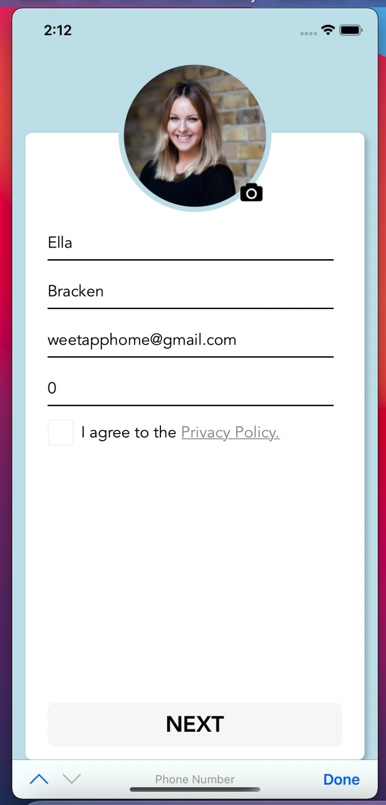
I need to display an image between a card and a background of an activity. Sample image is attached. I am struggling with layouts so far.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#D3E6ED"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="10dp"
android:layout_marginTop="120dp"
android:layout_marginEnd="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:cardCornerRadius="10dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
Image is attached.
CodePudding user response:
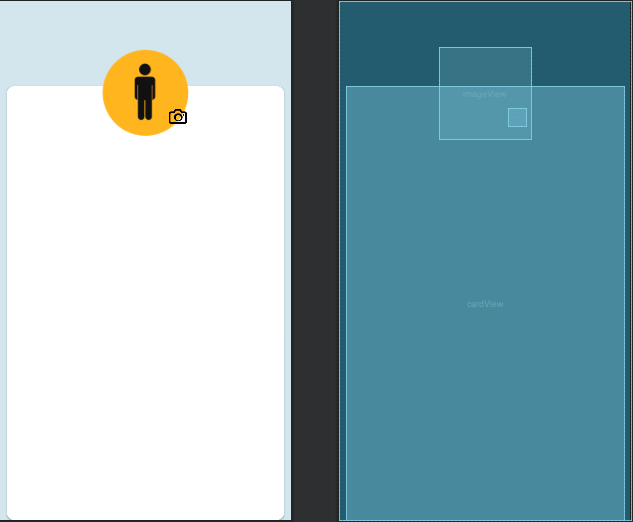
Put the card and the imageview in the same place, but add top margin on the card equal to half the image view height. And put the image view second in the xml, so that it goes on top in the z ordering.
CodePudding user response:
Here is some near output. Only you need to change cardview shape as you want.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#D3E6ED">
<androidx.cardview.widget.CardView
android:id="@ id/cardView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="10dp"
android:layout_marginTop="120dp"
android:layout_marginEnd="10dp"
app:cardCornerRadius="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@ id/imageView"
android:layout_width="@dimen/_100sdp"
android:layout_height="@dimen/_100sdp"
android:layout_marginTop="@dimen/_50sdp"
android:translationZ="@dimen/_90sdp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@drawable/current_location" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@ id/img_camera"
android:layout_width="@dimen/_20sdp"
android:layout_height="@dimen/_20sdp"
android:layout_marginEnd="@dimen/_5sdp"
android:layout_marginBottom="@dimen/_15sdp"
android:tint="@color/black"
android:translationZ="@dimen/_90sdp"
app:layout_constraintBottom_toBottomOf="@ id/imageView"
app:layout_constraintEnd_toEndOf="@ id/imageView"
tools:src="@drawable/ic_icon_camera_attendant" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
implementation 'de.hdodenhof:circleimageview:2.2.0'
use this library for circular image.This code will resolve your problem.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/tools"
android:background="#f36121">
<RelativeLayout
app:layout_constraintTop_toTopOf="parent"
android:layout_width="match_parent"
android:layout_margin="20dp"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:id="@ id/card_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardBackgroundColor="#ffffff"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="0dp"
card_view:cardUseCompatPadding="false" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="50dp"
android:padding="24dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Login"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:hint="Password"
android:inputType="textPassword"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Sign In"
android:background="@android:color/holo_blue_dark"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toTopOf="@ id/card_login"
app:layout_constraintEnd_toEndOf="parent"
android:id="@ id/profile_image"
android:layout_width="120dp"
android:layout_centerInParent="true"
android:layout_alignParentTop="true"
android:layout_height="120dp"
android:src="@mipmap/template_icon"
app:civ_border_width="10dp"
android:layout_marginEnd="@dimen/_5sdp"
app:civ_border_color="#f36121"/>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>