I am trying to center align the text(h1) in a div in angular. The text is aligned properly in Chrome but not working properly in Safari. I am assuming top:50% is not working in safari. Thanks in advance.
Current CSS:
h1{
font-weight: bold;
text-align: center;
margin: auto;
position: relative;
top: 50%;
transform: translateY(-50%);
}
refer image for your reference:
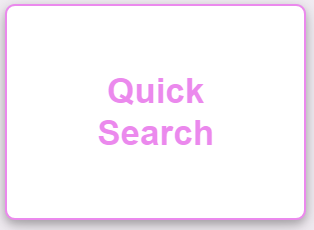
Chrome:
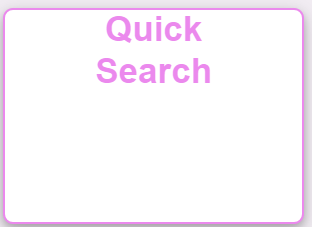
Safari:
CodePudding user response:
Try align-self: center instead
h1{
font-weight: bold;
text-align: center;
margin: auto;
position: relative;
-webkit-align-self: center; //safari 7
align-self: center;
}CodePudding user response:
Try this -webkit-align-self: center;
h1{
font-weight: bold;
text-align: center;
margin: auto;
position: relative;
top: 50%;/*remove this*/
transform: translateY(-50%);/*remove this */
-webkit-align-self: center; //safari 7
align-self: center;
}
CodePudding user response:
You don't need to use position properties to do what you need. If you use flexbox properties, you can do exactly the same thing but probably without the safari weird behavior.
I don't recommend the usage of CSS hacks using browser extensions like the other answers suggested
Take a look at my example
div {
height: 100px;
border: solid 1px #f00;
display: flex;
justify-content: center;
align-items: center;
}<div>
<h1>some text</h1>
</div>PS: The border and the height properties are there only for visualization purposes, you don't need to use them