I'm having some troubles with CSS. In particular, whenever I increase the width of a checkbox, it increases the size of a container around it, moving its alignment away from the start of the page. It is hard to explain, instead I will include a picture below to better detail my problem.
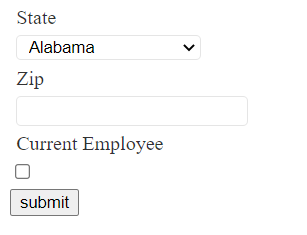
Here is how I would prefer it to be aligned, but larger:
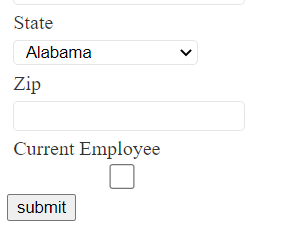
And here is how it aligns itself when I increase the width:
Again, my goal is to increase the width of the checkbox, while keeping its alignment to the start of the page. I am not using any third-party CSS libraries like Bootstrap incase anyone is wondering. I've tried adjusting the margin, text-align, and float CSS attributes with no luck so far. Anyone have any ideas? I'll post the relevant code below.
input[type=text],
input[type=tel],
select {
margin: 5px;
border: 1px solid rgba(0, 0, 0, .1);
border-radius: 4px;
height: 20px;
line-height: 20px;
padding-left: 5px;
}
input[type=text],
input[type=tel],
label {
color: rgba(0, 0, 0, .8);
width: 176px;
}
label {
margin: 5px;
}
input[type=checkbox] {
height: 20px;
width: 176px;
}<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Learning Jquery</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<h1 class="header">Header</h1>
<form id="input__form" action="" method="POST">
<!-- Additional inputs -->
<label for="input__zip">Zip</label><br />
<input type="text" id="input__zip" name="input__zip" /><br />
<label for="input__current__employee">Current Employee</label><br />
<input type="checkbox" id="input__current__employee" name="input__current__employee" /><br />
<input type="submit" id="input__submit" name="input__submit" value="submit" />
</form>
</body>
</html>CodePudding user response:
Try to change the width relative to the height Ex: Height:20px; Width:20px;
This is because when you set a height on a square checkbox the width would neeed to be the same or else in theroy it would become a rectangle but the element just does not work that way so it stays a a square, but with sort of a invisible rectangle around it.