I am building a webpage for homework purposes and I am struggling to fit in four photos with different dimensions in a grid layout. To be more specific I have to make that grid layout be responsive as a 4-grid layout on Desktop view, 2-grid layout on Tablet view, and Mobile view. I have tried a lot of advice from different articles but none of them seems to be working.
CSS code:
.services{
float: left;
width: 25%;
height:100vh;
max-width:100%;
object-fit:cover;
}
@media only screen and (max-width: 1180px) {
.services{
width: 50%;
}
}
HTML code:
<div>
<div class="services">
<img src="./Photos/services-1.jpg"></img>
</div>
<div class="services">
<img src="./Photos/services-2.jpg"></img>
</div>
<div class="services">
<img src="./Photos/services-3.jpg"></img>
</div>
<div class="services">
<img src="./Photos/services-4.jpg"></img>
</div>
</div>
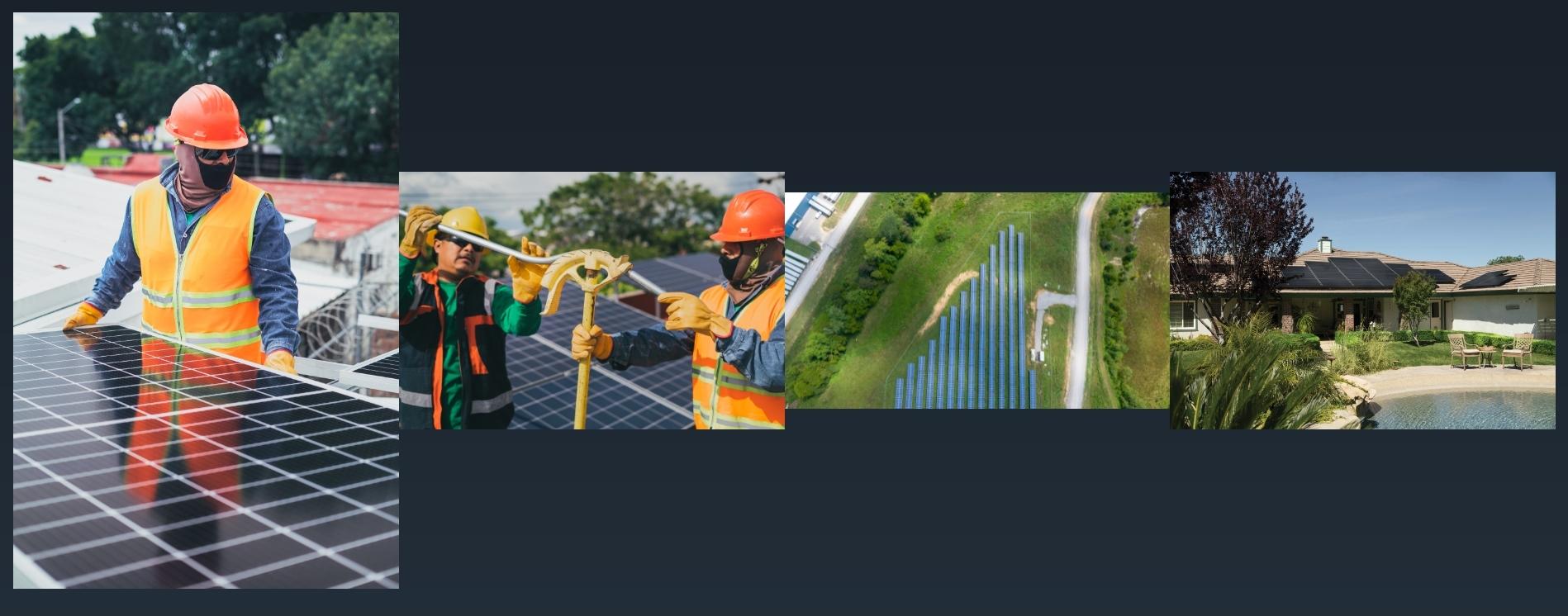
Current look:
I want photos to be in a line for each occasion with certain dimensions.
Any thoughts?
CodePudding user response:
Thanks for submitting your question! Instead of using markup for placing your images, I would suggest using with a background-image. Why? With background-image you can use 'background-size: cover' wich make the image cover the whole with a custom height, so the columns are all equal.
Trying to achieve this with regular tags needs a some sort of resizer or the images need to be the same width and height already.
Below my code! Tip: You don't have to close the tag, you can use it without the closing image tag.
HTML
<div>
<div class="services">
<div class="image-box" style="background-image: url('https://source.unsplash.com/random');"></div>
</div>
<div class="services">
<div class="image-box" style="background-image: url('https://source.unsplash.com/random');"></div>
</div>
<div class="services">
<div class="image-box" style="background-image: url('https://source.unsplash.com/random');"></div>
</div>
<div class="services">
<div class="image-box" style="background-image: url('https://source.unsplash.com/random');"></div>
</div>
CSS
.services{
float: left;
width: 25%;
height:100vh;
max-width:100%;
object-fit:cover;
}
.services .image-box {
width: 100%;
height: 400px;
background-size: cover;
}
@media only screen and (max-width: 1180px) {
.services{
width: 50%;
}
}
CodePudding user response:
Try this, for grid you need to define display: grid; in the parent div
.grid{
display: grid;
grid-template-columns: repeat(4,1fr);
}
.services{
height: 100%;
width: 100%;
}
@media only screen and (max-width: 1180px) {
.grid{
display: grid;
grid-template-columns: repeat(2,1fr);
}
}
in HTML , in the place of 'level' add your image code it will work in both responsive
<div class="grid">
<div class="services">
level
</div>
<div class="services">
level
</div>
<div class="services">
level
</div>
<div class="services">
level
</div>
</div>
if you want the image to be cover add this in img class object-fit: cover;
This will work fine .