I have created a page when the staff click on the view button, it should redirect them to the view page, but I am getting this error 'Photo' object is not iterable as shown in the picture below. How do I solve this error?
This is how my page looks like with the view button

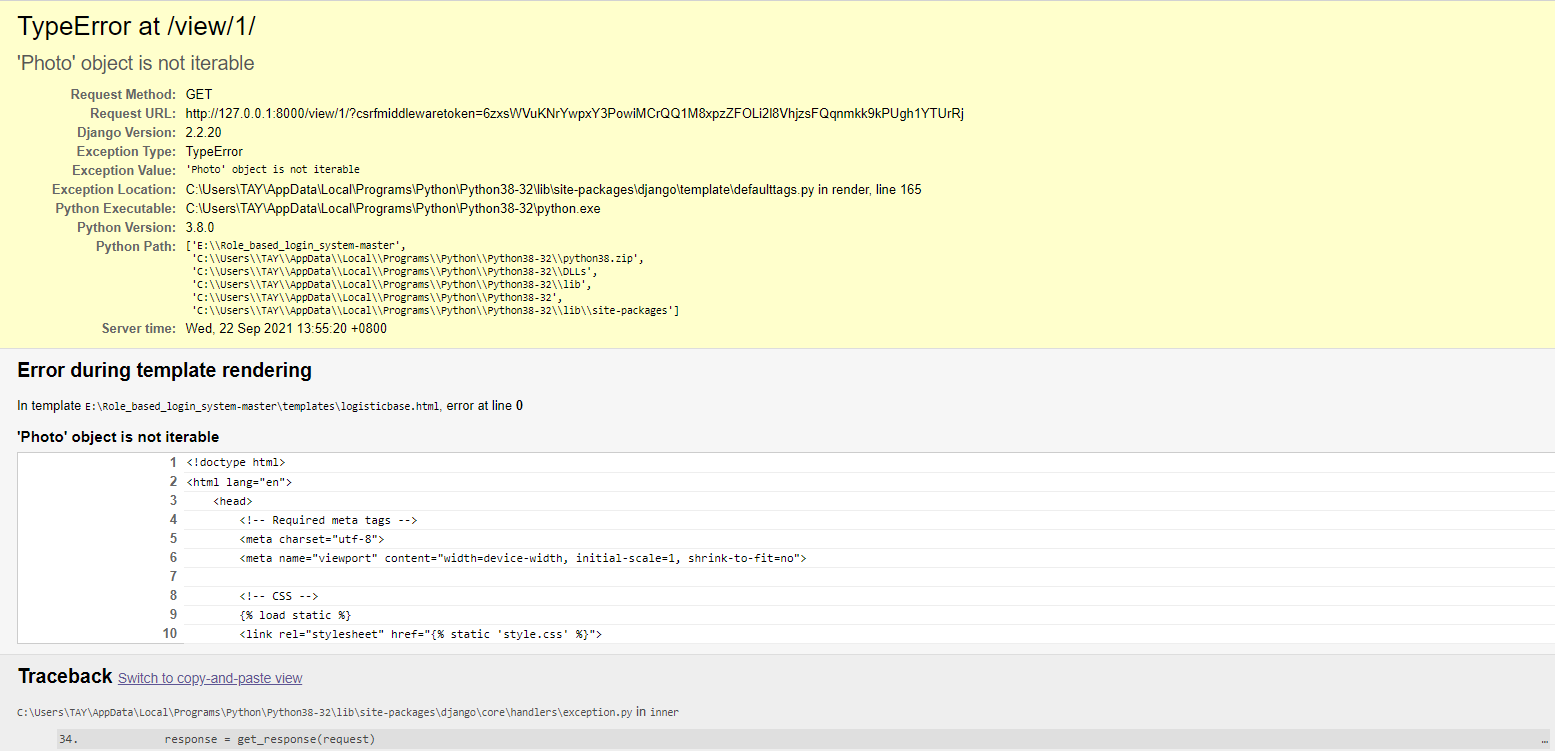
'Photo' object is not iterable error

views.py
def view(request, pk):
alldescription = Photo.objects.get(id=pk)
return render(request, 'view.html', {'alldescription': alldescription})
urls.py
urlpatterns = [
path('register/', views.register, name='register'),
path('adminpage/', views.admin, name='adminpage'),
path('customer/', views.customer, name='customer'),
path('logistic/', views.logistic, name='logistic'),
path('forget/', views.forget, name='forget'),
path('changepassword/', views.changepassword, name='changepassword'),
path('newblock/', views.newblock, name='newblock'),
path('quote/', views.quote, name='quote'),
path('profile/', views.profile, name='profile'),
path('adminprofile/', views.adminprofile, name='adminprofile'),
path('', views.login_user, name='login'),
path('home/', views.home, name='home'),
path('allstaff/', views.allstaff, name='allstaff'),
path('updatestaff', views.updatestaff, name='updatestaff'),
path('delete/<int:id>/', views.delete, name='delete'),
path('deletephoto/<int:id>/', views.deletephoto, name='deletephoto'),
path('update/<int:id>/', views.update, name='update'),
path('logout/', views.logout_view, name='logout'),
path('register/', views.register_view, name='register'),
path('edit-register/', views.edit_register_view, name='edit_register'),
path('edit_profile/', views.edit_profile, name='edit_profile'),
path('ReceptionUnserviceable/', views.ReceptionUnserviceable, name='ReceptionUnserviceable'),
path('success', views.success, name='success'),
path('logisticprofile', views.logisticprofile, name='logisticprofile'),
path('viewreception/', views.viewreception, name='viewreception'),
path('view/<str:pk>/', views.view, name='view'),
path('outgoingLRU/', views.outgoingLRU, name='outgoingLRU'),
]
if settings.DEBUG:
urlpatterns = static(settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT)
viewreception.html
{% extends "logisticbase.html" %}
{% block content %}
<style>
table {
border-collapse:separate;
border:solid black 1px;
border-radius:6px;
-moz-border-radius:6px;
}
td, th {
border-left:solid black 1px;
border-top:solid black 1px;
}
th {
border-top: none;
}
td:first-child, th:first-child {
border-left: none;
}
h4{color: #006E33;}
</style>
<div style="padding-left:16px">
<br>
<h4>Reception Unserviceable </h4>
<p>To delete, click on the delete button.</p>
<div class="form-block">
</tr>
{% for Photo in alldescription %}
<div class="col-md-9">
<div class="row">
<div class="col-md-5">
<div class="card my-2">
<img class="image-thumbail" src="/media/{{Photo.image}}" width="250px">
<br>
<div class="card-body">
<small>Customer Name: {{Photo.customername}}</small>
<br>
<small>Date and Time: {{Photo.datetime}}</small>
</div>
<form action="{% url 'view' Photo.id %}" method="post">
{% csrf_token %}
<button type="submit" class="btn btn-sm btn-info" style="width: 460px">View</button>
</form>
<br>
<form action="{% url 'deletephoto' Photo.id %}" method="post">
{% csrf_token %}
<button type="submit" class="btn btn-sm btn-danger" style="width: 460px">Delete</button>
</form>
</div>
</div>
</div>
</div>
{% endfor %}
view.html
{% extends "logisticbase.html" %}
{% block content %}
<style>
</style>
<div style="padding-left:16px">
<br>
<h4>Reception Unserviceable </h4>
<div class="form-block">
</tr>
{% for Photo in alldescription %}
<img src="/media/{{Photo.image}}" width="250px">
{% endfor %}
</div>
</div>
{% endblock %}
CodePudding user response:
You use
Photo.objects.get(id=pk)
But get() returns you a single item. In your template, you try to iterate through this one item. It is not possible. So this is the reason you get an error while rendering related template.
You should use in your template by removing for-loop:
<img src="/media/{{ alldescription.Photo.image }}" width="250px">
CodePudding user response:
You don't return a queryset but instead s single instance in your view (indicated by the get method), thus it is not iterable.
def view(request, pk):
alldescription = Photo.objects.get(id=pk)
return render(request, 'view.html', {'alldescription': alldescription})
That's why you cant iterate in your template.
Just use
<img src="/media/{{ alldescription.image }}" width="250px">
and return the other loops in viewreception.html and logisticbase.html templates as well.
