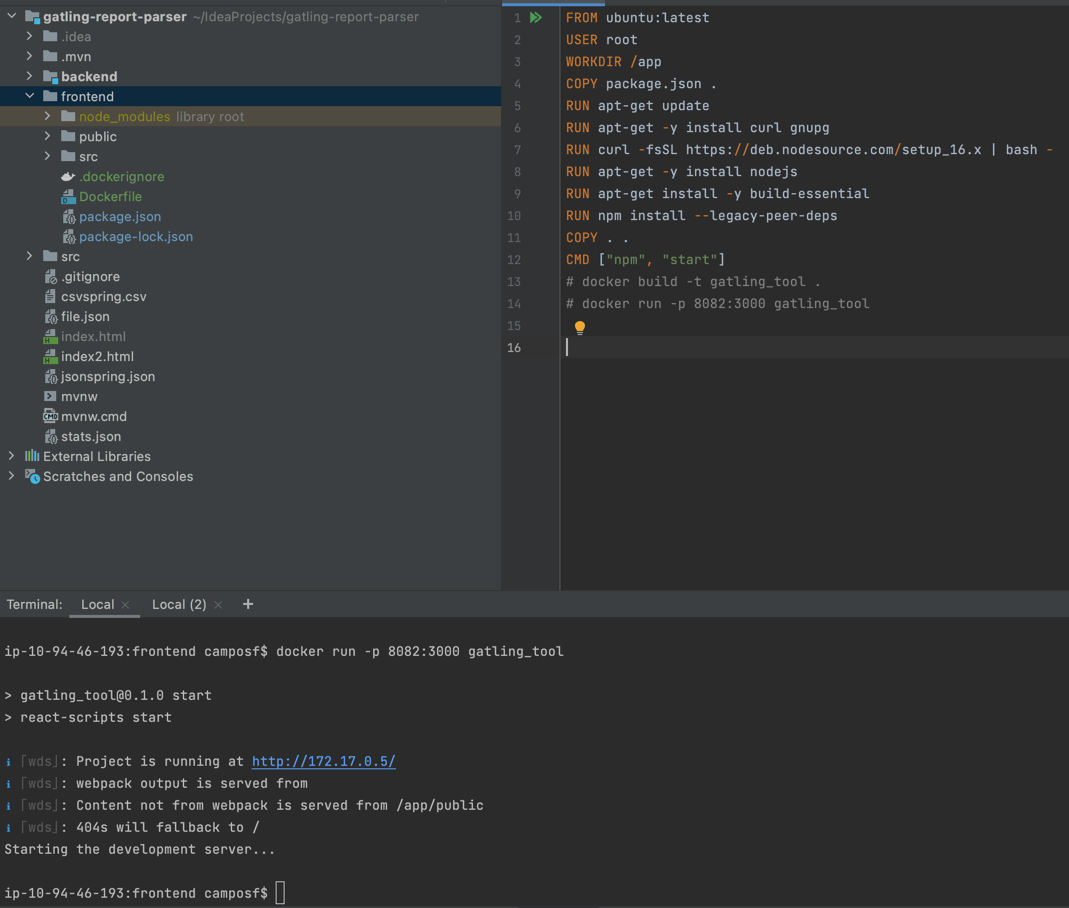
I have this issue where my react app won’t start in docker. It reads “starting the development server” but it does nothing after that. Any ideas on what I might be missing please?
FROM ubuntu:latest
USER root
WORKDIR /app
COPY package.json .
RUN apt-get update
RUN apt-get -y install curl gnupg
RUN curl -fsSL https://deb.nodesource.com/setup_16.x | bash -
RUN apt-get -y install nodejs
RUN apt-get install -y build-essential
RUN npm install --legacy-peer-deps
COPY . .
CMD ["npm", "start"]
EXPOSE 8082
# docker build -t gatling_tool .
# docker run -p 8082:3000 gatling_tool
Thank you very much.
CodePudding user response:
FROM ubuntu:latest
USER root
WORKDIR /app
COPY package.json .
RUN apt-get update
RUN apt-get -y install curl gnupg
RUN curl -fsSL https://deb.nodesource.com/setup_16.x | bash -
RUN apt-get -y install nodejs
RUN apt-get install -y build-essential
RUN npm install --legacy-peer-deps
COPY . .
CMD ["npm", "start"]
EXPOSE 8082
# docker build -t gatling_tool .
# docker run -it -p 8082:3000 gatling_tool
Try running the above code with -it flag which I added for more info check - https://docs.docker.com/engine/reference/commandline/run/#assign-name-and-allocate-pseudo-tty---name--it