I've just upgraded from Material-UI v4 to v5 (now MUI).
If I have a DataGrid component and a component like a Select component (a MenuItem has issues too), the Select component will not work properly. Some additional styles loaded by the DataGrid interfere with it.
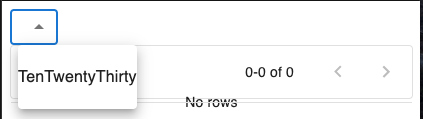
The example I'll show here is that values no longer dropdown, but are instead listed horizontally all smashed together. Note that the DataGrid is intentionally empty for this demo.
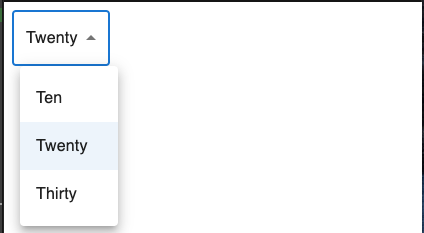
As opposed to the expected functionality like this:
I've put the code on CodeSandbox
Notice that "@mui/x-data-grid": "^4.0.0" has a dependency on "@material-ui/core": "^4.12.3". I was/am uncomfortable with that, but it does have it listed as a dependency (unless I missed something somewhere).
Is there something I'm missing, or is there a bug in the newest version of DataGrid I'm using? BTW, all of the the DataGrid functionality in my actual application works fine.
For completeness, I'll also include the code here:
import React from "react";
import { render } from "react-dom";
import { DataGrid } from "@mui/x-data-grid";
import Select from "@mui/material/Select";
import MenuItem from "@mui/material/MenuItem";
function App() {
return (
<div>
<Select>
<MenuItem value={10}>Ten</MenuItem>
<MenuItem value={20}>Twenty</MenuItem>
<MenuItem value={30}>Thirty</MenuItem>
</Select>
{/* with DataGrid, Select will shown options on one line */}
{/* comment out DataGrid and the select will work */}
<DataGrid rows={[]} columns={[]} />
</div>
);
}
render(<App />, document.querySelector("#root"));
The package.json file is:
{
"name": "mui-datagrid-isolation-issue",
"version": "5.0.0",
"description": "",
"keywords": [],
"main": "index.js",
"dependencies": {
"@emotion/react": "latest",
"@emotion/styled": "latest",
"@mui/material": "^5.0.1",
"@mui/styles": "^5.0.1",
"@mui/x-data-grid": "^4.0.0",
"@material-ui/core": "^4.12.3",
"react": "latest",
"react-dom": "latest"
}
}
CodePudding user response:
You're using @mui/x-data-grid version 4. Try installing the next version so it can be compatible with MUI v5, and also remove @material-ui/core v4 in your package.json
npm install @mui/x-data-grid@next
You can always look at the package.json file in the docs demo to see what a working project look like.