In the HTML I have four checkboxes, when I submit my form and breakthrough it. I see that the value being captured is the " Spin In Barrett". When I try to reopen that entry, it crashes because its not the same as the selection. Everywhere I have a checkbox in this form is having the same issues.
<div class="form-group row">
<div class="col-md-12 col-md-offset-1" style="text-align: left; vertical-align: bottom; margin-top: 10px;">
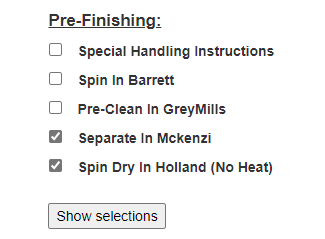
<label for="chkPreFin" style="text-decoration: underline; font-size: larger;">Pre-Finishing:</label>
<asp:CheckBoxList ID="chkPrefin" RepeatDirection="Vertical" runat="server" TextAlign="right">
<asp:ListItem Value="Special Handling Instructions"> Special Handling Instructions</asp:ListItem>
<asp:ListItem Value="Spin In Barrett"> Spin In Barrett </asp:ListItem>
<asp:ListItem Value="Pre-Clean In GreyMills"> Pre-Clean In GreyMills</asp:ListItem>
<asp:ListItem Value="Separate In Mckenzi"> Separate In Mckenzi</asp:ListItem>
<asp:ListItem Value="Spin Dry In Holland (No Heat)"> Spin Dry In Holland (No Heat)</asp:ListItem>
</asp:CheckBoxList>
</div>
</div>
Code Behind:
For iIndex As Integer = 0 To 4
If chkPrefin.Items(iIndex).Selected Then
Prefin = chkPrefin.Items(iIndex).Value.ToString() "|"
End If
Next
CodePudding user response:
You could iterate the whole collection, instead of restricting it as youve done with a for loop?
For Each i As ListItem In chkPrefin.Items
If i.Selected Then
Prefin &= i.Value.ToString() & "|"
End If
Next
Also, double-check you are not referencing the Text property and maybe set the string to an empty string before the above code-block. Prefin = ""
CodePudding user response:
Ok, a few things:
You can of course get use both "Value" and the "Text".
This would be common say if the values come from a database (you might have PK id, and then the text).
Next up, because both Value and Text are the same?
Then lets just dump the use of Value.
But, THEN we have to fix the indent of the Text.
Try this:
<style>
.lSpace Label {margin-left:15px}
</style>
<asp:CheckBoxList ID="chkPrefin" RepeatDirection="Vertical"
runat="server"
cssClass="lSpace">
<asp:ListItem >Special Handling Instructions</asp:ListItem>
<asp:ListItem >Spin In Barrett </asp:ListItem>
<asp:ListItem >Pre-Clean In GreyMills</asp:ListItem>
<asp:ListItem >Separate In Mckenzi</asp:ListItem>
<asp:ListItem >Spin Dry In Holland (No Heat)</asp:ListItem>
</asp:CheckBoxList>
<br />
<asp:Button ID="Button1" runat="server" Text="Show selections"/>
So, note how we added that little style sheet - those list items are rendered as labels, so we can now indent the whole lot, no messy "spaces" that you have.
So ONE change to the style - and you can indent the whole lot of text (I have 15px, but play and try what you want.
And the suggested code above (yes - very nice).
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
For Each MySel As ListItem In chkPrefin.Items
If MySel.Selected Then
' Debug.Print("Value of selection = " & MySel.Value) not used
Debug.Print("Text of selection = " & MySel.Text)
End If
Next
End Sub
(note how I commented out the Value line of code - we don't need it (since both are the same - but keep the above handy - since you might wanted both.
So, we have this:
Output:
Text of selection = Separate In Mckenzi
Text of selection = Spin Dry In Holland (No Heat)