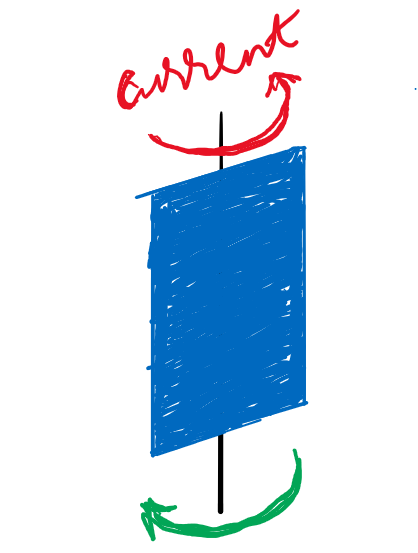
So I have a container that currently rotates along the Y axis as desired. The only thing is I am unable to changed its direction (anticlockwise to clockwise).
Center(
child: AnimatedBuilder(
animation: _controller,
builder: (_, child) {
// RotationTransition(
// turns: _animTurn,
// child: Icon(
// Icons.settings_sharp,
// size: 100,
// ),
// alignment: Alignment.center,
// );
return Transform(
alignment: Alignment.center,
transform: Matrix4.identity()
..setEntry(3, 2, 0.001)
..rotateY(
_controller.value * (math.pi),
),
// ..rotateZ(
// math.pi *
// 2 *
// _controller
// .value, //change 0 to any value to rotate z Axis
// ),
child: child,
);
},
child: Container(
child: AnimatedContainer(
height: 10,
width: 300,
duration: const Duration(milliseconds: 5000),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(100),
boxShadow:
[
BoxShadow(
color: Colors.yellow.withOpacity(0.8),
spreadRadius: 15,
blurRadius: 20,
offset: const Offset(-10, 0),
),
BoxShadow(
color: Colors.black.withOpacity(0.2),
spreadRadius: 16,
blurRadius: 32,
offset: const Offset(-10, 0),
),
]
),
),
),
),
),
As you can see in the commented code, I tried rotationTransition but it doesn't help, cause it rotates along the Z axis. e.g.